通过ai画各种类型的仙人掌图标的步骤(5)
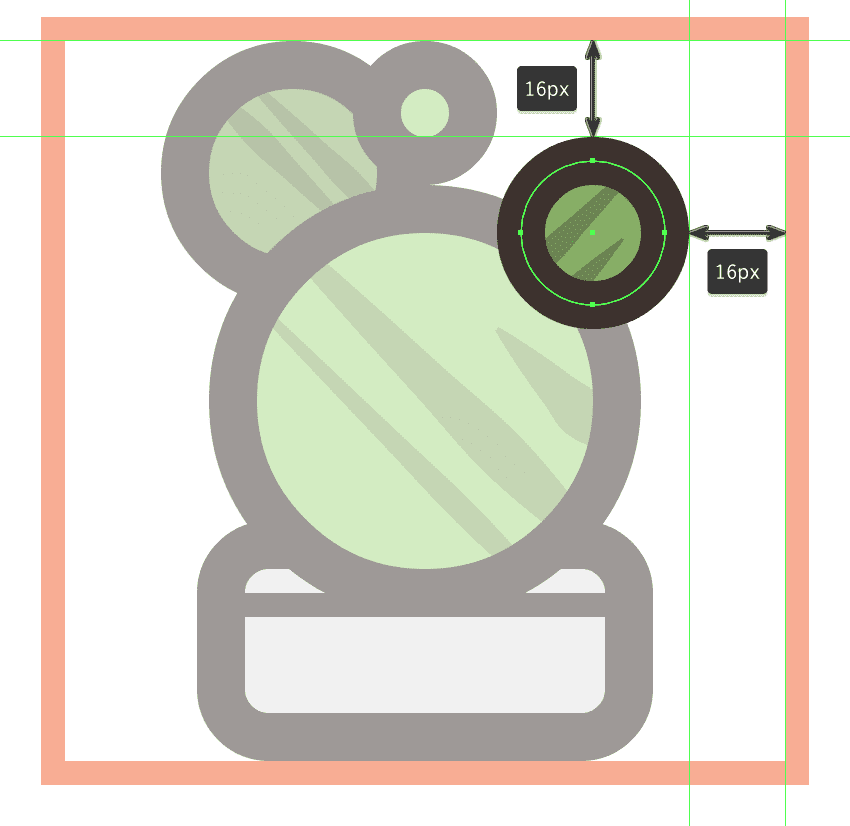
第八步、创建第二个较小的部分使用24×24 px圆(# 88 af66)两条对角线结构线(# 6 d894e)和一个8 px厚大纲(# 3 a2e2a),我们将组织(Control-G),然后大身体的右侧位置,距离16 px的活跃区域的右上角。

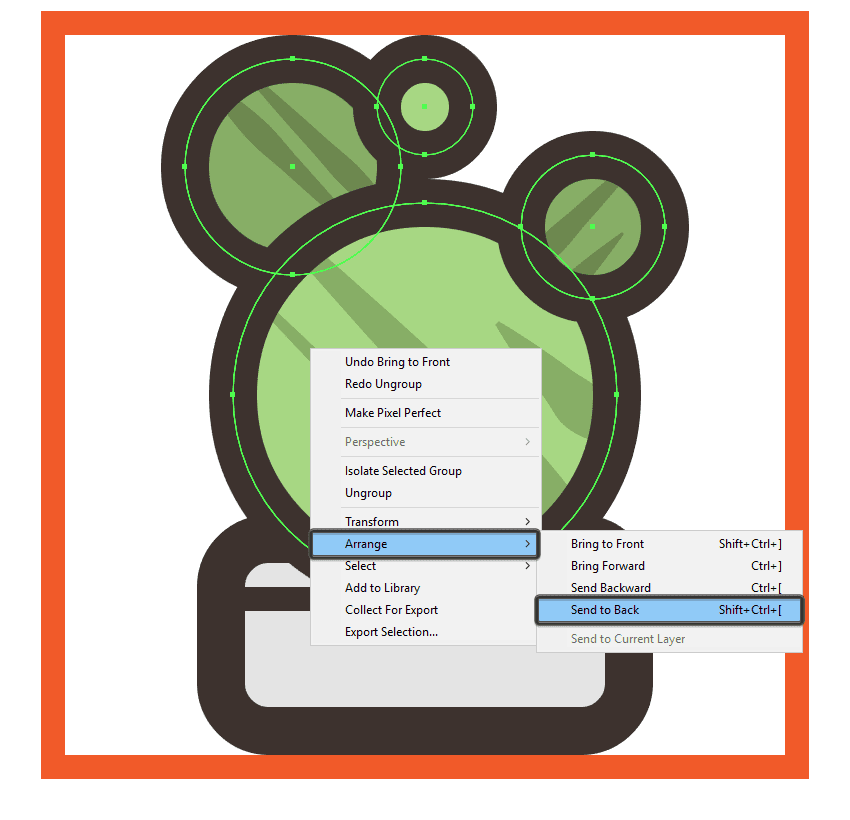
第九步、选择和组(control - g)所有植物的四个部分,确保把它们送到锅的后面(右击>安排>发送回去),然后再进入下一个步骤。

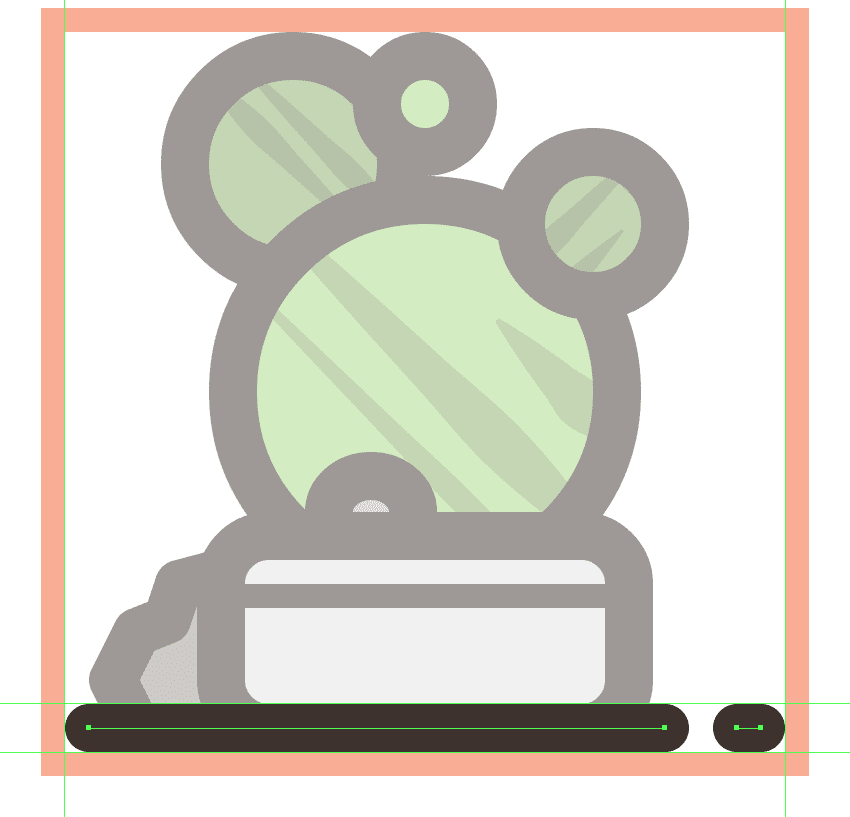
第十步、创建小岩石使用14 x 12 px椭圆(# BAB6B3)和一个8 px厚大纲(# 3 a2e2a),我们将组织(Control-G),然后定位到左边较大的陶瓷锅,确保送他们在其较大的形状(右键> >后移一层)安排。

第十一步、花点时间画出更大的岩块,用# 9B928E作为填充色。将结果形成一个8像素厚的轮廓(# 3A2E2A),加入一个圆形连接,分组(控制- g),然后把两个放在陶瓷锅下面(右击>,把>发送回去)。

第十二步、通过使用我们为第二个图标创建的一个副本(control - c)添加它的前景,然后将其粘贴到当前层(control - f),然后将其对齐到活动绘图区的底部边缘。一旦你完成了,选择和小组(控制- g)所有的组成部分,然后再进入第四和最后一个。

八、如何创建第四个Cactus图标
我们现在到了第四和最后一个图标,所以确保你在正确的图层上(这将是第五层),让我们把它包起来!
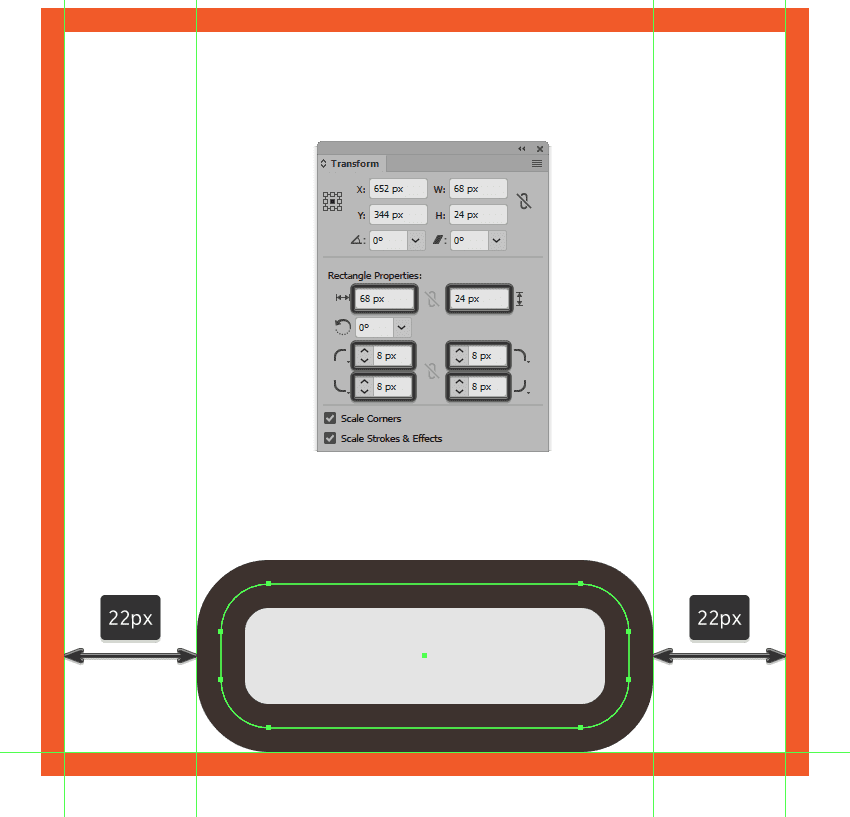
第一步、我们与所有其他图标,开始通过创建陶瓷锅使用68×24 px圆角矩形(# E5E5E5)8 px圆角半径和一个8 px厚大纲(# 3 a2e2a),我们将组织(Control-G),然后设置为居中对齐到活动区域的底部边缘。

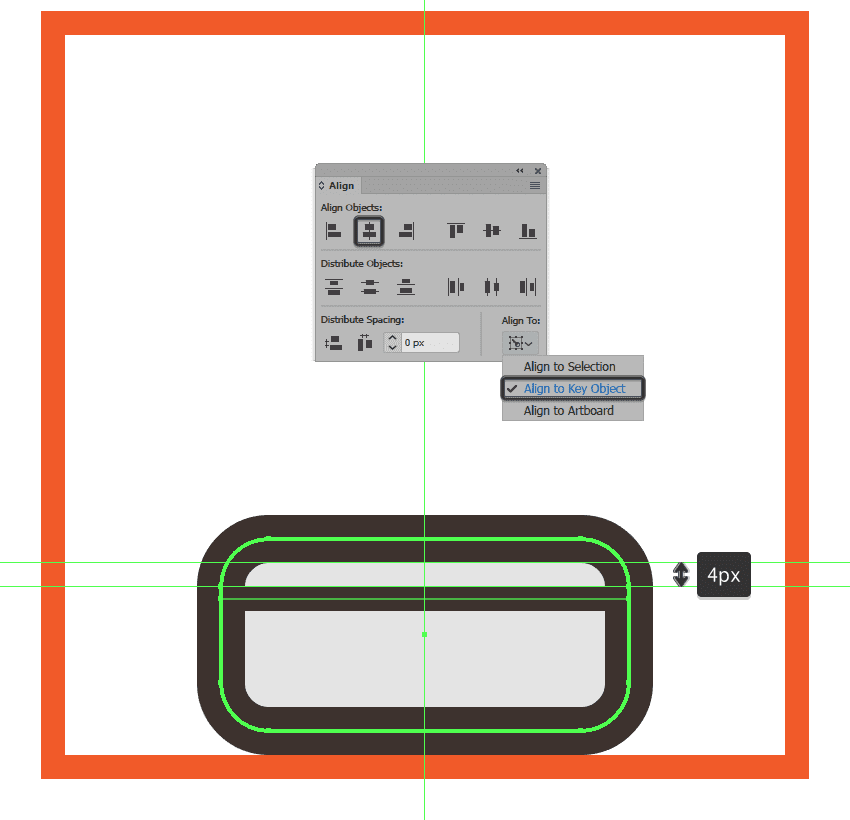
第二步、加上水平的细节线,使用一个68像素宽的4像素的粗描线(# 3A2E2A),我们将把它对准主体,把它放在距离顶端4个px的距离上。完成后,选择所有三个形状,并使用control - g键盘快捷方式将它们组合在一起。

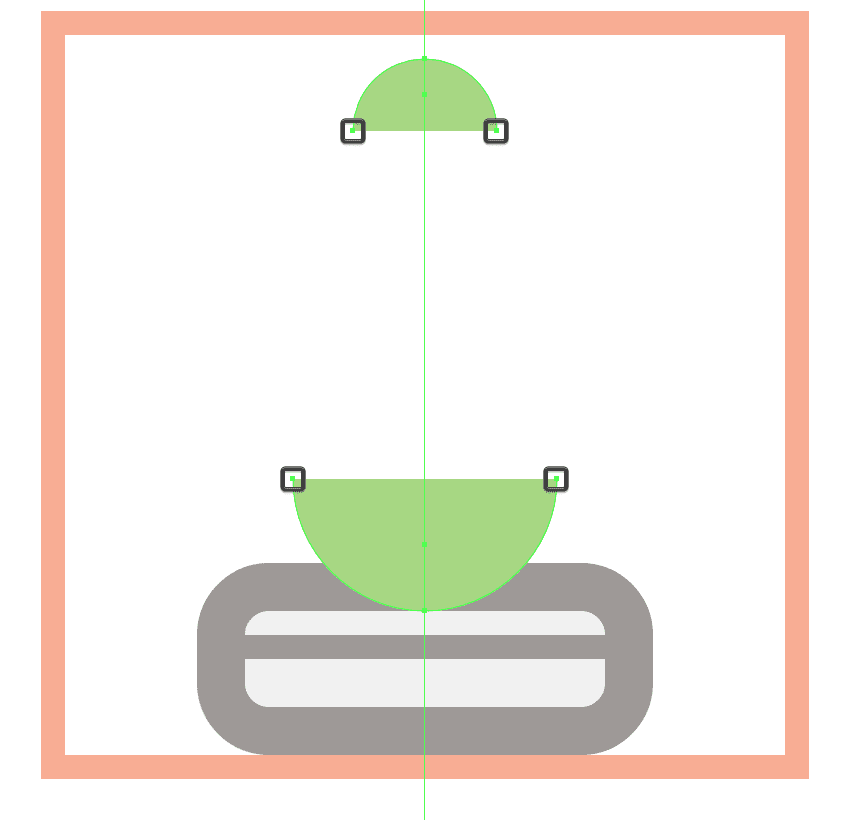
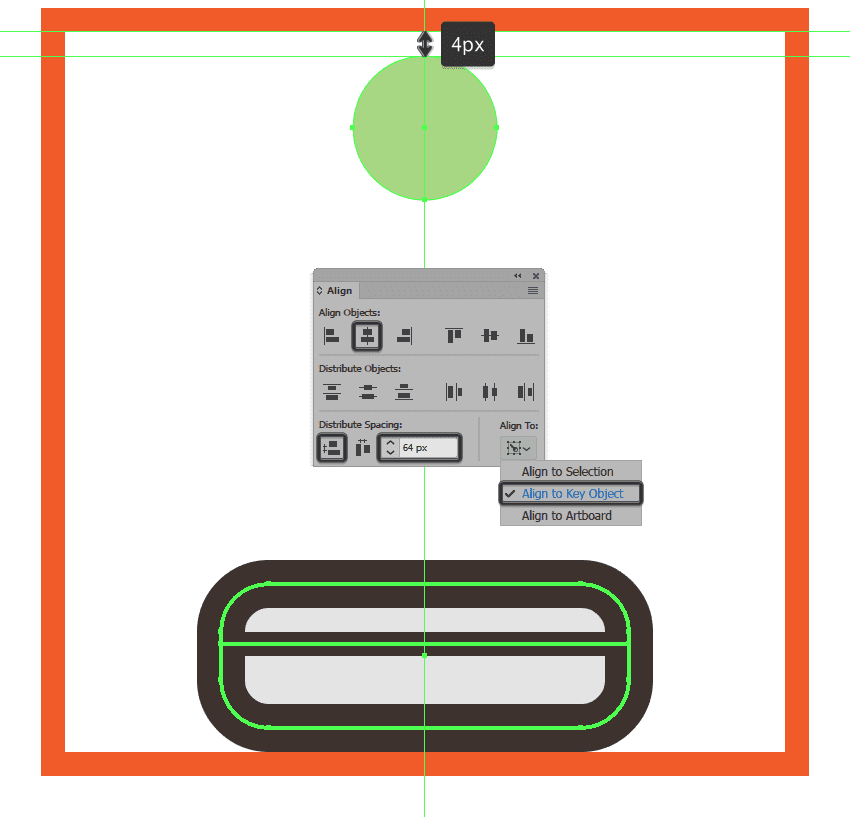
第三步、通过创建24 x 24 px圆(# A9D884)开始在实际的工厂工作,我们将把它对齐到底层的活动绘图区,将它从顶部的边缘定位到4像素。

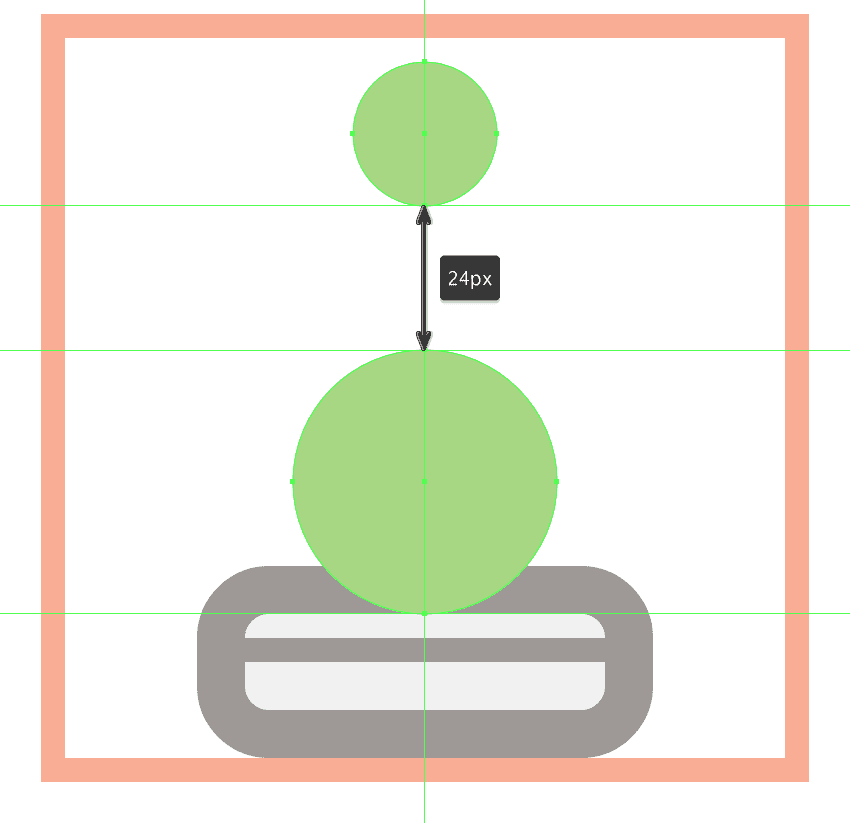
第四步、创建另一个稍微大一点的44 x 44像素圆(# A9D884),我们将在距离较小的24像素处位置处定位。

第五步、通过选择直接选择工具(A),然后通过按下删除键,分别选择自己的内面锚点,打开两个圆圈的路径。