通过ai画各种类型的仙人掌图标的步骤
通过ai画各种类型的仙人掌图标的步骤
今天我们就来看看ai绘制卡通仙人掌的教程,很简单,请看下文详细介绍。

一、工作如何设置一个新的项目文件
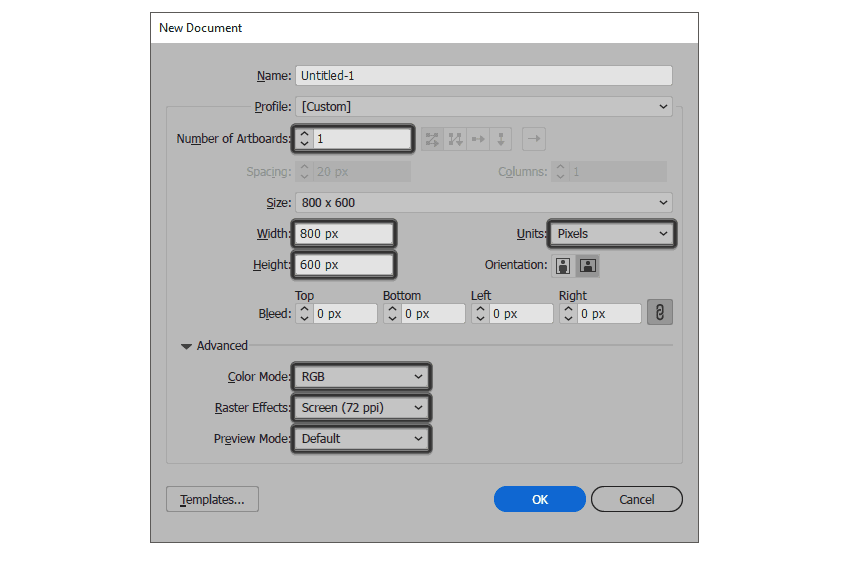
假设您已经在后台运行了Illustrator并运行,请将其启动,让我们使用以下设置创建一个新文档(文件> New或control - n):
画板数量:1
宽度:800像素
身高:600像素
单位:像素
从高级选项卡:
颜色模式:RGB
光栅效应:屏幕(72 ppi)
预览模式:默认

二、如何设置自定义网格
因为我们将会使用一个像素完美的工作流来创建图标,所以我们想要建立一个漂亮的小网格,这样我们就能完全控制我们的形状。
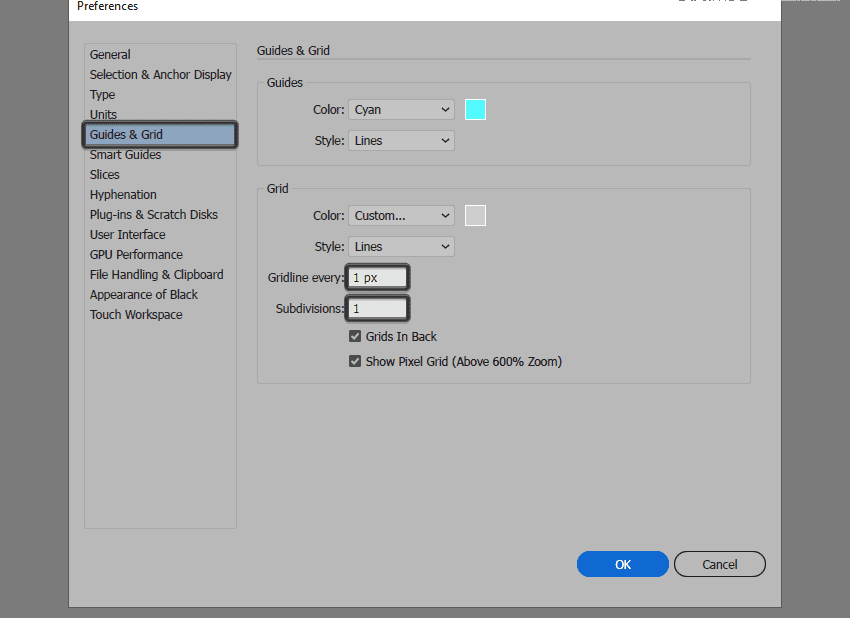
步骤1、进入编辑>偏好>引导和网格子菜单,并调整以下设置:
栅格线每一个:1 px
细分:1

三、如何设置图层
随着新文档的创建,使用两层结构来构造我们的项目将是一个好主意,因为这样我们就可以一次只关注一个图标来保持一个稳定的工作流。
这就是说,打开图层面板,创建总共5层,我们将重命名为:
层1:参考网格
层2:第一个仙人掌
第三层:第二个仙人掌
层4:第三个仙人掌
第五层:第四个仙人掌

四、如何创建参考网格
参考网格(或基本网格)是一组精确分隔的参考面,它允许我们通过关注大小和一致性来构建我们的图标。
通常,网格的大小决定了实际图标的大小,当您开始一个新项目时,它们应该始终是您做出的第一个决定,因为您总是希望从最小的大小开始,并在此基础上构建。
现在,在我们的例子中,我们将使用一个大小,更确切的128 x 128 px来创建图标包,这是相当大的一个。
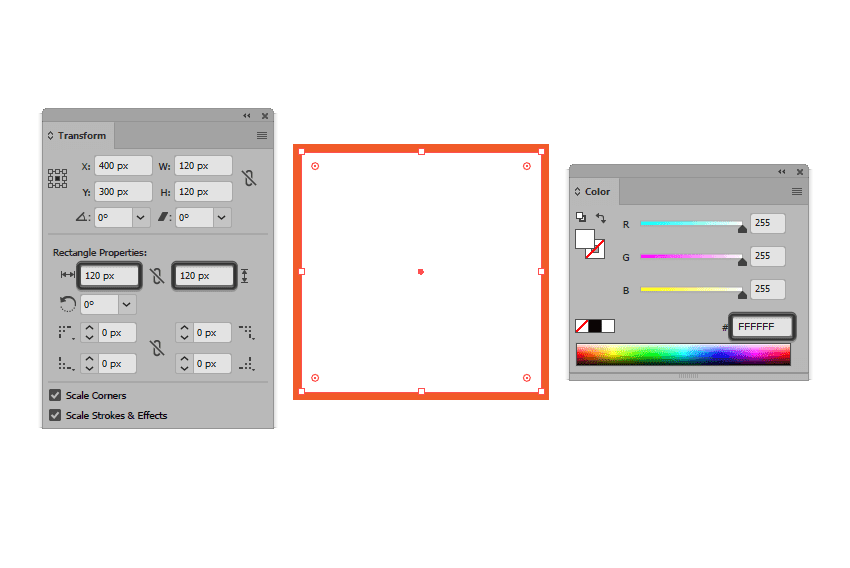
第一步、从锁定所有的“参考网格”层开始,然后抓取矩形工具(M),创建一个128 x128 px橙色(# F15A24)正方形,这将有助于定义我们的图标的整体大校

第二步、加上一个更小的120x120px(# FFFFFF),我们将会把它放在前面的形状上,因为它将作为我们的活动绘图区域,因此给我们一个大约4像素的填充。

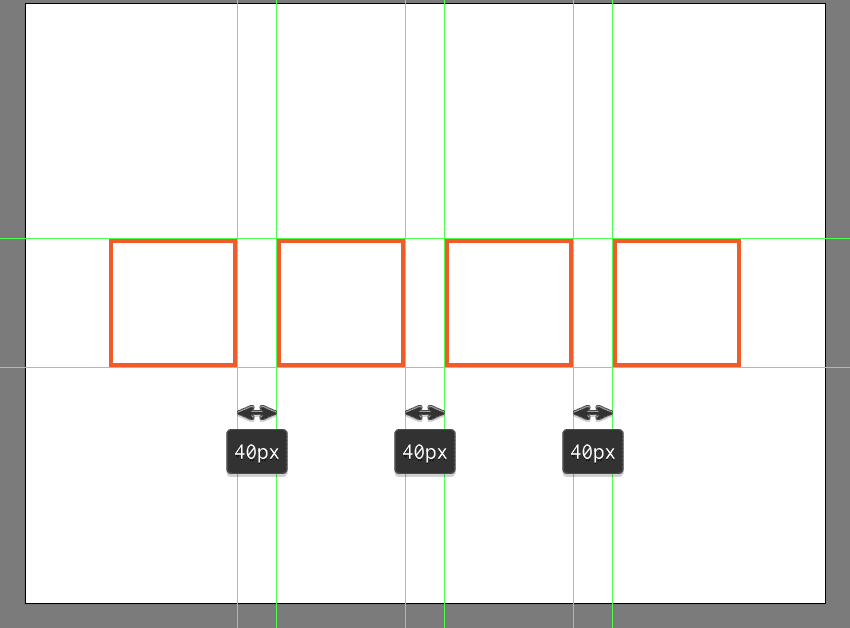
第三步、使用control - g键盘快捷键选择并将两个方块组合在一起,然后将它们对齐到底层的画板上。使用3个拷贝(control - c > control - f . control - f三次)创建剩下的网格,在距离原始层40像素的水平距离上,锁定当前层,然后再移动到下一节。

五、如何创建第一个仙人掌图标
假设您已经完成了创建参考网格的工作,请继续前进到下一层(这将是第二个层次),让我们通过创建第一个图标来启动这个项目。
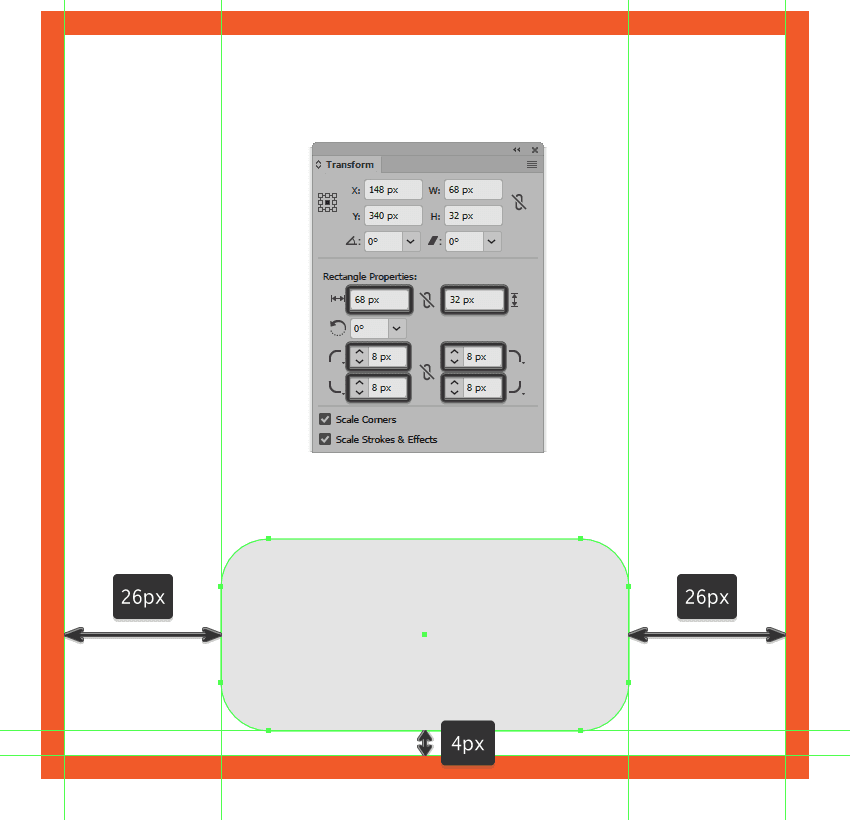
第一步、首先,用一个68×32像素圆角圆角的圆角圆角来创建陶瓷罐,我们将用# E5E5E5来着色,然后将其对齐到底层的活动绘图区,将其置于4个px的底部边缘。

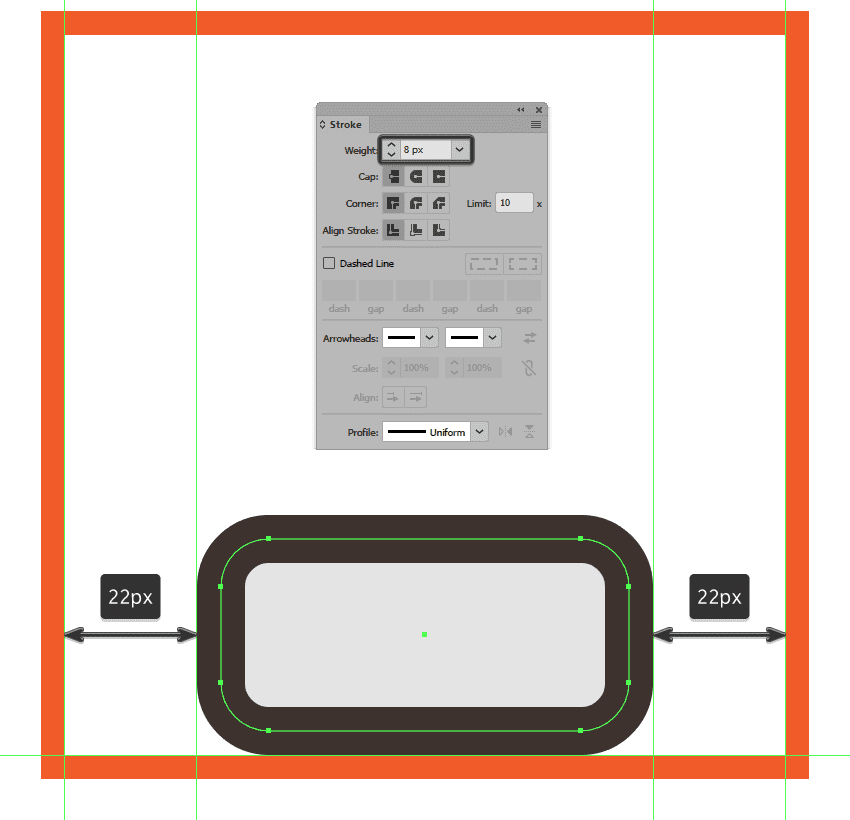
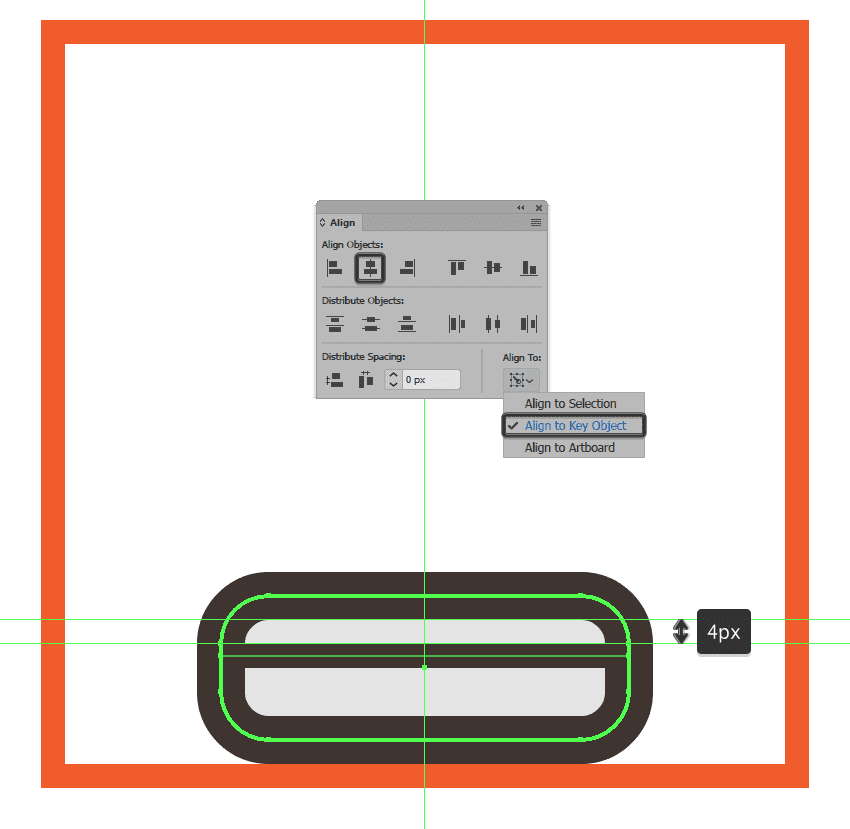
第二步、给出我们刚刚创建的一个轮廓,使用笔划方法,创建一个它的拷贝(control - c),我们将它粘贴在前面(control - f),然后调整它的颜色到# 3A2E2A。将复制的填充用它的笔画(shift - x),确保将其重量设置为8像素。

第三步、添加水平的细节线,使用一个68像素宽的4px粗的笔画(# 3A2E2A),我们将把它对准这个锅更大的身体,把它从它的顶部边缘定位到4像素。完成后,使用control - g键盘快捷键选择并将所有三个图形组合在一起。

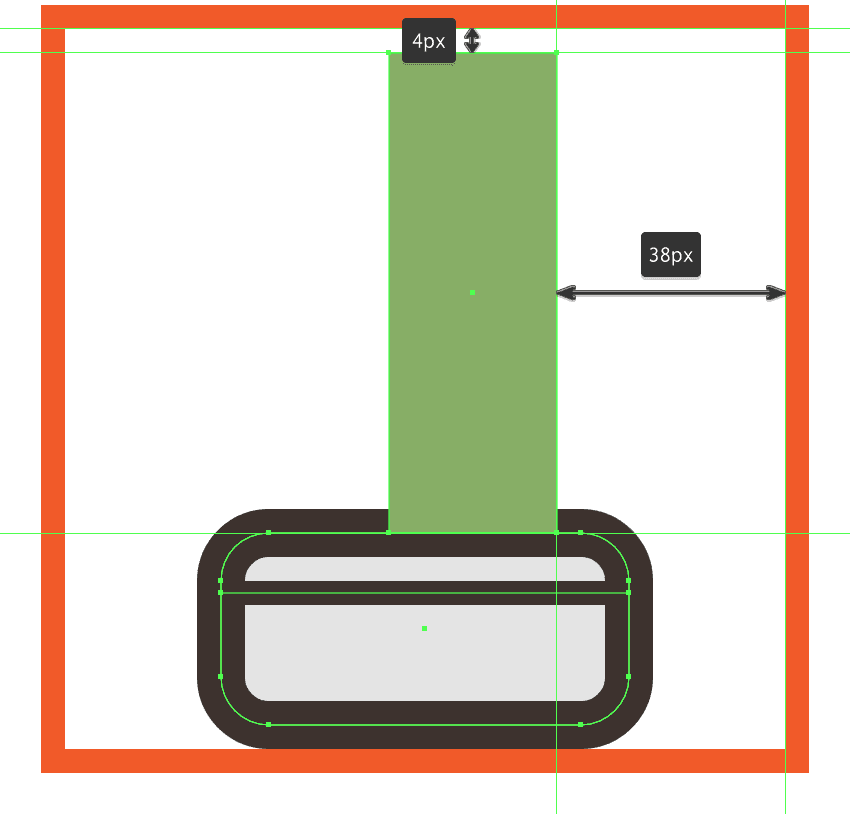
第四步、使用28x80像素的矩形(# 88AF66)创建正确的植物主体,我们将在花盆的顶部位置,从活动绘图区右边的距离为38像素。