设置Dreamweaver行内标签得方法
设置Dreamweaver行内标签得方法
DreamWeaver中想要添加行内标签,该怎么添加呢?下面我们就来看看详细的教程。
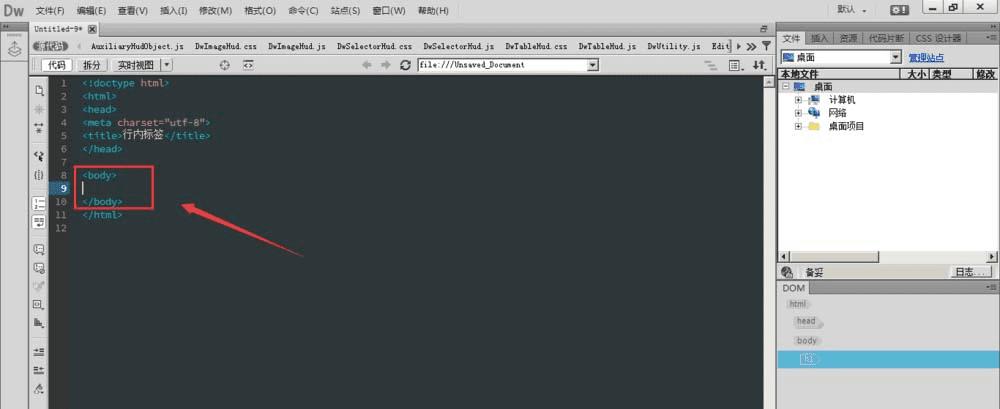
1、新建一个DreamWeaverwn文件,鼠标在body标签中间点击一下

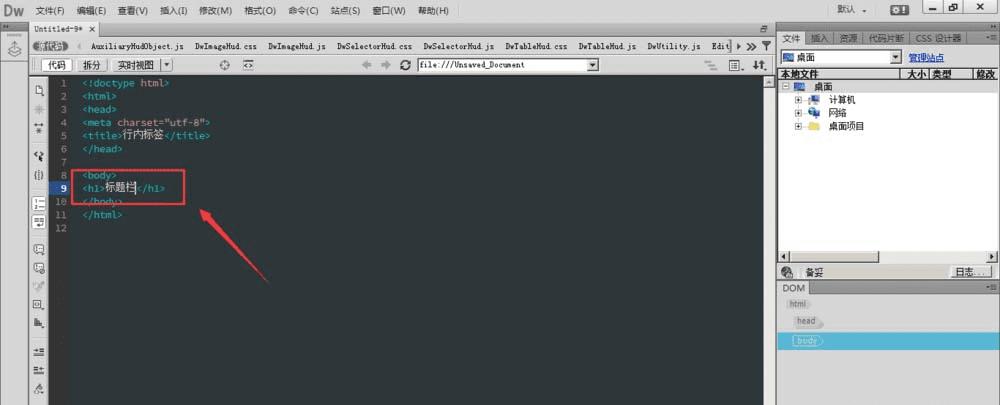
2、在body标签中输入h1标签,如下图所示

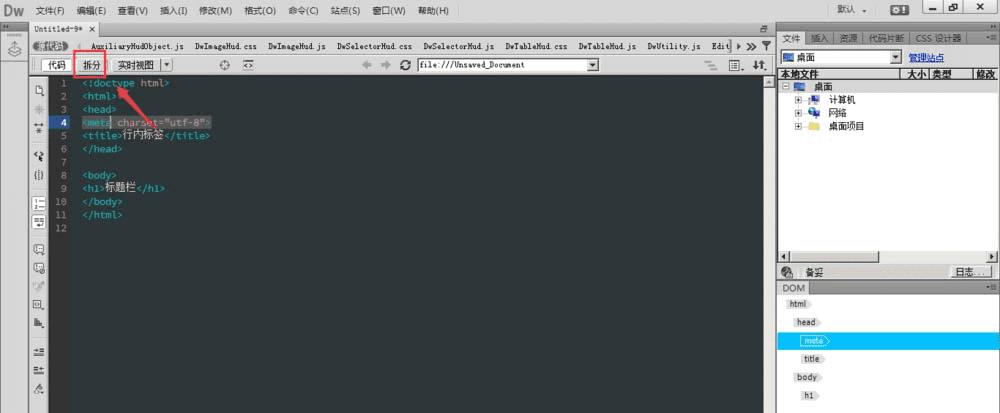
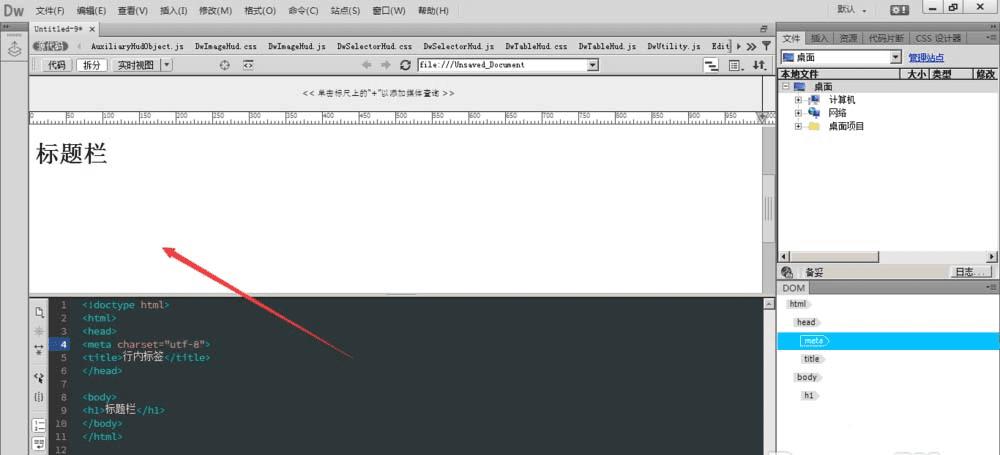
3、选择上方的-拆分,预览效果


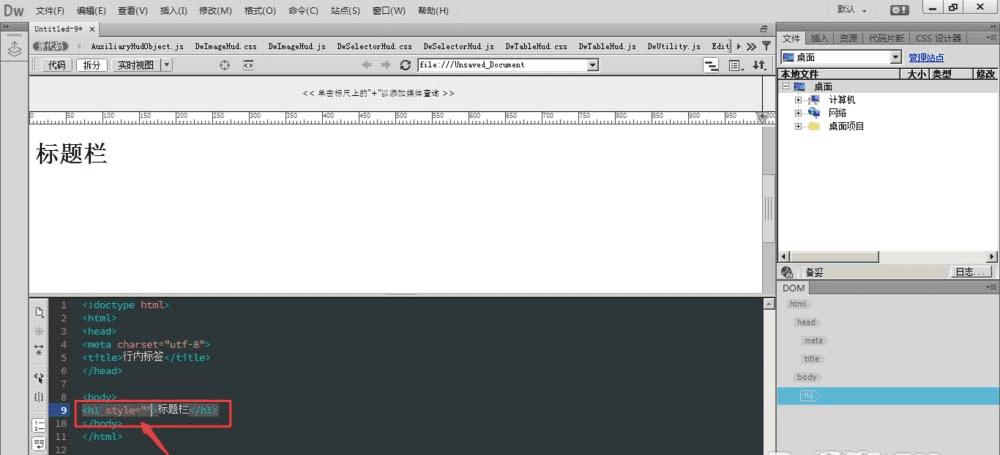
4、在h1标签中,选择第一个标签,在标签h1后面空一个格,然后输入style=“”,对于修饰的内容都写在引号中

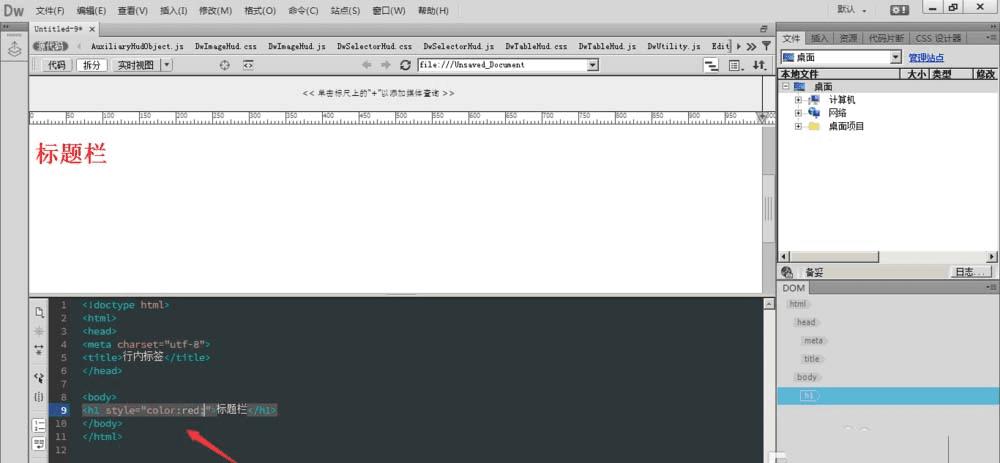
5、输入color:red;颜色为红色;

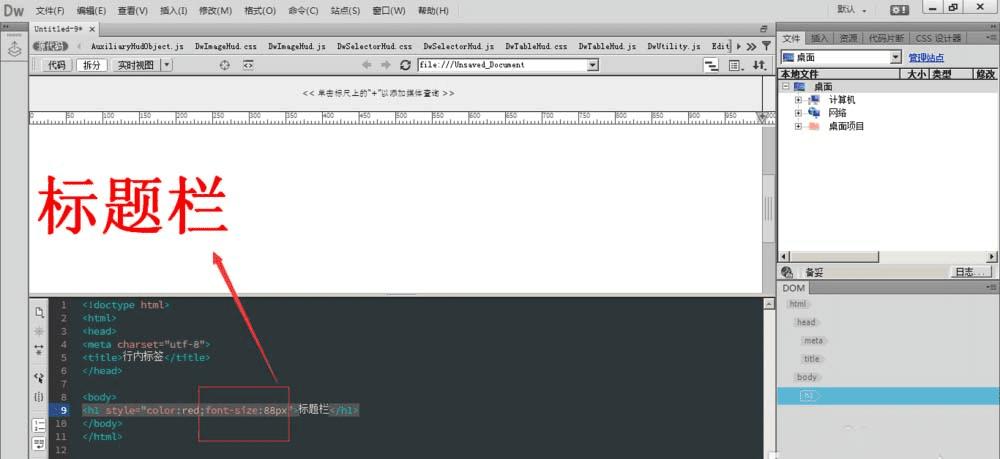
6、font-size:88px;字体大小设置为88px;如下图所示,所有的行内标签的修饰都需要在括号内完成。

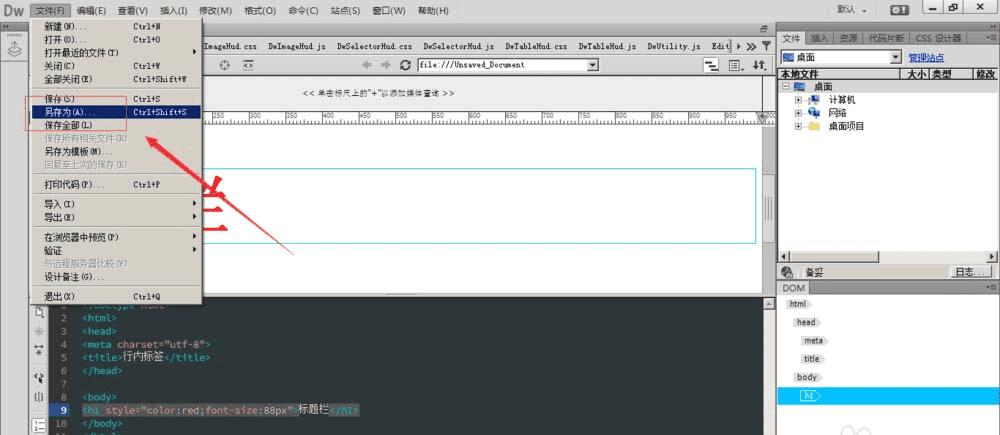
7、最后将完成的代码保存。

以上就是dw行内标签的设置方法,希望大家喜欢,请继续关注路饭。