如何使用dreamweaver实现鼠标放在不同的位置显示不同的图片?
如何使用dreamweaver实现鼠标放在不同的位置显示不同的图片?
dreamweaver中想要实现一种图片切换效果,就是鼠标放在图片的不同区域上就会显示不同的图片,该怎么制作呢?下面我们就来看看详细的教程。
1、首先用ps或者其他软件将几张图片的大小p成一样的。比如笔者把三张图片都p成了200x268的大校

2、打开Dreamweaver,新建一个网页(笔者这里建立一个html类型的网页)。

3、按Ctrl+S保存新建的网页。

4、点击菜单栏:插入-->表格。插入一个1行1列的表格。


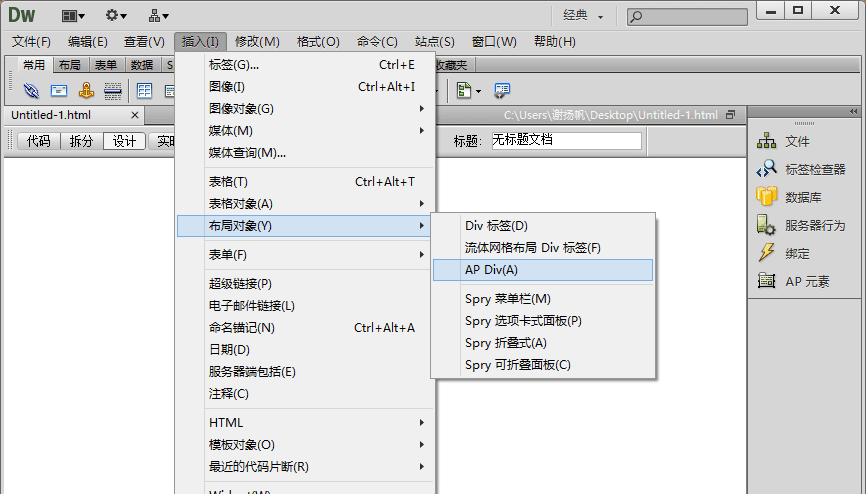
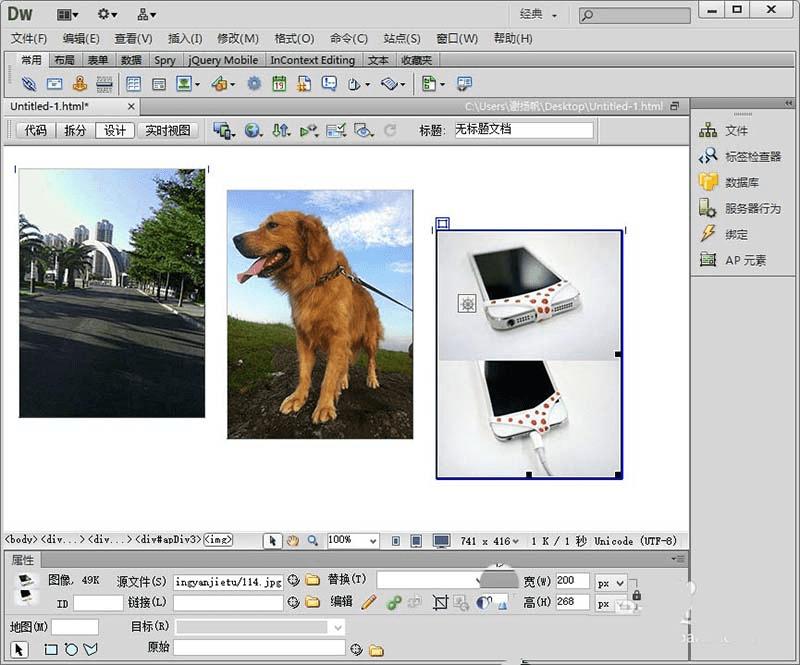
5、把鼠标指针放到表格中,单击菜单栏的:插入-->布局对象-->AP Div,插入一个AP Div。

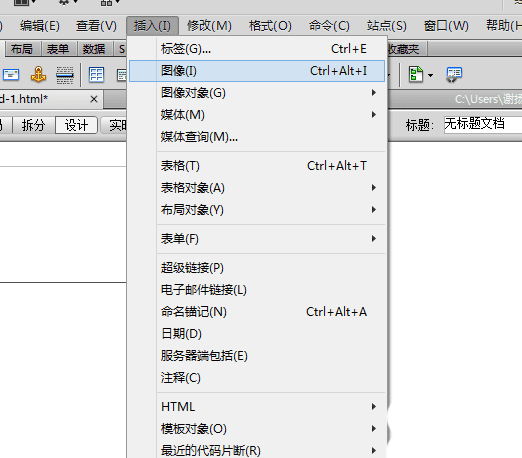
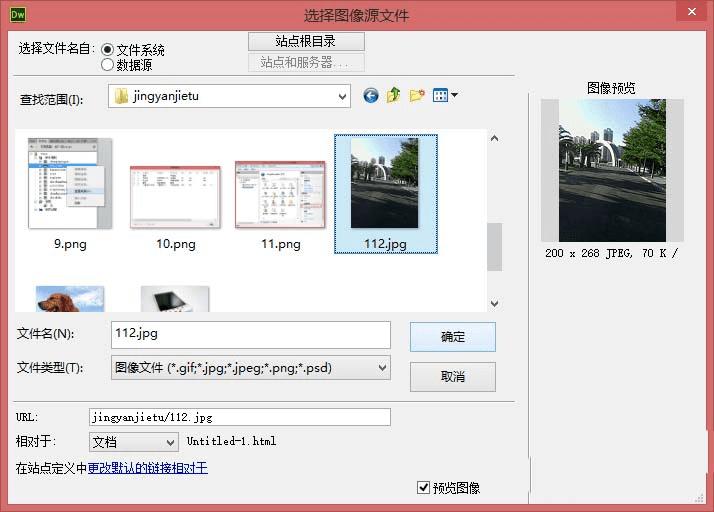
6、把鼠标放到刚刚新建的AP Div里边,点击菜单栏的:插入-->图像,选择一张需要插入的图片。



7、按上面的方法依次添加其他几个AP Div,并在里边插入图片。

8、接下来插入一个AP Div,然后再里边添加一个1行3列的表格。

