插入VisualStudio网页验证码标签的方法
插入VisualStudio网页验证码标签的方法
Visual Studio网页中注册和登录用户时,往往要用到验证码,该怎么插入验证码标签呢?下面我们就来看看详细的教程。

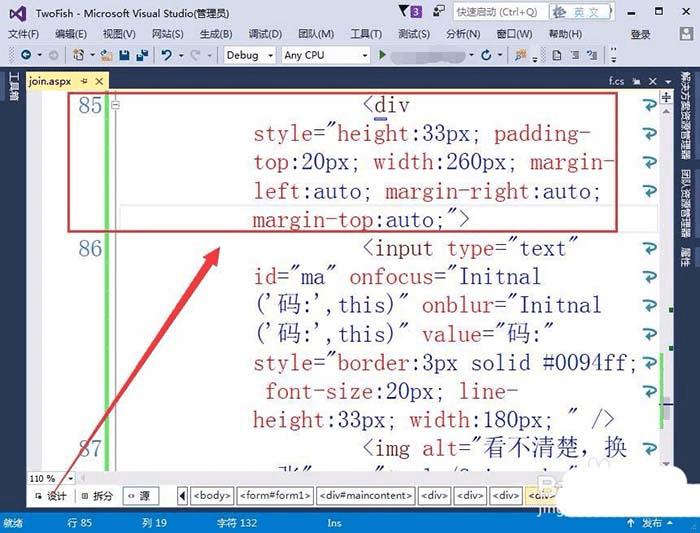
1、首先,布局验证码标签的整体格式。

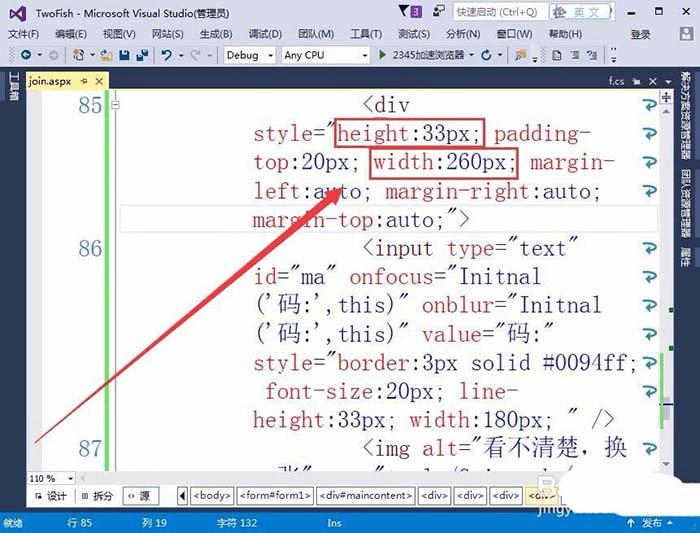
2、布局中验证码标签的整体高度为33像素,宽为260像素。

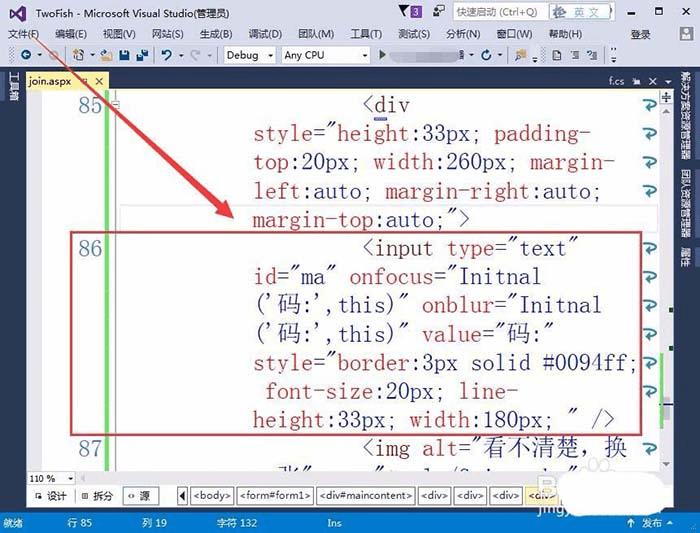
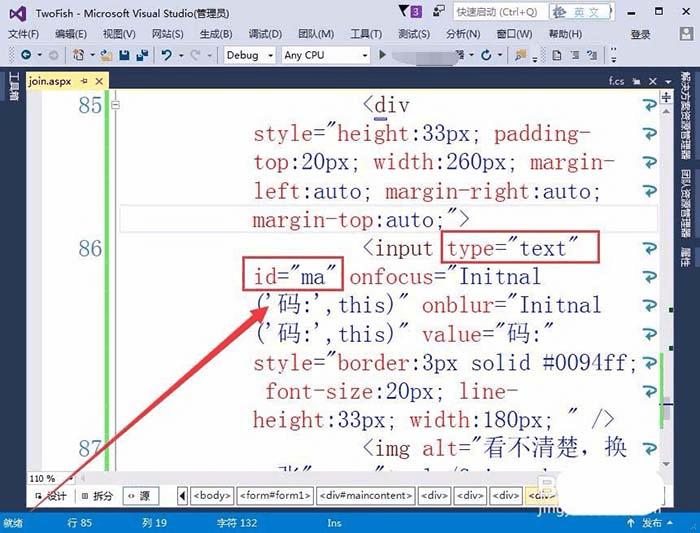
3、接着,定义输入验证码的文本框,用input属性设置。

4、输入文本框的类型为text,标识为ma。

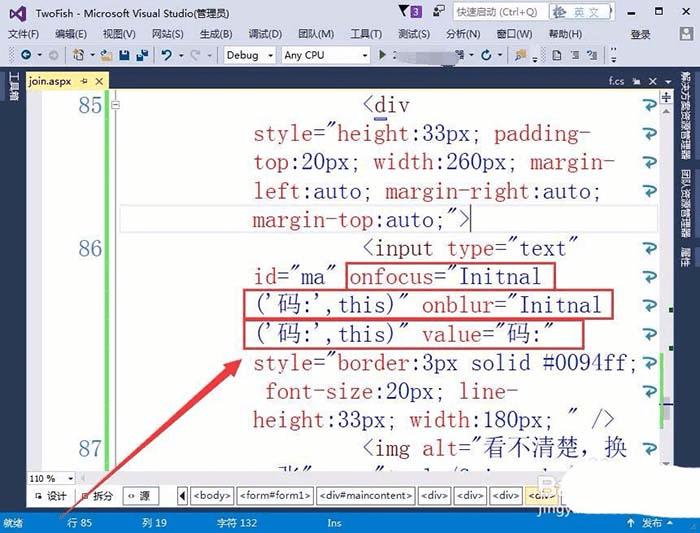
5、聚焦事件和取消聚焦,设置输入文本框的文本值为码。

6、接着,定义验证码输入文本框的边框、字体、高度和宽度。

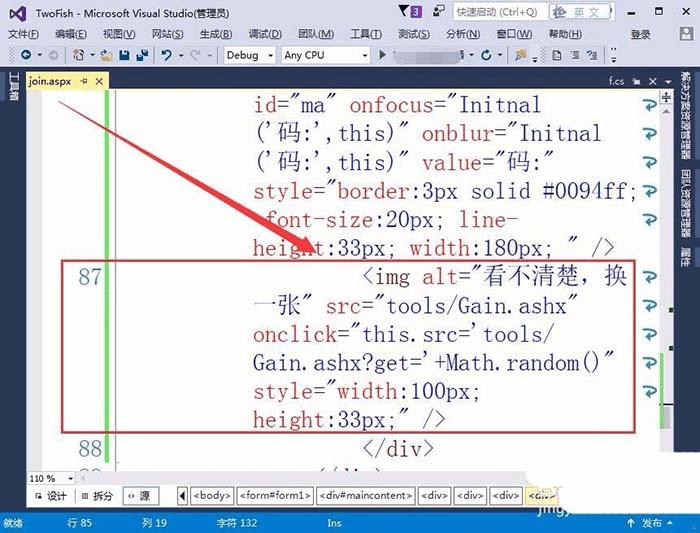
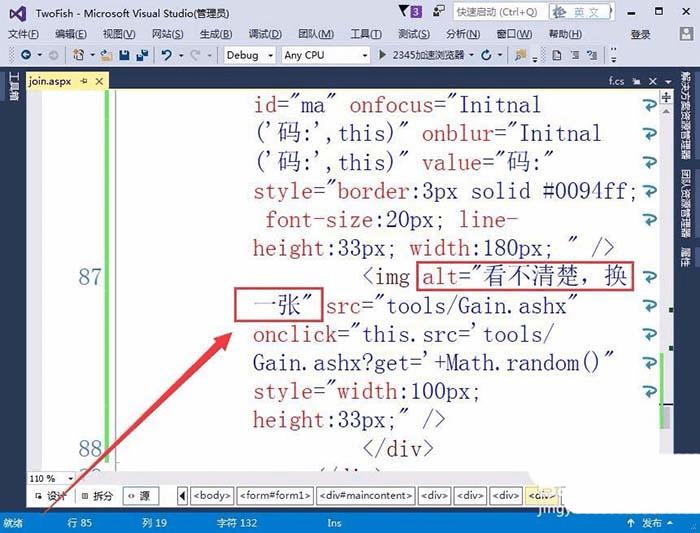
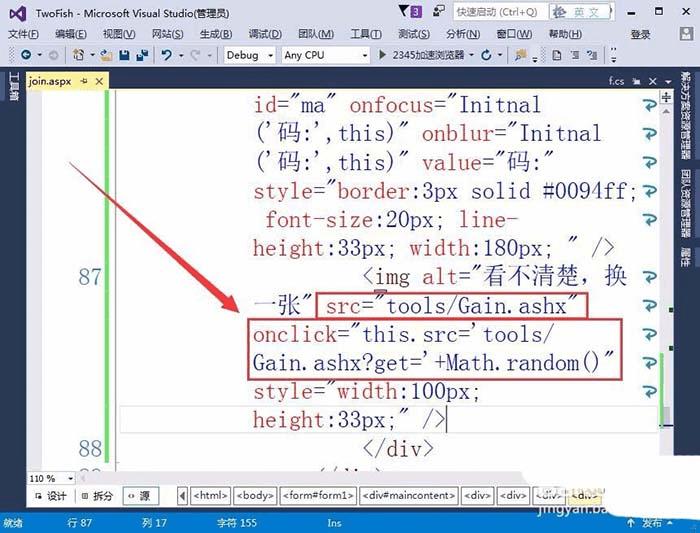
7、最后,用image标签,插入在网页中显示验证码标签的代码。

8、用alt属性设置验证码标签的显示文本,内容为看不清楚,换一张。

9、用src属性引用工具文件夹中的,用于产生验证码的文件Gain.ashx,在验证码按钮上单击后产生验证码。

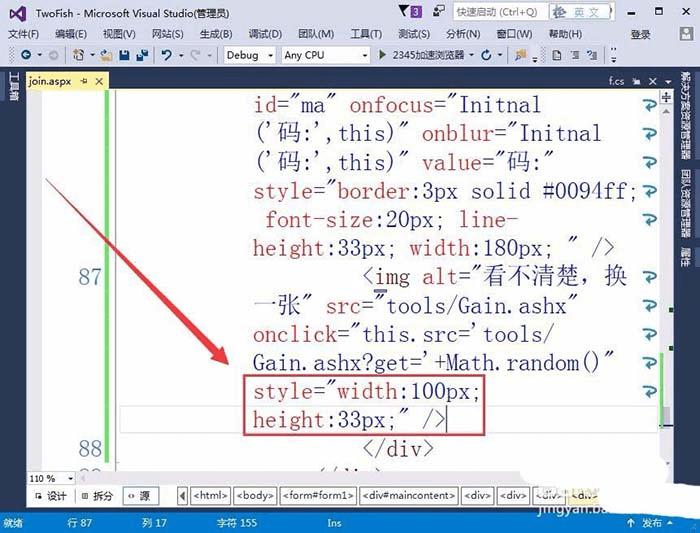
10、设置验证码标签的宽为100像素,高为33像素。

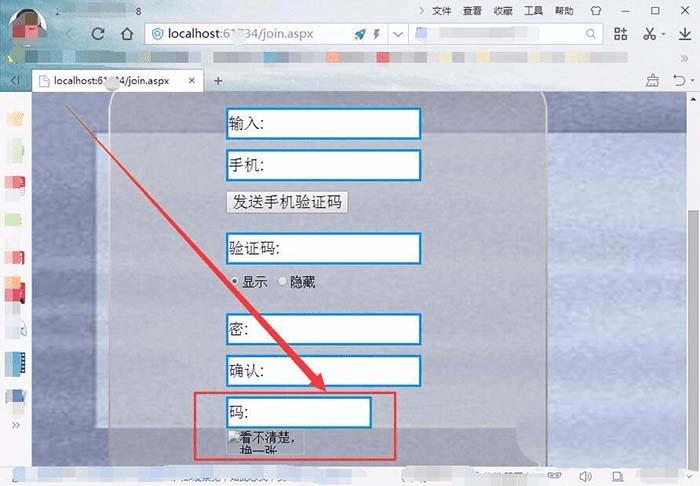
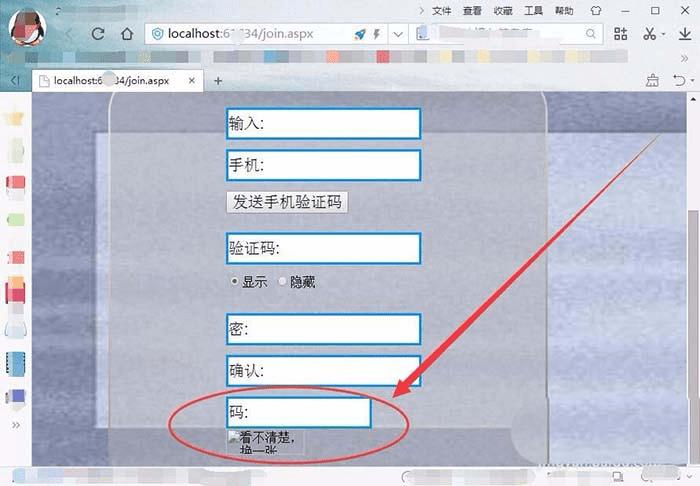
11、浏览网页,在页面上显示验证码标签,以及输入验证码的文本框。验证码标签中,没有显示验证码,是因为后台代码还没有设置好。

以上就是Visual Studio网页插入验证码标签的教程,希望大家喜欢,请继续关注路饭。