在visualstudio网页中插入文本框的步骤
在visualstudio网页中插入文本框的步骤
Visual Studio网页中需要添加一个可以输入文本的文本框,该怎么制作文本框呢?下面我们就来看看详细的教程。

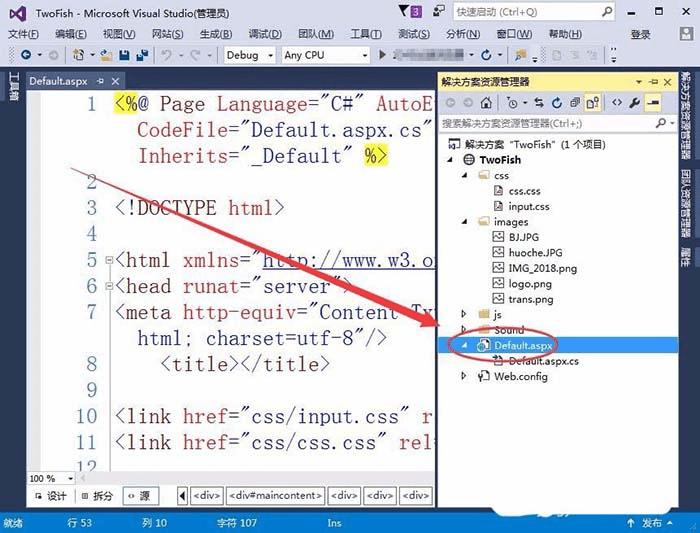
1、用Visual Studio打开一个已有的网页,本例为TwoFish网站的Default.aspx网页。

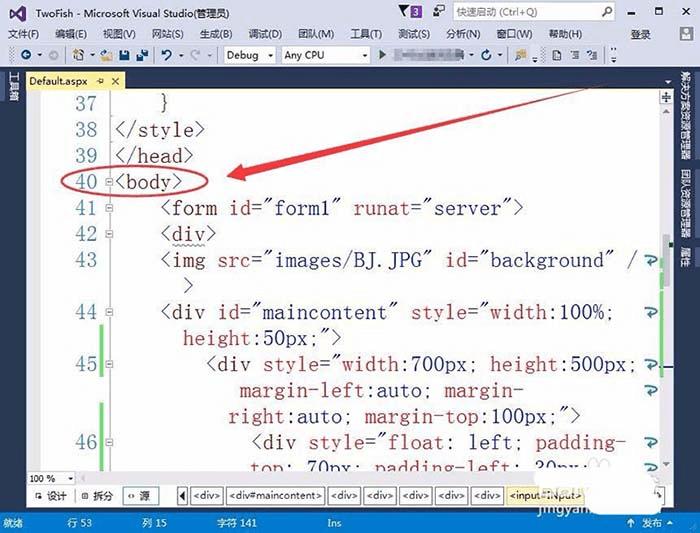
2、首先,找到body标签,如下图所示。

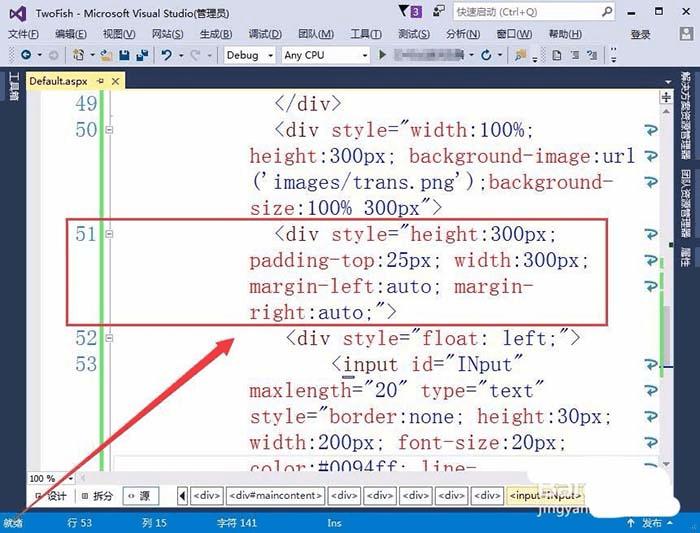
3、接着,找到div标签,位置如下图所示。

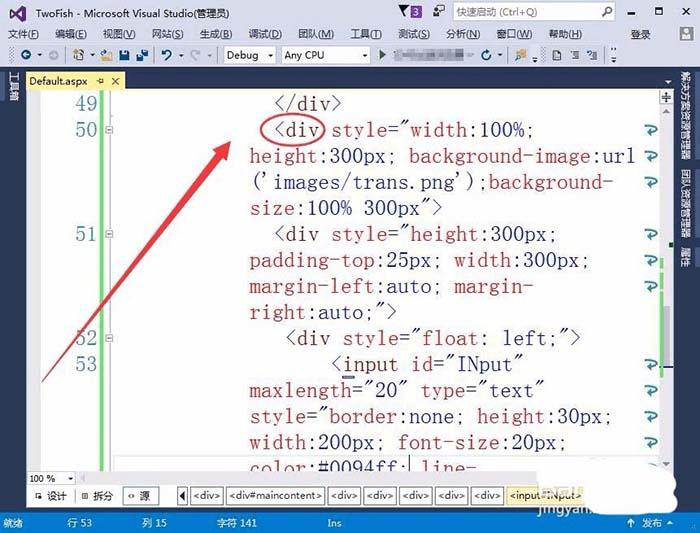
4、代码中,先定义输入文本的框架,输入文本的框架高和宽各为300像素。

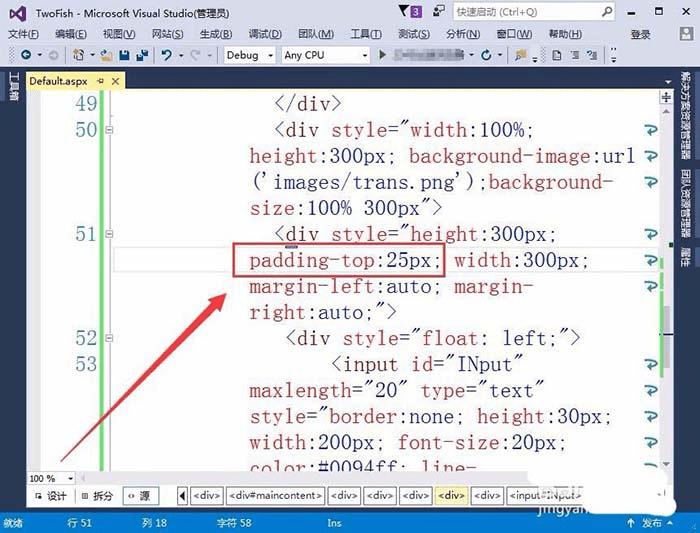
5、padding-top表示输入文本框与顶部的衬距,本例为25像素。

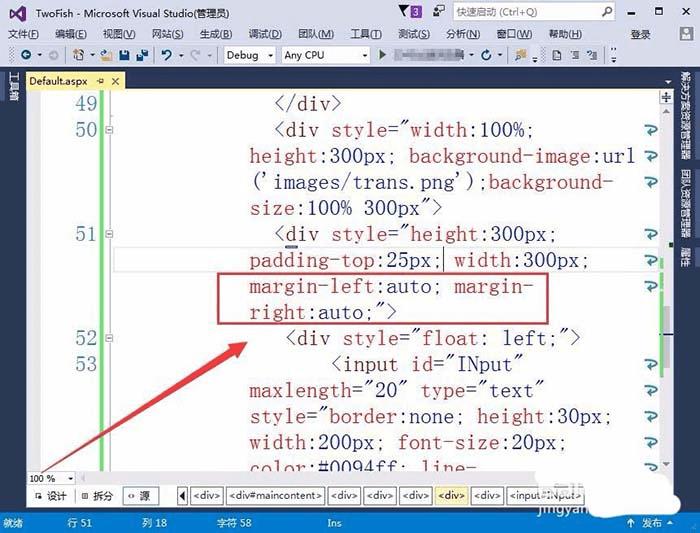
6、margin-left和margin-right表示输入文本框与网页左侧和右侧的距离,本例设置为auto即自动。

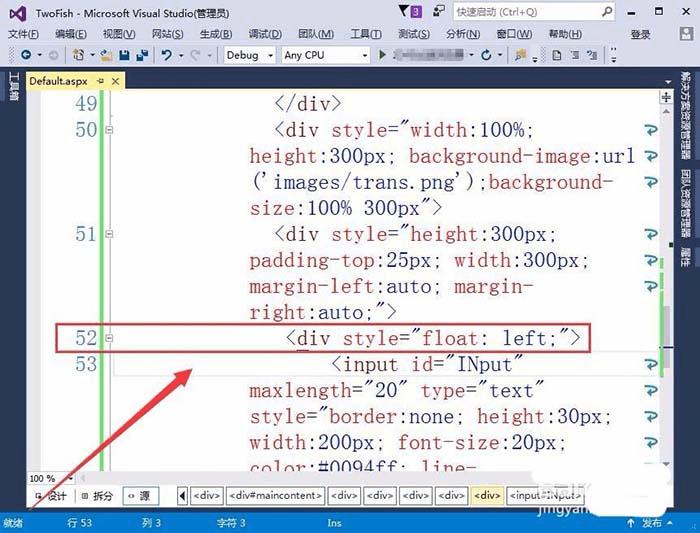
7、接着,定义文本框的位置类型,本例设置为以左侧为基准浮动。

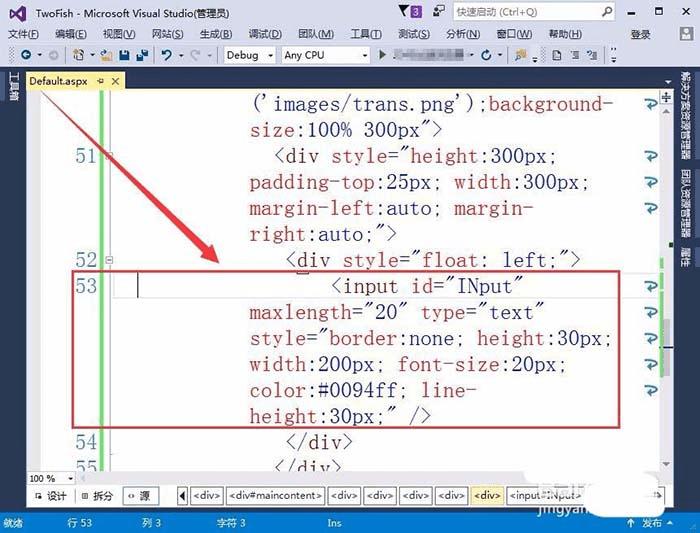
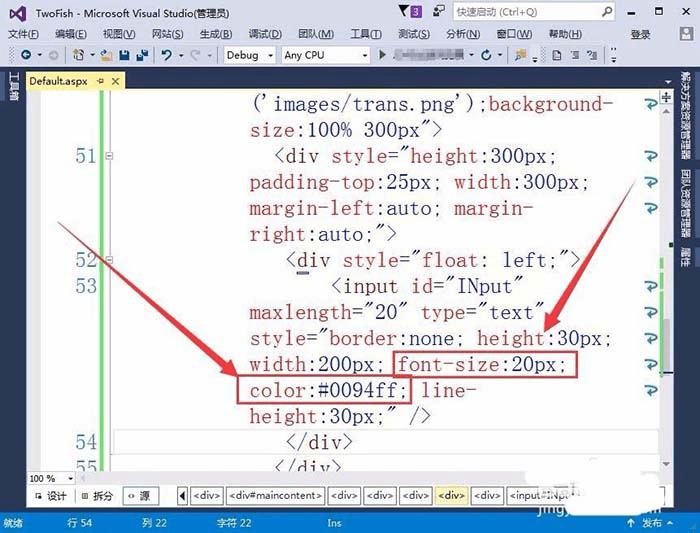
8、最后,定义输入文本框的格式,如下图所示。

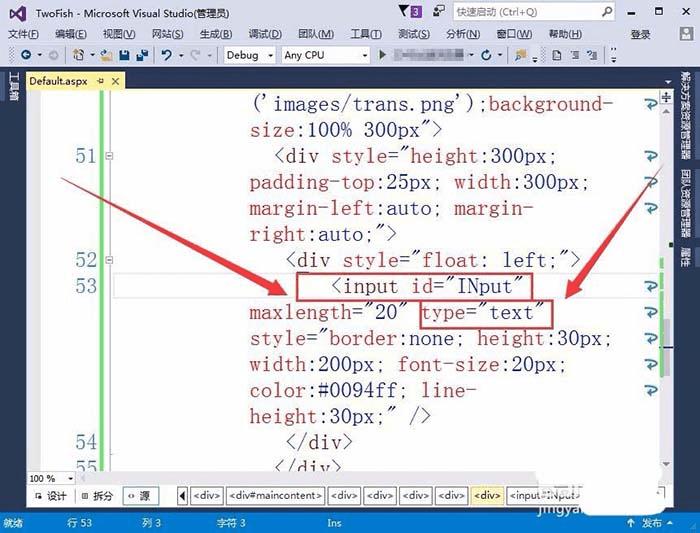
9、输入文本框取名为INput,类型为文本。

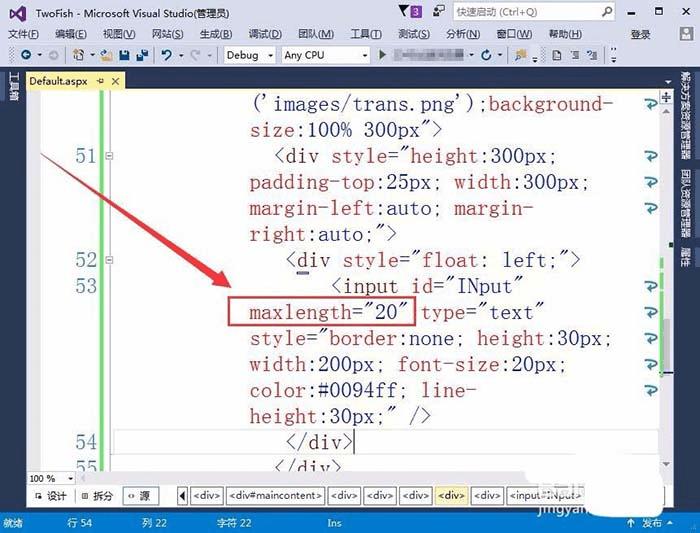
10、maxlength为设置的可以输入的最多字数,本例设置为20个字符。

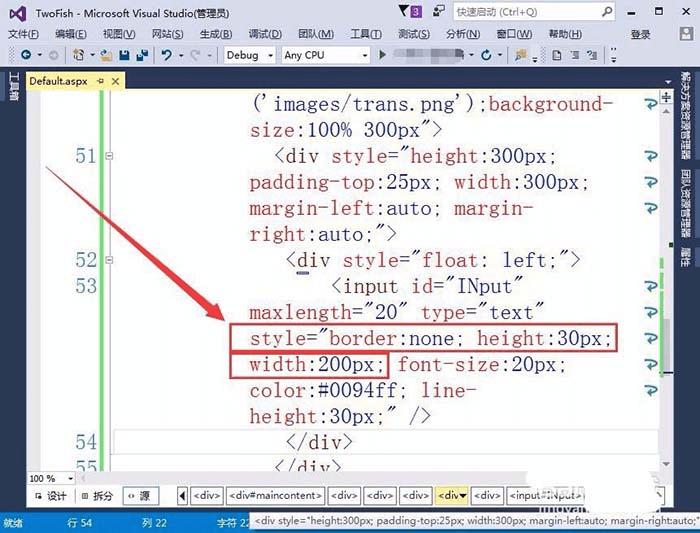
11、文本框的边框设置为无,高为30像素,宽为200像素。

12、设置字体大小为20号,字体颜色为蓝色。

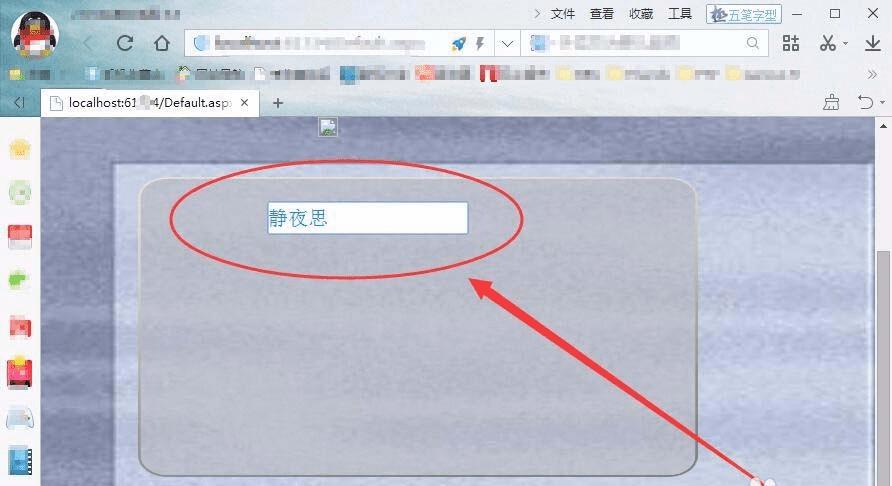
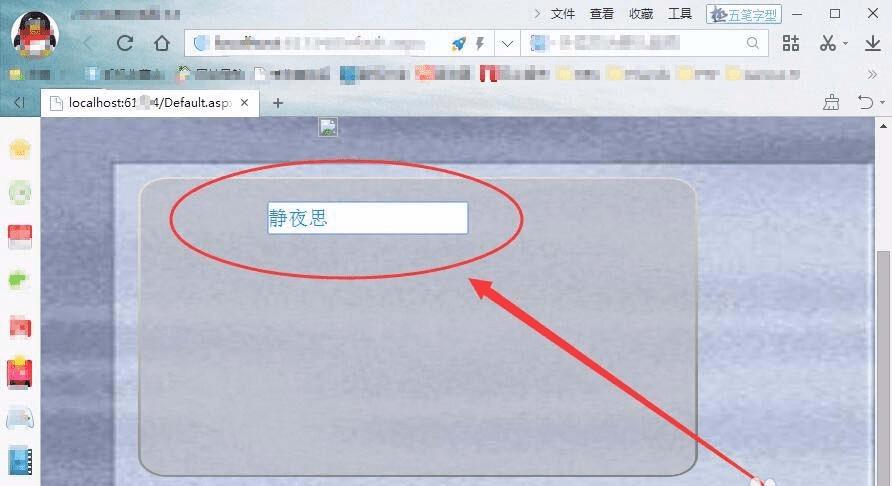
13、在浏览器中预览网页,可以看到一个输入文本框,操作者可以自由的输入文字。

以上就是vs文本框的制作方法,希望大家喜欢,请继续关注路饭。