使用visualstudio插入按钮的方法
使用visualstudio插入按钮的方法
Visual Studio网页想要添加按钮,该怎么制作按钮呢?下面我们就来看看vs给网页插入按钮的教程。

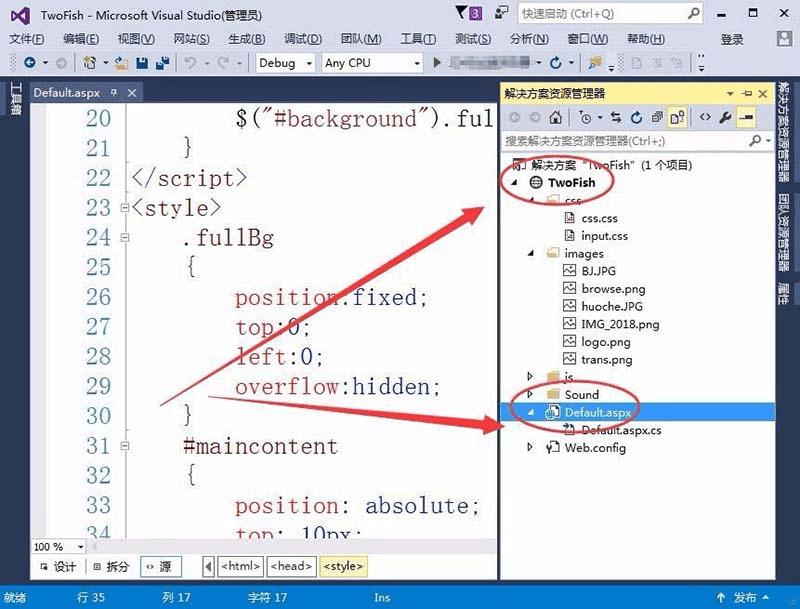
1、打开Visual Studio,创建一个网站,并打开它的首页Default.aspx。

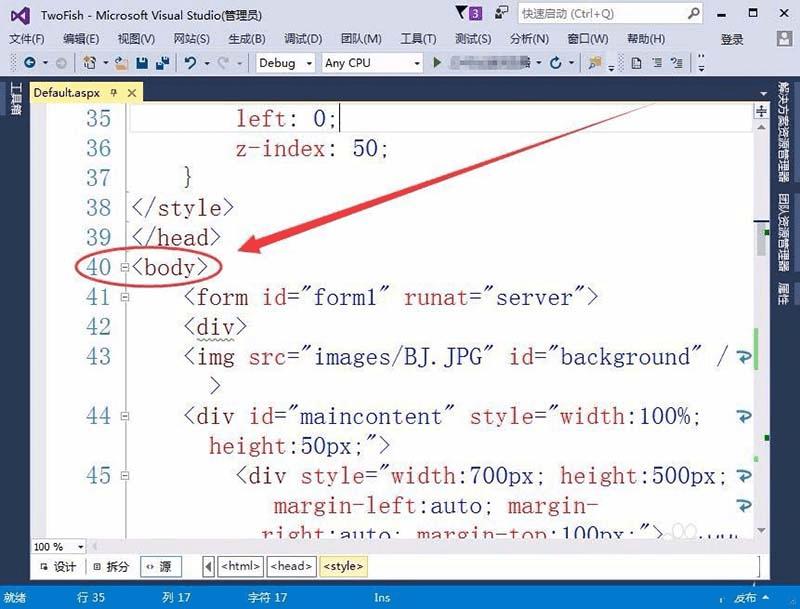
2、首先,找到body标签,在下方找到div标签,如下图所示。


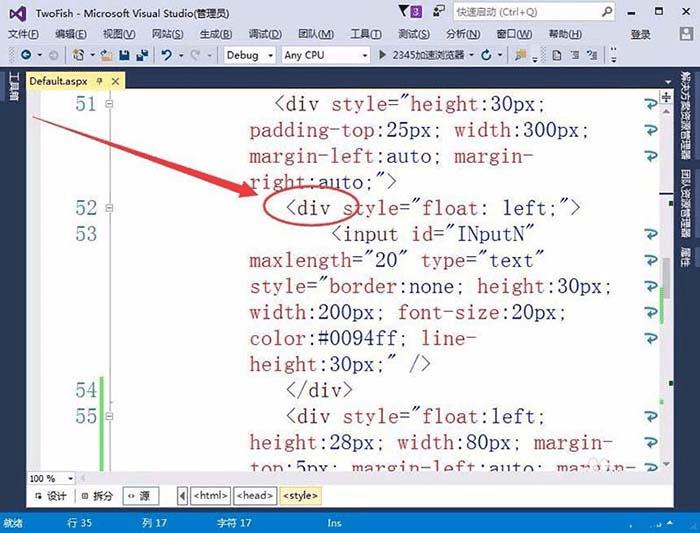
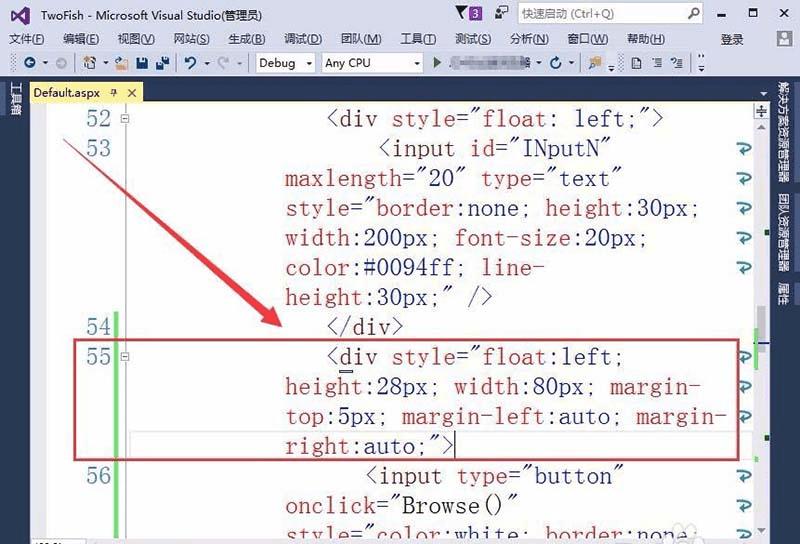
3、先插入一段代码,控制按钮的整体格式。

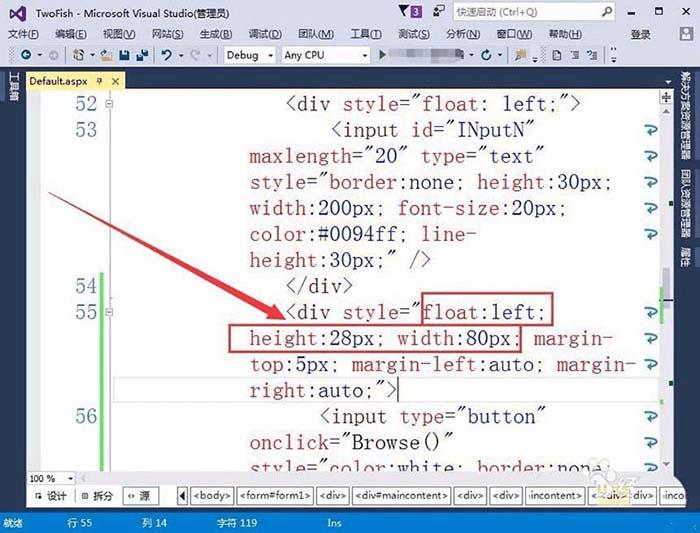
4、设置按钮以左侧为基准浮动,整体高为28像素,整体宽度为80像素。

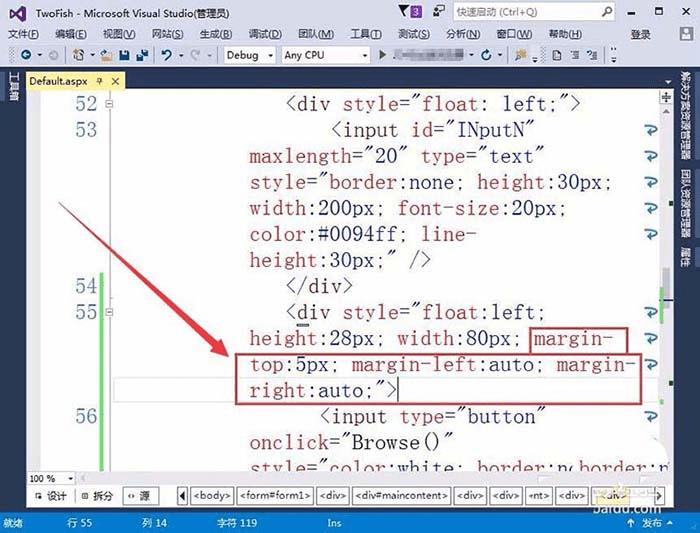
5、按钮离顶部的距离为5像素,离左侧和右侧的距离各设置为自动。

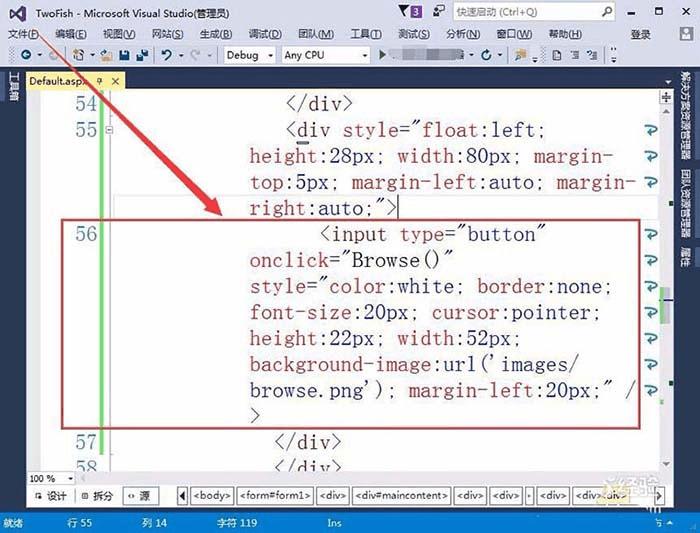
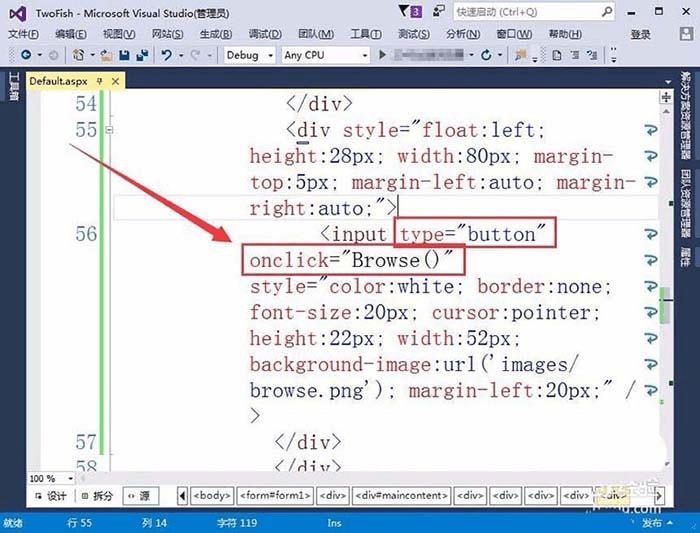
6、接着,写入代码,在网页中插入一个按钮。

7、设置按钮的类型为button,事件调用的方法为Browse()。

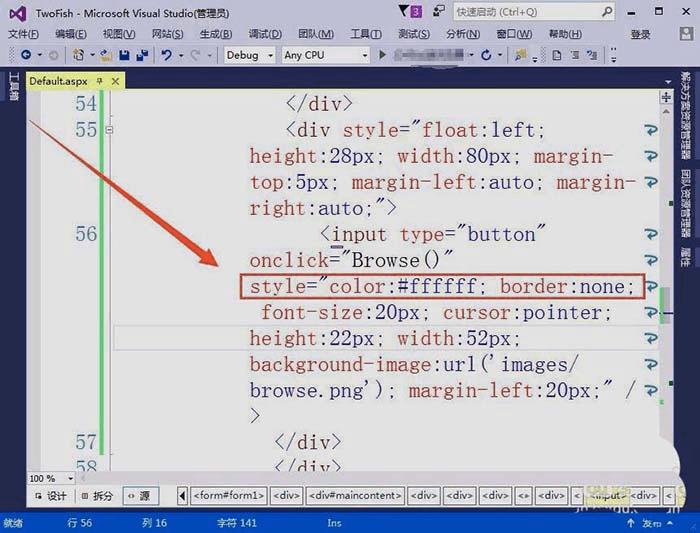
8、设置按钮显示文本的颜色为白色,边框设置为无。

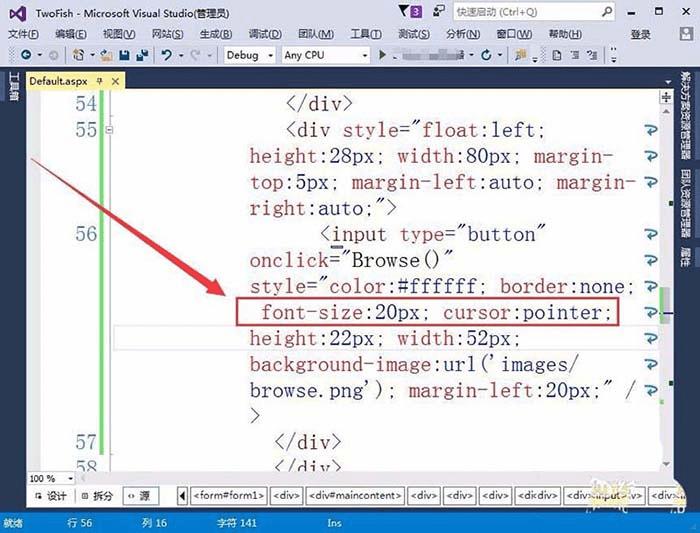
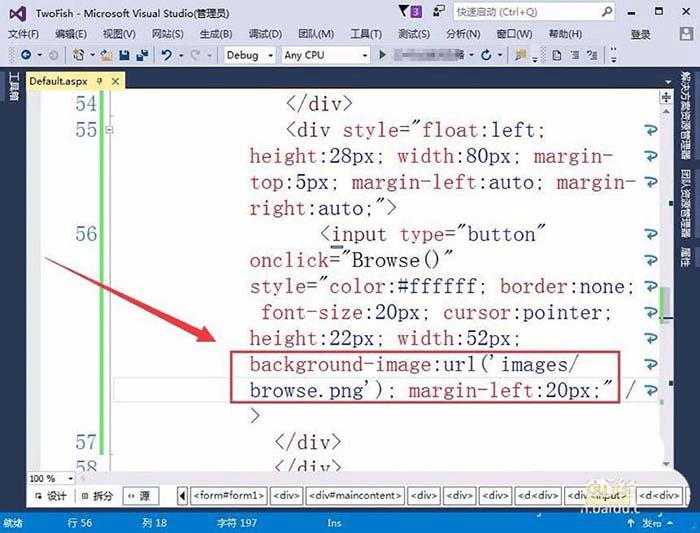
9、按钮的文本尺寸为20号,显示鼠标的指针状态为pointer。

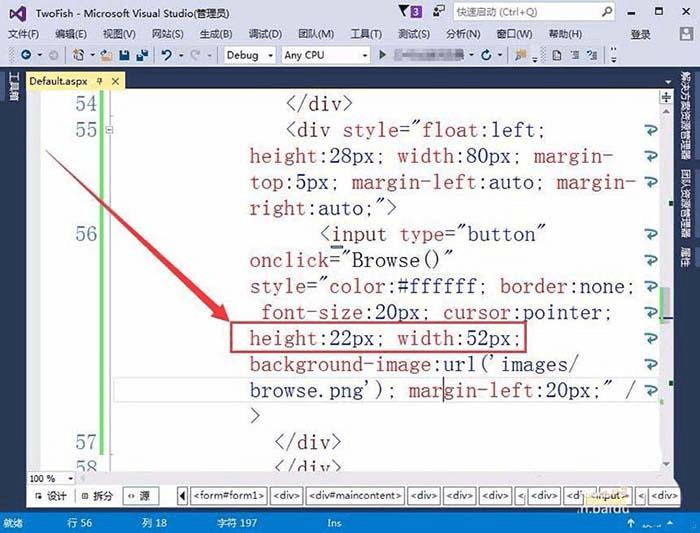
10、设置按钮的高为22像素、宽为52像素。

11、插入按钮图片,离左侧的距离为20像素。

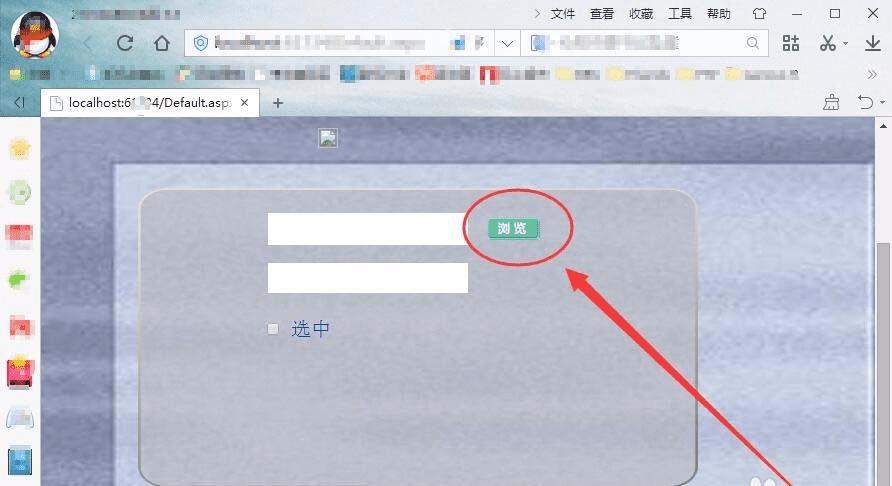
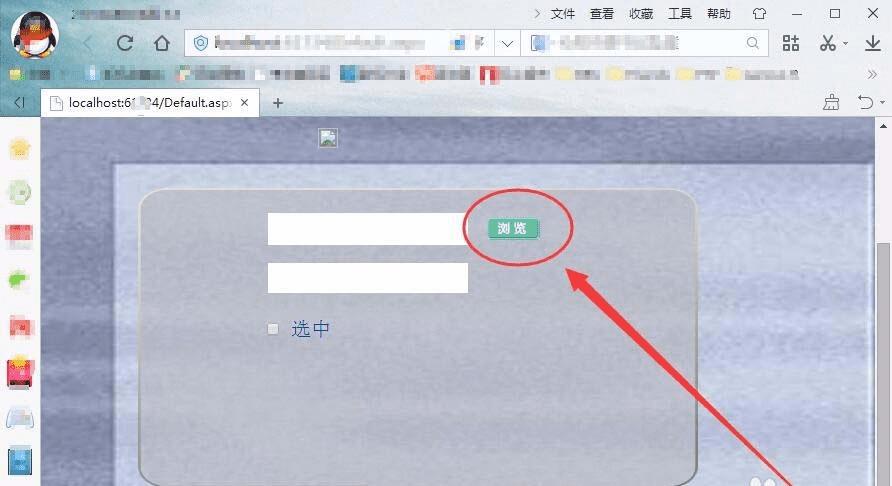
12、在浏览器中浏览网页,可以看到在输入文本后插入了一个按钮。

以上就是vs网页添加按钮的教程,希望大家喜欢,请继续关注路饭。