前段CSS实现多列等高布局技巧大全
前段CSS实现多列等高布局技巧大全
1、引言
我们在写页面的时候,有的时候会遇到多栏布局,每个栏目里面的内容有的时候可能不一样,这样就会导致每个栏目实际的高度也是不一样的,如果每个栏目有背景颜色的,就会导致每个栏目的底部是对不齐的,用户体验不是很好!
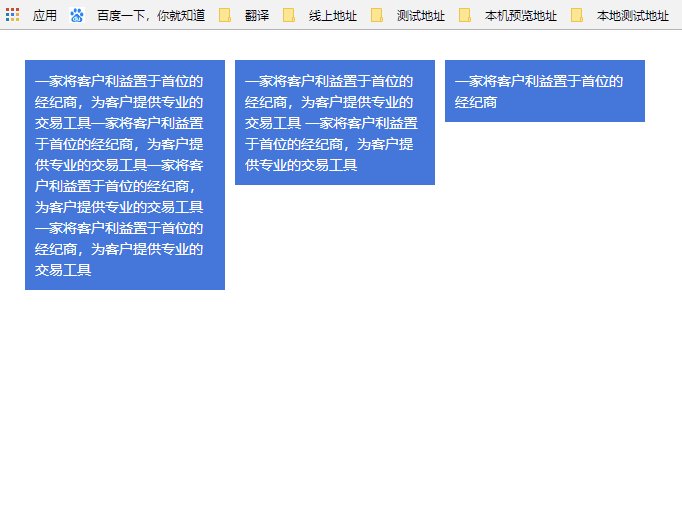
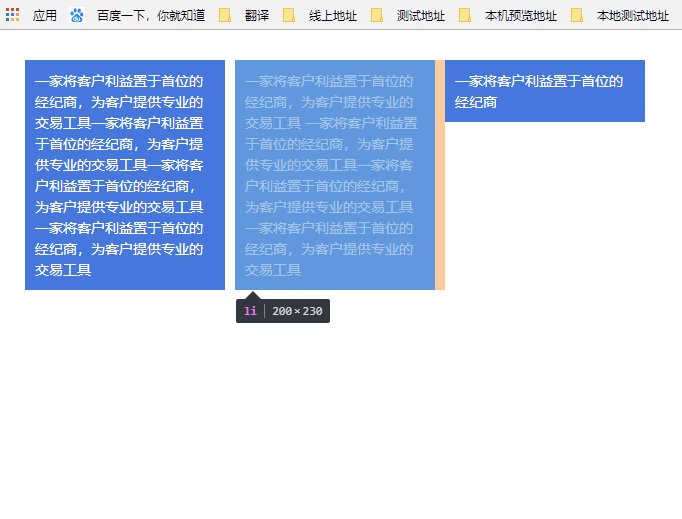
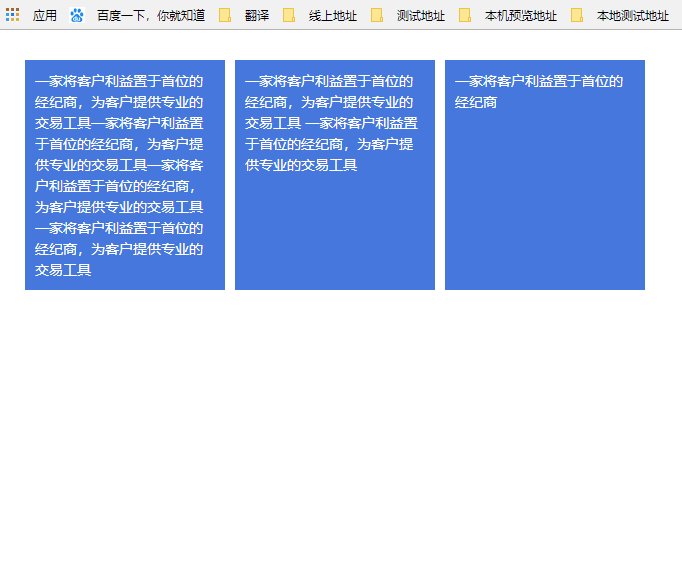
实际的问题效果如下所示:

2、需求如下
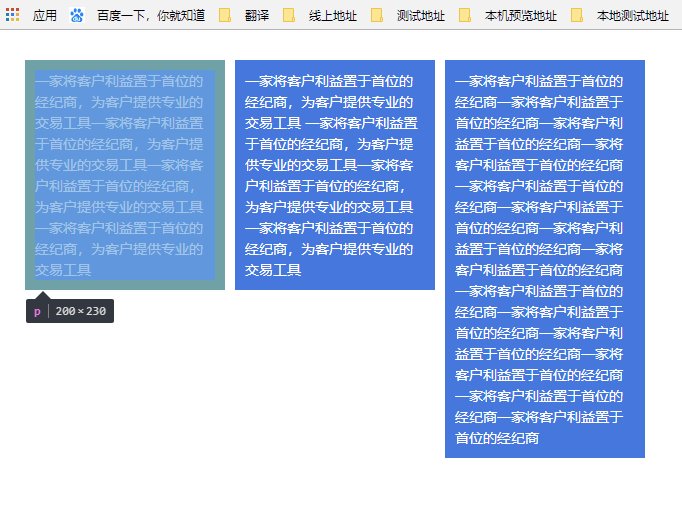
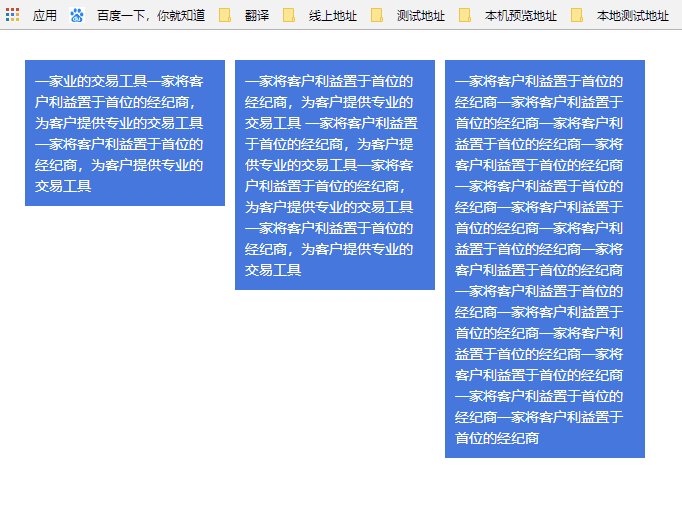
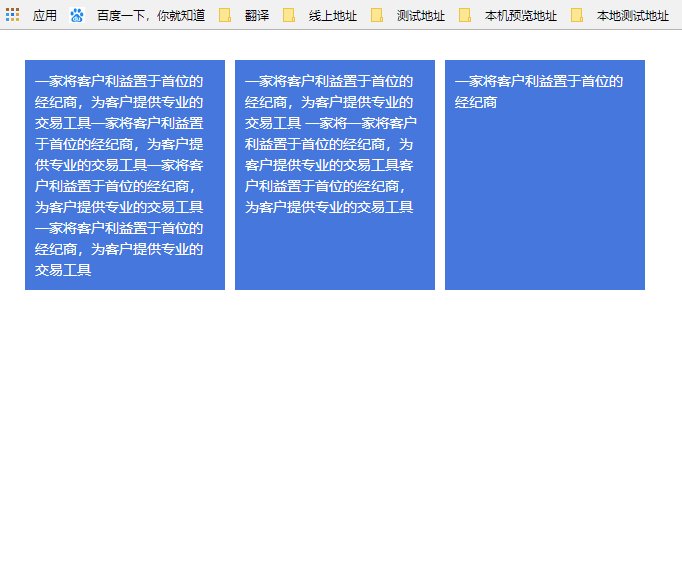
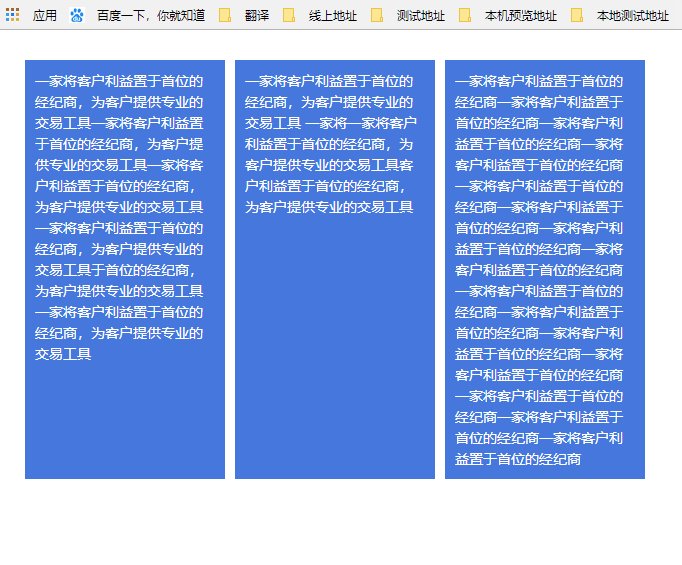
我们要实现的效果就是不管每个栏目的实际内容多少,都要保证每个栏目是对齐的。

3、如何解决
HTML代码如下所示:
<ul class="Article"> <li class="js-equalheight"> <p> 一家将客户利益置于首位的经纪商, 为客户提供专业的交易工具一家将客户利益置于首位的经纪商, 为客户提供专业的交易工具一家将客户利益置于首位的经纪商, 为客户提供专业的交易工具一家将客户利益置于首位的经纪商,为客户提供专业的交易工具 </p> </li> <li class="js-equalheight"> <p>一家将客户利益置于首位的经纪商,为客户提供专业的交易工具 一家将客户利益置于首位的经纪商,为客户提供专业的交易工具</p> </li> <li class="js-equalheight"> <p>一家将客户利益置于首位的经纪商</p> </li> </ul>
(1)纯CSS方式解决
CSS代码如下所示:
.Article{
overflow: hidden;
}
.Article>li{
float: left;
margin: 0 10px -9999px 0;
padding-bottom: 9999px;
background: #4577dc;
width: 200px;
color: #fff;
}
.Article>li>p{
padding: 10px;
}
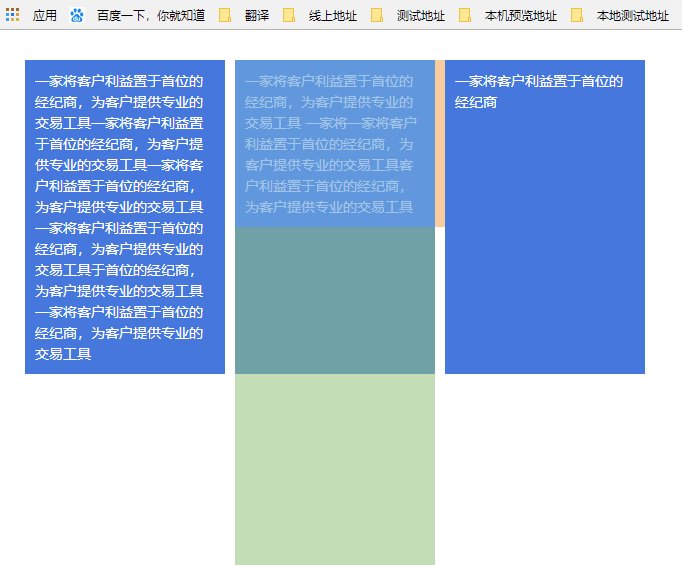
分析说明:元素设置的padding-bottom尽可能大一些,并且需要设置一样大小的margin-bottom负值去抵消padding-bottom撑大的区域,正负一抵消,对于页面布局不会有影响。另外的话还需要设置父元素overflow:hidden把子元素多出来的色块背景隐藏掉,上述CSS解决方法没有任何兼容性问题,可以放心使用哈。
(2)js方式解决
js代码如下所示:
jQuery( document ).ready(function() {
equalheight();
});
jQuery(window).resize(function() {
jQuery('.js-equalheight').css('height','auto');
equalheight();
});
function equalheight() {
var heights = jQuery(".js-equalheight").map(function() {
return jQuery(this).height();
}).get(),
maxHeight = Math.max.apply(null, heights);
jQuery(".js-equalheight").height(maxHeight);
}
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持路饭。