如何使用css3实现环形进度条效果?
如何使用css3实现环形进度条效果?
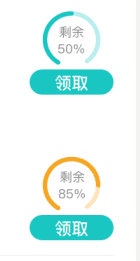
进度条效果如下:

整圆的效果处理会简单些,不完整环实现起来细节多点。下边是实现逻辑和过程。
进度条组成:
环形:两种颜色进度条,当余量少于50%时进度条颜色由绿色变为黄色。进度条结构由两个叠加环形组成;上叠加环形展示剩余量,深色;下叠加环形展示100%总量,浅色。
样式实现:
1:画一个方形,如图中阴影部分所示:

2:方形中画两个等大均分方形的矩形,(注意每个矩形一定要设置:overflow:hidden)如图中阴影部分所示:


3:进度条由两个叠加环形组成,所以第一步的方形中需要画四个等大的矩形用来展示不同部分的环形。
4:每个矩形中画一个和父级方形等大的方形,用来展示环形,左半矩形中的环形只设置上边框和左边框;右半矩形中的环形只设置上边框和右边框,如图中阴影所示:

5:实现进度条的动态百分比进度,使用css3的transform:rotate将上叠加环形根据实际百分比换算成实际的旋转角度来实现。
当剩余量大于50%时左侧上叠加环形旋转角度不用变,只有计算右测上叠加环形旋转角度即可。
当剩余量小于百分之50%时,左侧上叠加环形旋转时,就会将左半环形展示为完整的半环,此时就需要一个用来遮挡左侧超出进度范围环形部分的左侧环;如下图所示:

html代码如下:
<div class="progress_wrap js_halfClassNameObj">
<div class="right under">
<div class="circleProgress rightcircle"></div>
</div>
<div class="left under">
<div class="circleProgress leftcircle"></div>
</div>
<div class="right up">
<div class="circleProgress rightcircle js_progressRight" style="-webkit-transform:rotate('+circleData.rightRotate.toString()+'deg)"></div>
</div>
<div class="left up">
<div class="circleProgress leftcircle js_progressLeft" style="-webkit-transform:rotate('+circleData.leftRotate.toString()+'deg)"></div>
</div>
//percent小于50时需要使用遮罩进行遮挡超出环形范围部分
<div class="left up_left_cover js_giftLeftCover" style="display:'+circleData.leftCircleDisplay+'">
<div class="circleProgress leftcircle color_border_t_l04"></div>
</div>
<div class="num">
<div>剩余</div>
<div class="js_giftPercent">'+circleData.percent+'%</div>
</div>
</div>
css代码:
.progress_wrap{
position: relative;
margin:0 0 0 .14rem;
width:.92rem;height:.92rem;
//little和more用来展示黄色和绿色的效果
&.little{
.under{
.rightcircle,.leftcircle{
border-top:$progress_border_under_little;
}
.rightcircle{
border-right:$progress_border_under_little;
}
.leftcircle{
border-left:$progress_border_under_little;
}
}
.up{
.rightcircle,.leftcircle{
border-top:$progress_border_up_little;
}
.rightcircle{
border-right:$progress_border_up_little;
}
.leftcircle{
border-left:$progress_border_up_little;
}
}
//用遮挡实现左侧剩余百分比,遮住超出环形范围部分;核心是使用同心圆进行边框进行遮挡
.up_left_cover{
width:.47rem;height:.92rem;
.leftcircle{
top:-.02rem;
width:.74rem;height:.74rem;
border:.11rem solid transparent;
border-top:$progress_border_up_left_cover_little;
border-left:$progress_border_up_left_cover_little;
//实际值为195deg,被遮挡环颜色值深有光晕,需要将角度进行微调(-191deg)进行完全遮挡
-webkit-transform:rotate(-191deg);
}
}
}
&.more{
.under{
.rightcircle,.leftcircle{
border-top:$progress_border_under;
}
.rightcircle{
border-right:$progress_border_under;
}
.leftcircle{
border-left:$progress_border_under;
}
}
.up{
.rightcircle,.leftcircle{
border-top:$progress_border_up;
}
.rightcircle{
border-right:$progress_border_up;
}
.leftcircle{
border-left:$progress_border_up;
}
}
}
.right,.left{
position: absolute;top:0;overflow:hidden;
width:.46rem;height:.92rem;
.circleProgress{
position: absolute; top:0;
width: .78rem; height: .78rem;
border:.07rem solid transparent; border-radius: 50%;
}
.rightcircle{
right:0;
-webkit-transform: rotate(15deg);
}
.leftcircle{
left:0;
-webkit-transform: rotate(-15deg);
}
}
.right{
right:0;
}
.left{
left:0;
}
.num{
position: absolute;left:50%;top:50%;
width:.5rem;
transform:translate(-50%,-50%);
font-size:.12rem;color:$public_auxiliary_col;text-align:center;line-height:.26rem;
}
}
js代码:
function giftCircleProgressFn(per){
var circleData = {};
var percent = parseInt(per);
//领取进度环形颜色className
var halfClassName = percent<50?"little":"more";
//左半环遮罩层显示样式状态
var leftCircleDisplay = percent<50?"block":"none";
var leftRotate = 0;
var rightRotate = 0;
//以50%为界限;<50%:右半圆占比为0,左半圆需要使用遮罩进行遮挡,展示剩余部分
// >50%:左半圆占比100%,右半圆直接使用百分比计算所占部分即可
//注意:在半圆中计算百分比时,要将百分比乘以2。
if(percent<50){
leftRotate = -15-180+150*(percent*2)/100;
rightRotate = -135;
}else{
leftRotate = -15;
rightRotate = -135+(150*((percent-50)*2)/100); //比例在半环计算需要*2倍
}
circleData = {
leftRotate:leftRotate, //左半环进度
rightRotate:rightRotate, //右半环进度
halfClassName:halfClassName, //50% 进度环 变色
leftCircleDisplay:leftCircleDisplay, //左半环遮罩
percent:per //进度百分比
}
return circleData
}
环形旋转角度换算需要根据不同需求进行微调即可。
总结
以上所述是小编给大家介绍的使用CSS3实现环形进度条效果,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对路饭网站的支持!