如何基于HTMl+CSS实现网页滑动门效果?
如何基于HTMl+CSS实现网页滑动门效果?

一、什么是滑动门
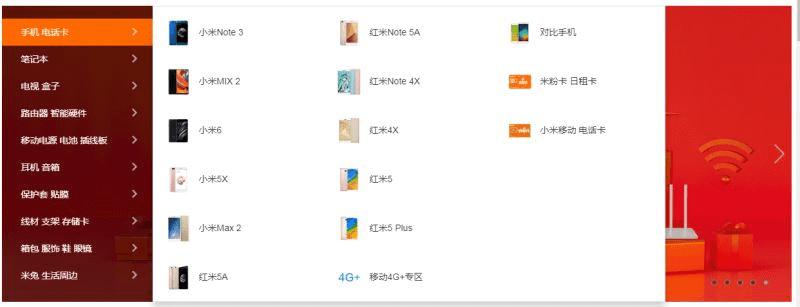
大家在网页中经常会见到这样一种导航效果,因为使用频率广泛,所以广大的程序员给它起了一个名字,叫做滑动门.在学习滑动门之前,首先你要了解什么是滑动门。

小米官网,网页滑动门效果
二、实现滑动门所需技术
- 简单HTML基础知识
- 简单的CSS基础样式
- CSS定位
三、如何实现滑动门
1.准备好一段HTML代码
<div class="bg">
<ul>
<li>
<a href="#">手机 电话卡</a>
<div class="div1">
<p>这是我的第一个滑动门</p>
<img src="img/海贼.jpg" alt="" width="100%" height="100%">
</div>
</li>
<li>
<a href="#">手机 电话卡</a>
<div class="div2"></div>
</li>
<li>
<a href="#">手机 电话卡</a>
<div class="div3"></div>
</li>
<li>
<a href="#">手机 电话卡</a>
<div class="div3"></div>
</li>
</ul>
</div>
2.给当前HTML结构添加一些样式
<style>
body,ul,li,div{
margin:0;
padding:0;
}
ul{
list-style: none;
padding:20px 0px;
width: 234px;
background: rgba(0,0,0,.6);
/*定位 作为父级使用*/
position: relative;
}
ul li{
height: 42px;
line-height: 42px;
padding-left: 20px;
}
ul li:hover{
background: #ff6700;
}
ul li a{
color: #fff;
text-decoration: none;
font-size: 14px;
}
</style>
3.使用定位实现滑动门效果
/*滑动门*/
ul .div1,.div2,.div3{
width: 800px;
height: 460px;
background: skyblue;
/*使用定位实现滑动门-------重要步骤*/
/*上海尚学堂java
加薇心 java8733 了解更多获取资料
*/
position: absolute;
top:0;
left:234px;
display: none;
}
/*当鼠标悬停在内容上是显示对应的代码块*/
ul li:hover .div1{
display: block;
width:800px;
opacity: 1;
}
ul li:hover .div2{
display: block;
background: pink;
width:600px;
height: 460px;
}
根据上面步骤,就可以实现简单的滑动门效果,快去试试吧。
四、滑动门实例
下面这个实例作为课下作业,详情请参考上海尚学堂官网http://www.shsxt.com/

总结
以上所述是小编给大家介绍的HTML+CSS技术实现网页滑动门效果,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对路饭网站的支持!