怎么样通过HTMl前端实现文字边框阴影效果?
怎么样通过HTMl前端实现文字边框阴影效果?
一.边框阴影
box-shadow 边框阴影
参数: 参数1 x-shadow:设置对象的阴影水平偏移值,单位可以是px、em或百分比等,允许负值。参数2 y-shadow:设置对象的阴影垂直偏移值,单位可以是px、em或百分比等,允许负值。参数3 blur:用于设置边框阴影半径大校参数4 spread:扩展半径,设置阴影的尺寸;这个参数可选,缺省时值为0。参数5 color:设置阴影的颜色。参数6 inset:这个参数默认不设置。默认情况下为外阴影,inset表示内阴影。
box-shadow:x-shadow y-shadow blur spread color inset;
二.实例
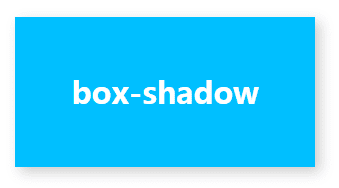
效果1

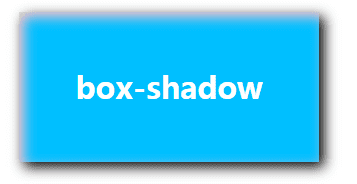
效果二

上图的效果我们怎样来实现呢?
HTML结构 CSS样式字体样式字体颜色边框阴影 那我们来看一下具体代码:
HTML:
<div class="box">box-shadow</div>
CSS:
.box{
width:300px;
height:150px;
background: deepskyblue;
font:30px/150px 'Microsoft YaHei';
color: #fff;
font-weight: bold;
text-align: center;
margin:100px auto;
/*边框阴影*/
/*效果1*/
box-shadow: inset 5px 5px 20px #ccc;
/*效果2*/
box-shadow: inset 5px 5px 20px pink,5px 5px 20px #000;
}
总结
以上所述是小编给大家介绍的Html/CSS前端实现文字边框阴影效果,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对路饭网站的支持!