CSS实现stickt footer的示例代码有哪些?
CSS实现stickt footer的示例代码有哪些?
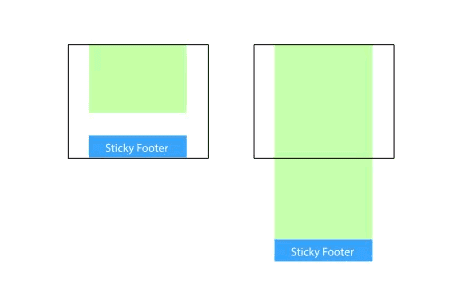
所谓 “Sticky Footer”,并不是什么新的前端概念和技术,它指的就是一种网页效果:如果页面内容不足够长时,页脚固定在浏览器窗口的底部;如果内容足够长时,页脚固定在页面的最底部。但如果网页内容不够长,置底的页脚就会保持在浏览器窗口底部。

实现
方法
1. 将内容部分的底部外边距设为负数
这是个比较主流的用法,把内容部分最小高度设为100%,再利用内容部分的负底部外边距值来达到当高度不满时,页脚保持在窗口底部,当高度超出则随之推出的效果。
<body>
<div class="wrapper">
content
<div class="push"></div>
</div>
<footer class="footer"></footer>
</body>html, body {
height: 100%;
margin: 0;
}
.wrapper {
min-height: 100%;
/* 等于footer的高度 */
margin-bottom: -50px;
}
.footer,
.push {
height: 50px;
}
这个方法需要容器里有额外的占位元素(如.push)
需要注意的是.wrapper的margin-bottom值需要和.footer的负的height值保持一致,这一点不太友好。
2. 将页脚的顶部外边距设为负数
既然能在容器上使用负的margin bottom,那能否使用负margin top吗?当然可以。
给内容外增加父元素,并让内容部分的底部内边距与页脚高度的值相等。
<body>
<div class="content">
<div class="content-inside">
content
</div>
</div>
<footer class="footer"></footer>
</body>html, body {
height: 100%;
margin: 0;
}
.content {
min-height: 100%;
}
.content-inside {
padding: 20px;
padding-bottom: 50px;
}
.footer {
height: 50px;
margin-top: -50px;
}
不过这种方法和上一种一样,都需要额外添加不必要的html元素。
3. 使用flexbox弹性盒布局
以上三种方法的footer高度都是固定的,通常来说这不利于网页布局:内容会改变,它们都是弹性的,一旦内容超出固定高度就会破坏布局。所以给footer使用flexbox吧,让它的高度可以变大变小变漂亮~(≧∇≦)
<body>
<div class="content">
content
</div>
<footer class="footer"></footer>
</body>html {
height: 100%;
}
body {
min-height: 100%;
display: flex;
flex-direction: column;
}
.content {
flex: 1;
}
你还可以在上面添加header或在下面添加更多元素。可从以下技巧选择其一:
- flex: 1 使内容(如:.content)高度可以自由伸缩
- margin-top: auto
请记住,我们有《Flexbox完整指南(英) 》呢~
4. absolute
通过绝对定位处理应该是常见的方案,只要使得页脚一直定位在主容器预留占位位置。
<div class="wrapper">
<div class="content"><!-- 页面主体内容区域 --></div>
<div class="footer"><!-- 需要做到 Sticky Footer 效果的页脚 --></div>
</div>html, body {
height: 100%;
}
.wrapper {
position: relative;
min-height: 100%;
padding-bottom: 50px;
box-sizing: border-box;
}
.footer {
position: absolute;
bottom: 0;
height: 50px;
}
这个方案需指定 html、body 100% 的高度,且 content 的 padding-bottom 需要与 footer 的 height 一致。
5. calc
通过计算函数 calc 计算(视窗高度 - 页脚高度)赋予内容区最小高度,不需要任何额外样式处理,代码量最少、最简单。
<div class="wrapper">
<div class="content"><!-- 页面主体内容区域 --></div>
<div class="footer"><!-- 需要做到 Sticky Footer 效果的页脚 --></div>
</div>.content {
min-height: calc(100vh - 50px);
}
.footer {
height: 50px;
}
如果不需考虑 calc() 以及 vh 单位的兼容情况,这是个很理想的实现方案。同样的问题是 footer 的高度值需要与 content 其中的计算值一致。
6. table
通过 table 属性使得页面以表格的形态呈现。
<div class="wrapper">
<div class="content"><!-- 页面主体内容区域 --></div>
<div class="footer"><!-- 需要做到 Sticky Footer 效果的页脚 --></div>
</div>html, body {
height: 100%;
}
.wrapper {
display: table;
width: 100%;
min-height: 100%;
}
.content {
display: table-row;
height: 100%;
}
需要注意的是,使用 table 方案存在一个比较常见的样式限制,通常 margin、padding、border 等属性会不符合预期。笔者不建议使用这个方案。当然,问题也是可以解决的:别把其他样式写在 table 上。
7. 使用Grid网格布局
grid比flexbox还要新很多,并且更佳很简洁,我们同样有《Grid完整指南(英) 》奉上~
<body>
<div class="content">
content
</div>
<footer class="footer"></footer>
</body>html {
height: 100%;
}
body {
min-height: 100%;
display: grid;
grid-template-rows: 1fr auto;
}
.footer {
grid-row-start: 2;
grid-row-end: 3;
}
遗憾的是,网格布局(Grid layout)目前仅支持Chrome Canary和Firefox Developer Edition版本。
总结
以上几种实现方案,笔者都在项目中尝试过,每个实现的方法其实大同小异,同时也都有自己的利弊。其中有的方案存在限制性问题,需要固定页脚高度;其中有的方案需要添加额外的元素或者需要 Hack 手段。同学们可以根据页面具体需求,选择最适合的方案。
当然,技术是不断更新的,也许还有很多不同的、更好的方案。但相信大家最终目都是一样的,为了更好的用户体验!
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持路饭。