在css中利用before after写小三角形的步骤
在css中利用before after写小三角形的步骤
之前写的三角形一直在同一个颜色,没有边框的样式。如下:

CSS代码如下:
.tri-up{width: 0;height:0;border-left:20px solid transparent;border-right: 20px solid transparent;border-bottom: 20px solid red; }
.tri-left{width: 0;height:0;border-top:20px solid transparent;border-bottom: 20px solid transparent;border-left: 20px solid red;}
.tri-right{width: 0;height:0;border-top:20px solid transparent;border-bottom: 20px solid transparent;border-right: 20px solid red;}
.tri-down{width: 0;height:0;border-left:20px solid transparent;border-right: 20px solid transparent;border-top: 20px solid red; }
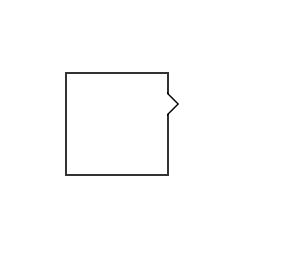
若要写以下的小三角,则需要用到伪类:before :after

CSS代码:
#demo {
margin: 100px;;
width: 100px;
height: 100px;
background-color: #fff;
position: relative;
border: 2px solid #333;
} //方框的样式
#demo:after, #demo:before {
border: solid transparent;
content: ' ';
height: 0;
left: 100%; //根据三角形的位置,可以随意更改。
position: absolute;
width: 0;
}
#demo:after {
border-width: 10px;
border-left-color: #fff;
top: 20px;//根据三角的位置改变
}//此处是一个白色的三角
#demo:before {
border-width: 12px;
border-left-color: #000;
top: 18px;
}此处是一个黑色的三角
//当#demo:after和#demo:before的样式重合以后,由于top值的大小不同,就可以得到中间是白色,但是边框的三角形。如上图。
<div id="demo"></div>
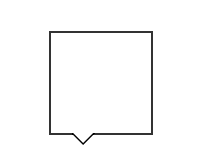
若要改为下图的样式:

则CSS代码如下:
#demo {
margin: 100px;;
width: 100px;
height: 100px;
background-color: #fff;
position: relative;
border: 2px solid #333;
}
#demo:after, #demo:before {
border: solid transparent;
content: ' ';
height: 0;
top: 100%;
position: absolute;
width: 0;
}
#demo:after {
border-width: 10px;
border-top-color: #fff;
left: 20px;
}
#demo:before {
border-width: 12px;
border-top-color: #000;
left: 18px;
}
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持路饭。