怎么样清除css浮动?
怎么样清除css浮动?
一,我们为什么要浮动
为什么浮动,为什么要清除浮动,以及清除浮动的方法。在网页布局的时候有时需要元素并排显示,如果不选择浮动,那么那些块状元素就会一行一行显示,占用空间不说,用户体验也是极为不好的。
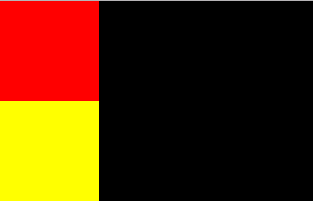
以下是没有浮动的元素代码
<div class=“box”>
<div class=“box01”></div>
<div class=“box02”></div>
</div>
.box{
background: #000;
}
.box01{
width: 100px;
height: 100px;
background: red;
}
.box02{
width: 100px;
height: 100px;
background: yellow;
}
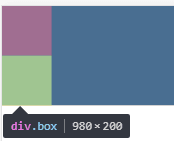
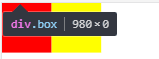
1-1图是没有浮动的元素,1-2图是外层容器的宽高,下文会说到此次用意


在我们给元素加上浮动之后,布局就变了,两个div并排显示了,如图1-3,是不是很神奇,哈哈
但是大家有没有发现最外一层的div背景色没了,高度也变成了0,因为元素脱离的文档流,在最外层的div中不占空间,这时我们就需要清除浮动,清除由子元素浮动给父元素带来坍塌的影响。(注意这里清除浮动不是指之前给子元素设置的浮动,二是清除浮动给父元素带来的影响,希望大家能明白)。

二清除浮动有三种方法:
第一种:clear:both;
在父元素的里面添加一个类clear的div(跟box01,box02同级),然后再为这个类添加属性值clear:both;便可以清除浮动,以下是代码以及清除浮动之后的效果如图1-3
<div class=“box”>
<div class=“box01”></div>
<div class=“box02”></div>
<div class=“clear”></div>
</div>
.box{
background: #000;
}
.clear{
clear: both;
}
.box01{
width: 100px;
height: 100px;
background: red;
float: left;
}
.box02{
width: 100px;
height: 100px;
background: yellow;
float: left;
}

可以看到背景色出来了,而父元素的高正是100px,这是子元素撑开的。
第二种:overflow:hidden;
在父元素添加overflow: hidden;也可以清除浮动,如下css代码,但不提倡使用这个方法,overflow: hidden;还有一个意思就是隐藏超出的部分,处理不好还是会给页面带来麻烦。
.box{
background: #000;
overflow: hidden;
}
第三种:clearfix;
如果你的页面使用bootstrap框架,引入css文件,给父元素添加clearfix便可以清除浮动,这也是平时工作中最常用也是最受程序员喜欢的一种方法,只需添加一个类便可,而clear:both则是向页面多加了一个div。所以小编向大家推荐第三种方法。
如果你的页面使用的不是bootstrap框架,那么也有源码供初学者参考,向clearfix添加伪类实现清除浮动。
<div class=“box clearfix”>
<div class=“box01”></div>
<div class=“box02”></div>
<div class=“clear”></div>
</div>
.box{
background: #000;
}
.clearfix:before,.clearfix:after{
content: ”;
display: table;//可以很好的解决浏览器兼容问题
}
.clearfix:after{
clear: both;
}
.box01{
width: 100px;
height: 100px;
background: red;
float: left;
}
.box02{
width: 100px;
height: 100px;
background: yellow;
float: left;
}
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持路饭。