使用axure rp设计微信的交互界面的方法(2)
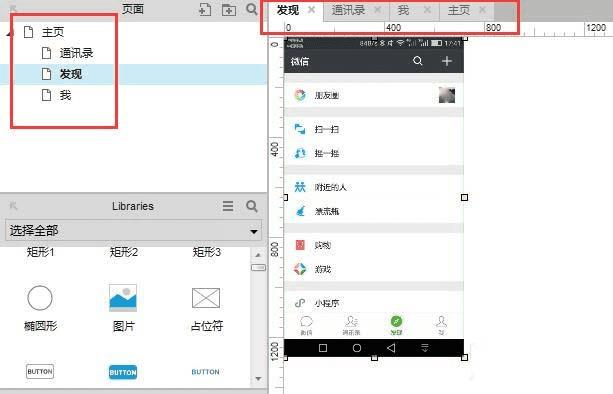
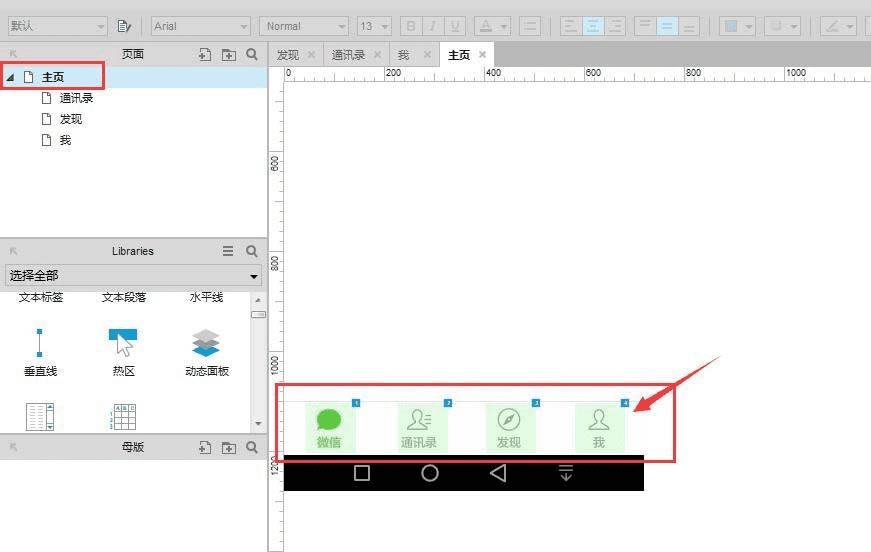
7、剩下的“通讯录”、“发现”和“我”的操作方法相似,将图片分别置入各自菜单中

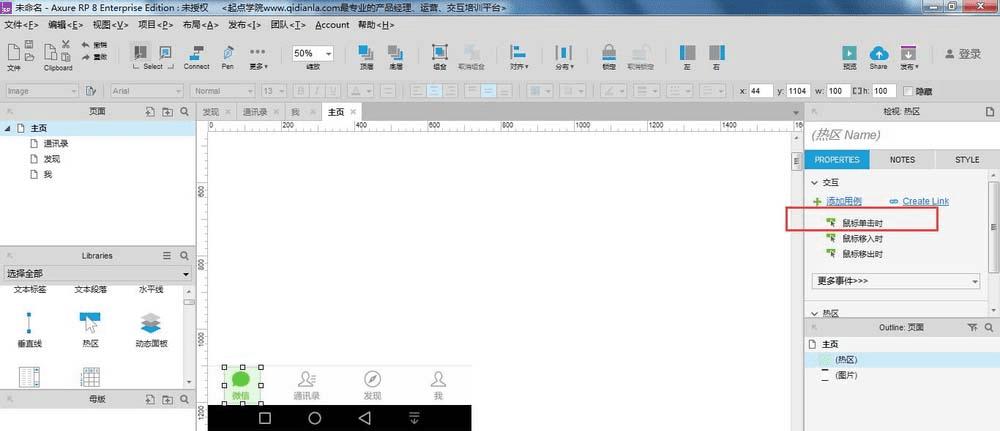
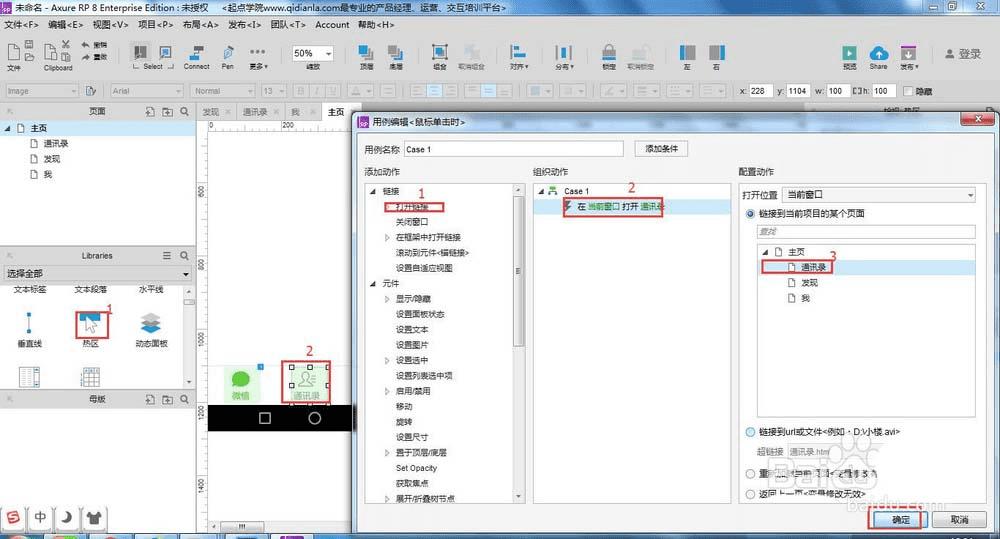
8、下面做的就是对图片的交互处理,找到如图所示位置“热区”,将“热区”拖入图中“微信”的位置,(热区就是我们手点击的区域范围)


9、点击右侧位置“鼠标单击时”操作效果

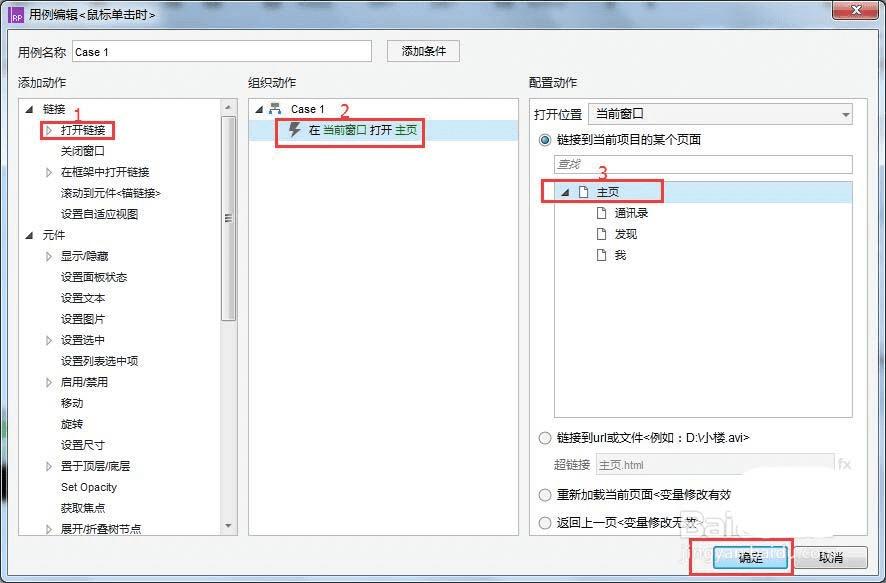
10、“打开连接”-选择主页的位置,点击确定,主页位置的交互完成。(当点击主页的时候,就会连接到主页的位置)

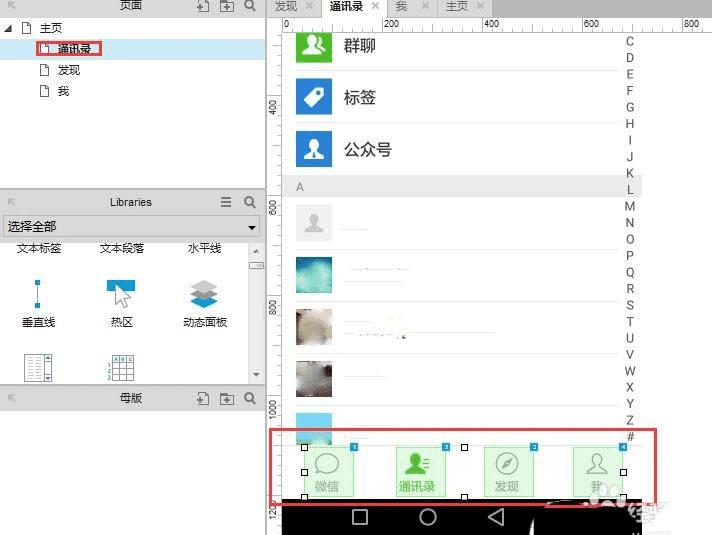
11、然后再次点击热区,将热区放到通讯录的位置,然后按照上面的操作方法,点击鼠标的时候,打开通讯图片的链接

12、同样的方法,将剩下的“发现”和“我”,做同样的效果处理

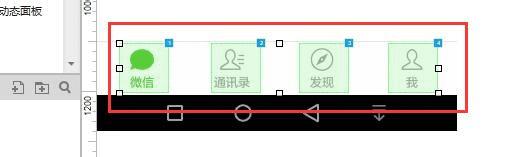
13、上面的操作都只是在“主页”里面的操作,只有在“主页”点击才会跳转到别的页面,我们所要做的是在每个页面都有同样的效果,所以我们将刚才在“主页”的交互操作分别复制到剩余三个页面中;按住Shift分别选中四个交互效果,然后ctrl+c复制到各个页面中粘贴


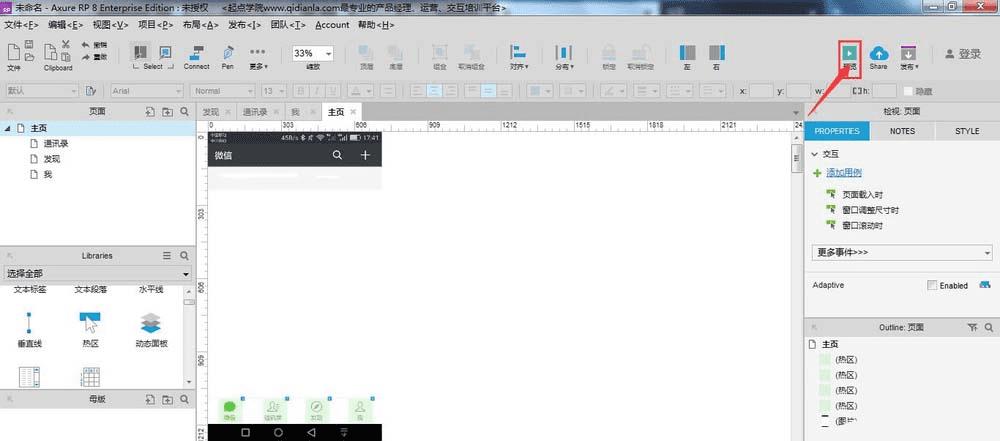
14、将全部效果做完之后,就可以点击右上角的“预览”模式在浏览其中观看效果

以上就是Axure中制作交互效果的教程,希望大家喜欢,请继续关注路饭。