在Axure中使用动态面板制作bannar图片轮播的方法
在Axure中使用动态面板制作bannar图片轮播的方法
Axure就不多介绍了,一般对产品岗位比较了解的都知道,常用的原型工具。这里为大家做一个用动态面板做简单的banner图片轮播的方法。
一、基础准备工作
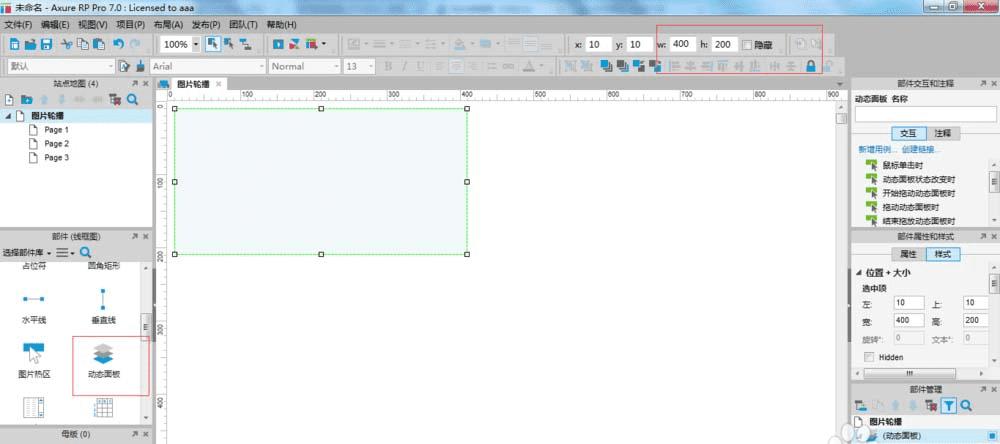
1、打开Axure,页面名称命名为“图片轮播”;在左侧部件(线框图)中,选择动态面板,左键选中,并按住左键,拖动其至工作台页面中,如图,在上方菜单栏将宽调整为400,高为200(宽高根据个人需求来自行设置)

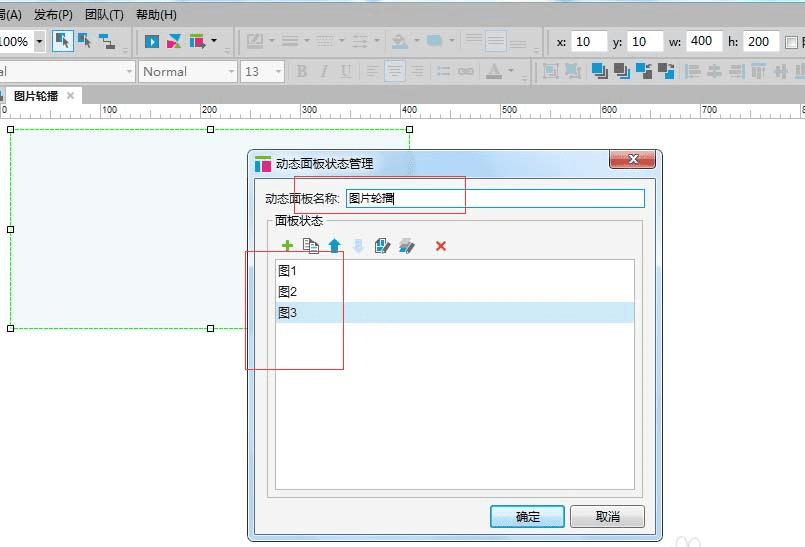
2、双击建立的动态面板,弹出“动态面板状态管理”窗口。给当前动态面板起名字为“图片轮播”;在面板状态区域,点击“+”增加状态,需要有几个图片轮播,建立几个状态,在每个状态上,右键,可重命名,当前我们做三个图片轮播的,命名为“图1”“图2“”图3“。完成后,点击窗口的确定按钮。

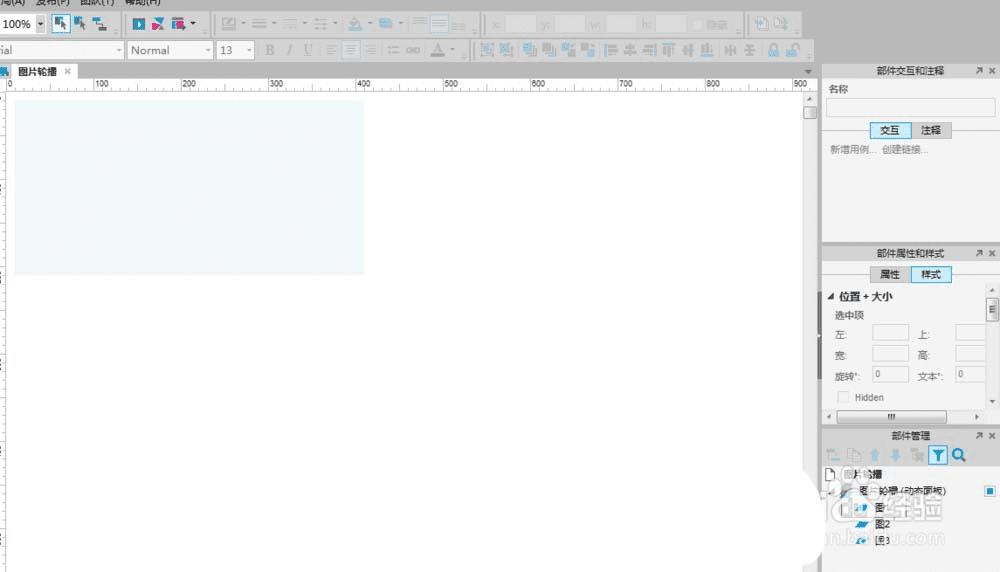
3、在右侧窗口下方“部件管理”,双击动态面板的状态“图1”;(注意,如果看不到部件管理,可以在菜单栏的“视图”-“面板”设置);在左侧的“部件”,左键选中并拖动一个“图片”放置于当前的工作窗口中。

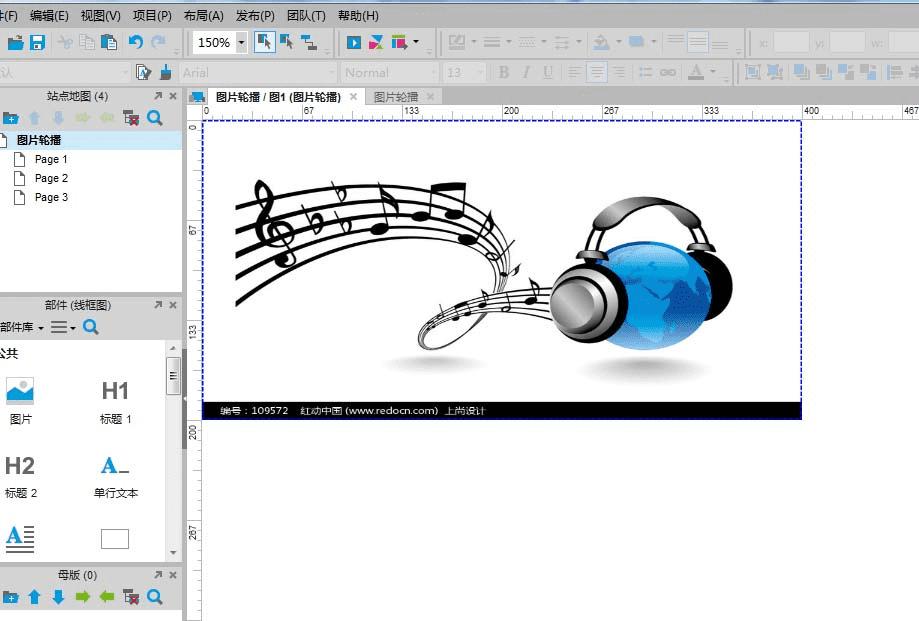
4、双击图片的图标,弹出选择图片的路径框,这里大家选择需要轮播的图片就可以了,将图片选中后确认即可在工作台窗口打开图片;这里需要大家注意,如果图片的边缘位于当前状态框(虚线)的外面,需要拖动当前图片到虚线内,或者过大的需要裁剪(选中图片,右键可裁剪图片),或者调整图片大小,能将图片放置于虚线框内,否则完成后的原型会无法显示全等问题。

5、设置完成图1后,我们需要用同样的方法设置图2和图3,这里不细说了
6、三个图片均设置完成后,点击左侧上方的“图片轮播“页面,返回主页面,这里我们可以看到之前的动态面板已经默认显示图1的图片了。

二、图片轮播的动态面板设置步骤
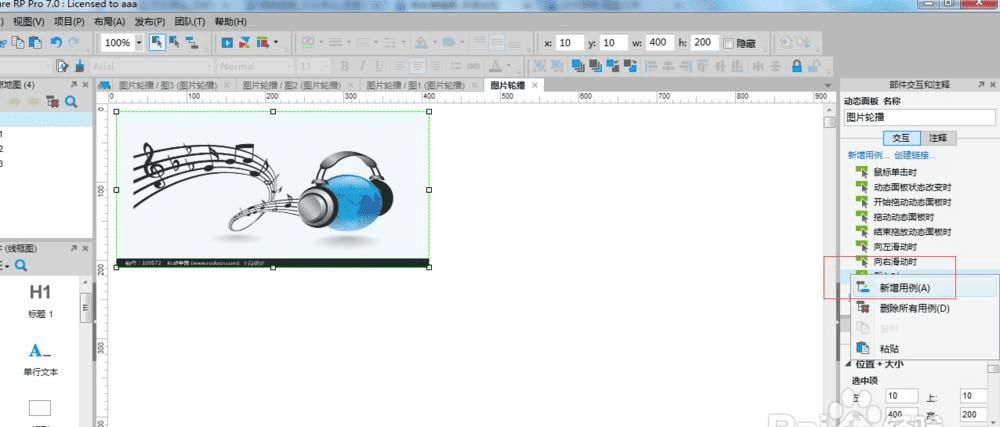
1、选中动态工作页面的动态面板,在右侧“部件交互和注释”的“载入时”右键,选择“新增用例”,弹出窗口“用例编辑器”

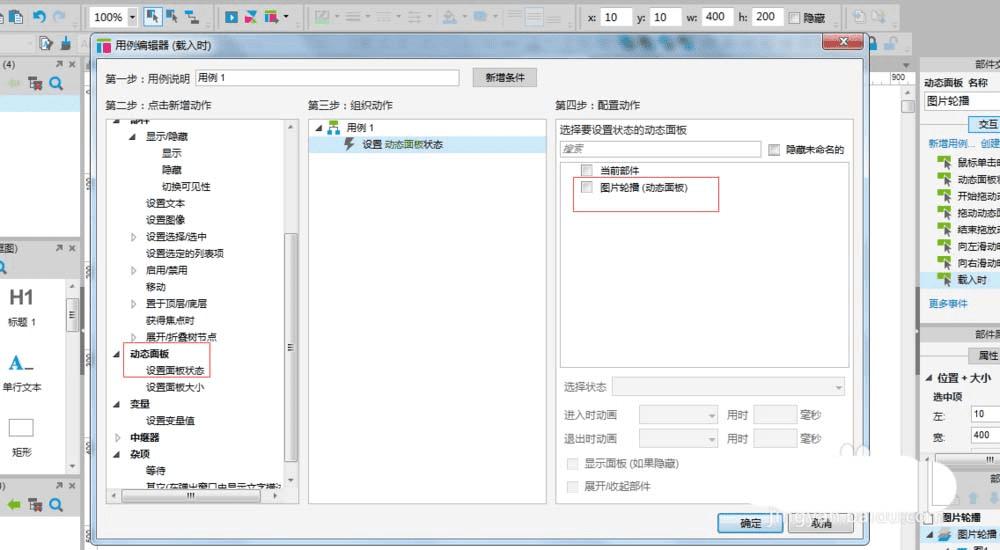
2、在“用例编辑器”窗口“动态面板”,选择设置面板状态。

3、在第四步“配置动作”,选中“设置图片轮播”,前面会表示√,表示选中;在“选中状态”选择“next”(表示正序轮播)previous(表示倒叙轮播);并选中下面的“从最后一个到第一个自动循环”(这样才能实现一直轮播);可以选择循环间隔时间,亦可以默认不设置。
4、进入时,退出时的动画可以根据需求自行设置,我这里选择了一个进入时,向右滑动,完成后,点击确定按钮。
5、可以F5预览,或者生成原型文件,部分浏览器不支持的,建议大家默认IE。ok了,完成。