去掉Axure文本输入框的边框的步骤
去掉Axure文本输入框的边框的步骤
Axure插入的文本输入框默认是有边框的,想要将输入框边框去掉,该怎么去掉呢?下面我们就来看看详细的教程。
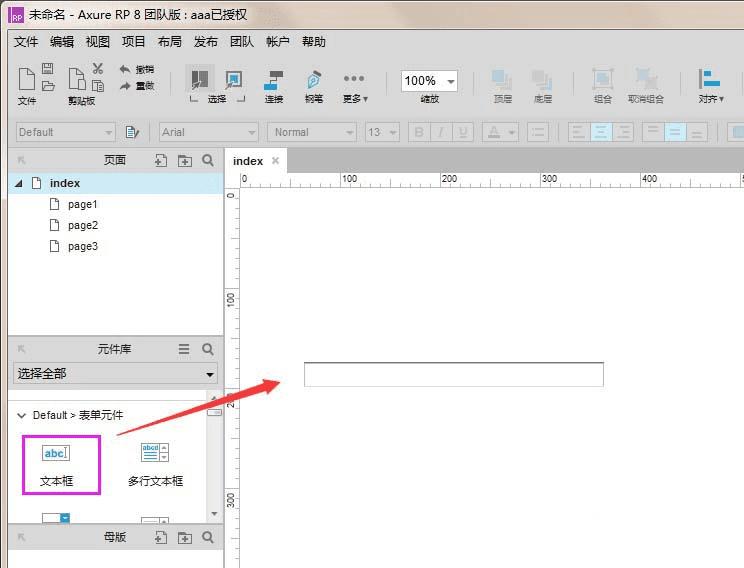
1、打开axure软件,在窗口左侧元件库中向面板拖入一个文本框。

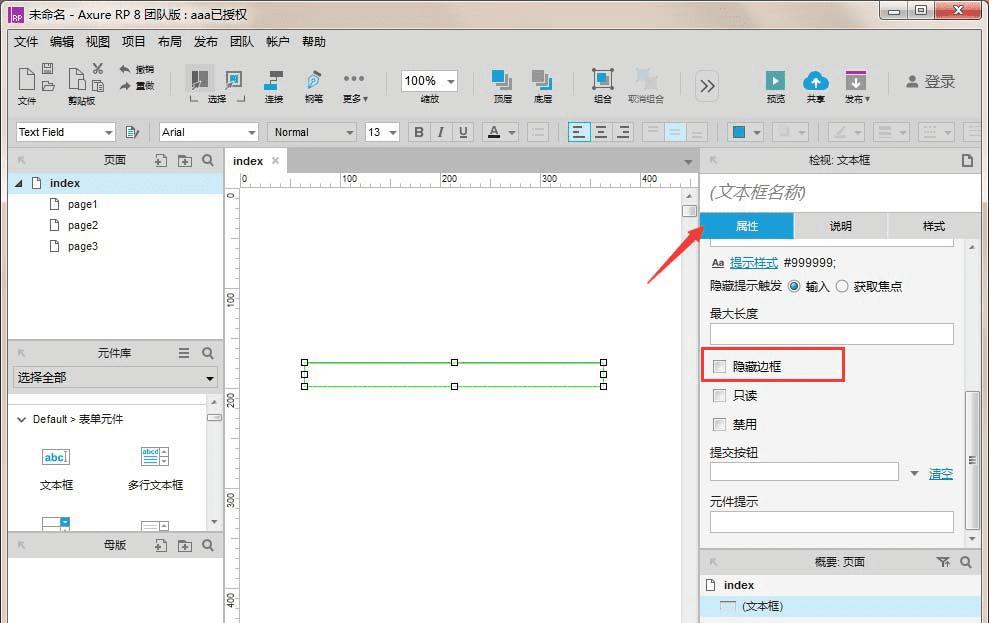
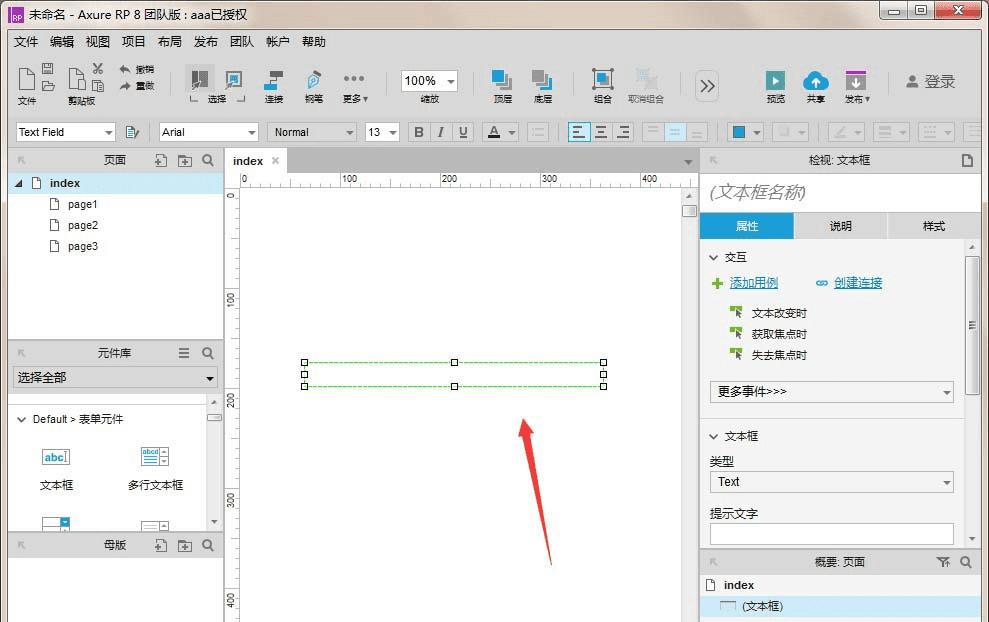
2、选中拖入的文本框,到窗口右侧 “属性" 将 "隐藏边框" 选项勾眩


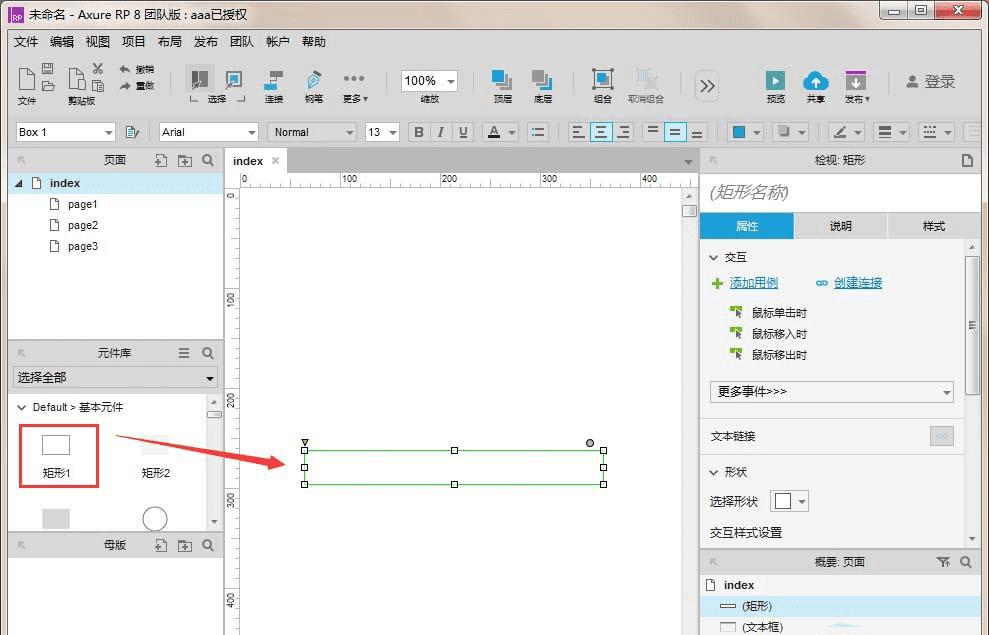
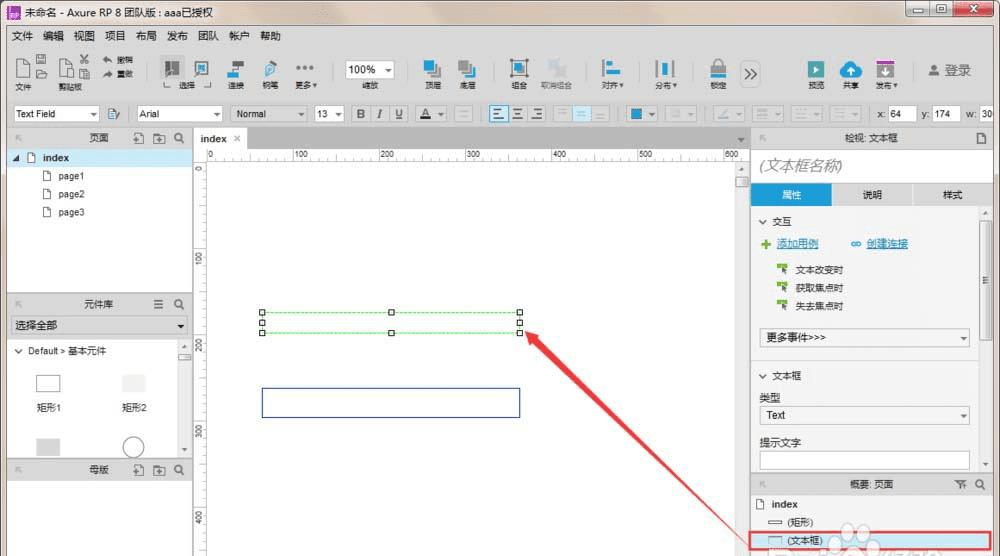
3、文本框隐藏之后,再从元件库中向面板中拖入一个带有边框的矩形

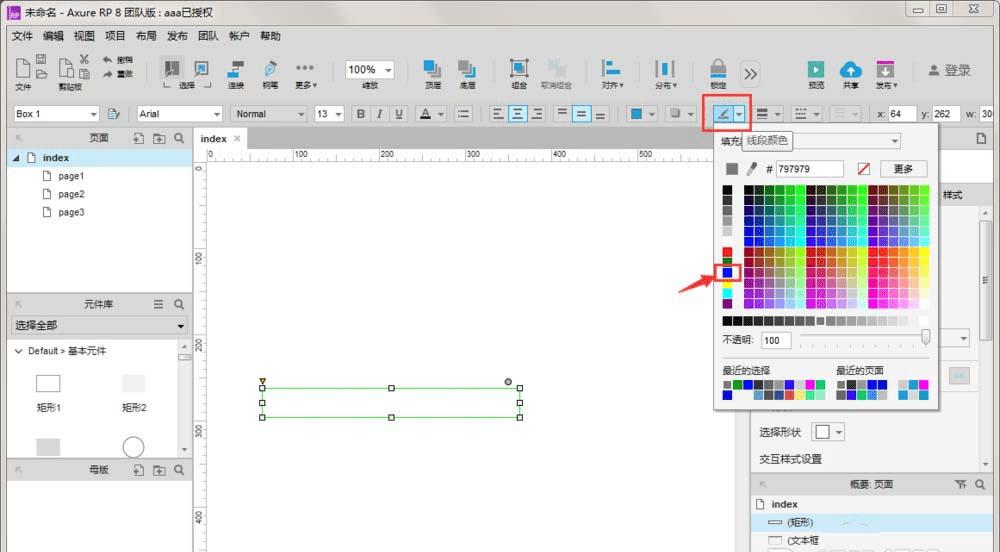
4、接着给矩形边框更改颜色

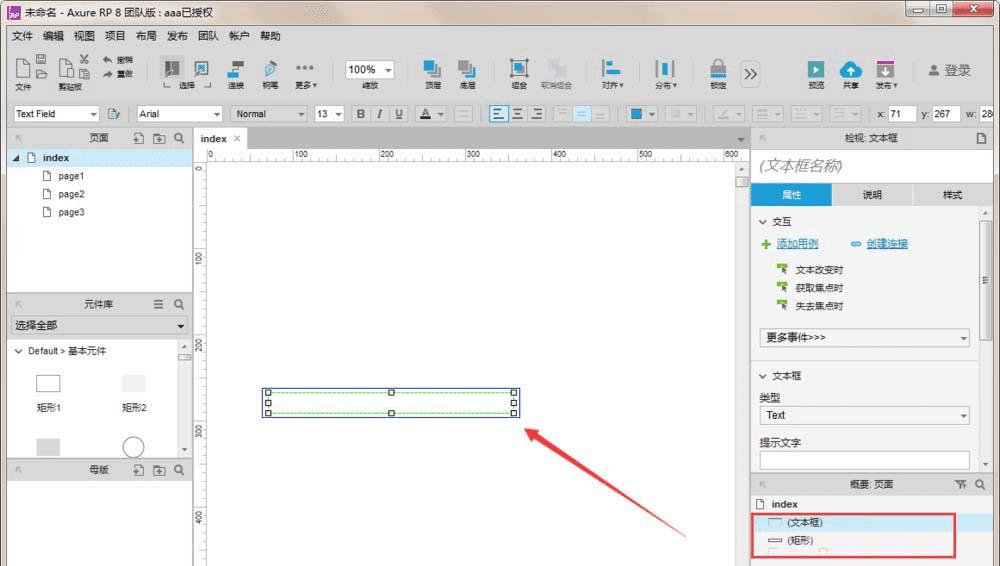
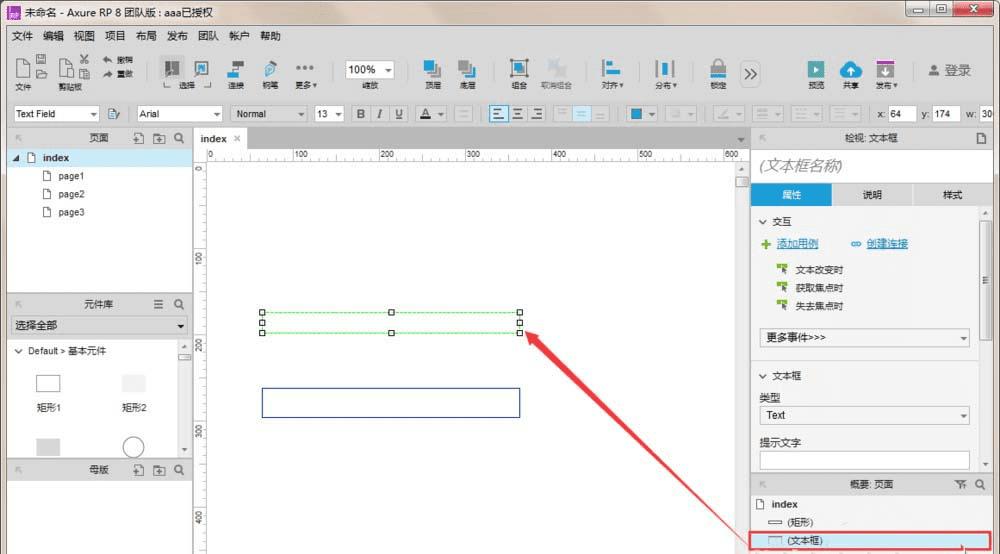
5、然后将原被去掉边框的文本框元件调整合适大小,放入矩形框内。注意:文本框在矩形框之上,设置下文本框的顺序置于顶层就好了。


6、最终预览的效果图如下

以上就是Axure去掉文本输入框的边框的教程,希望大家喜欢,请继续关注路饭。