HTMl5 iPhonex 适配方法技巧
HTMl5 iPhonex 适配方法技巧
IphoneX 的适配,关键在于怎么让页面适应 “齐刘海”、底部操作区域以及大圆角问题。
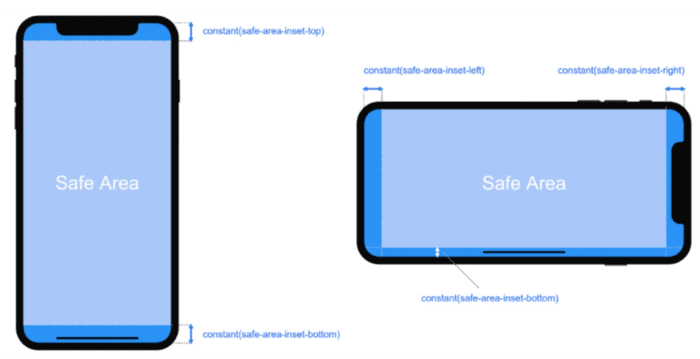
IphoneX 相对于其他手机,不同之处在于设备虽同样都是一个屏幕,但其实被分为了好几个模块,具体见下图:

我们正常的一个网页,搬到X上来,效果是 内容只显示在 Safe Area 安全区域,非安全区域部分没有网内容,也就是说头部和底部会出现白块,怎么处理?
解决办法
1. 给body加一个 background-color
为什么要加 background-color?有什么用? 注意到我们刚说到的 头部和底部会出现白块,其实说是白色其实并不准确,因为这个颜色其实来自于 body 的背景色。另外,我们上拉或下拉内容时会显示网页下方的内容及颜色,其实也是body的背景颜色。所以如果你想修改这两个效果,就可以设置一下 body 的背景色。
2. 添加 viewport-fit = cover 的 <meta> 标签
这一步极为关键。先看一下结果:
<meta name="viewport" content="initial-scale=1.0, minimum-scale=1.0, maximum-scale=1.0, user-scalable=0, width=device-width, viewport-fit=cover" />
为什么说极为关键? iphoneX 的主要问题就是除了安全区域外,其他地方不能显示网页内容,而它就是为解决这个问题而量身定制的。当设置了以上内容后,头部和底部就能开放给网页显示内容。
但是用了之后你会发现,区域是开放了,但是内容(常为导航栏)却因为“齐刘海”而被遮挡住了部分内容,并且,发现原本设置的100%的高度并没有占用全部高度空间,怎么办?
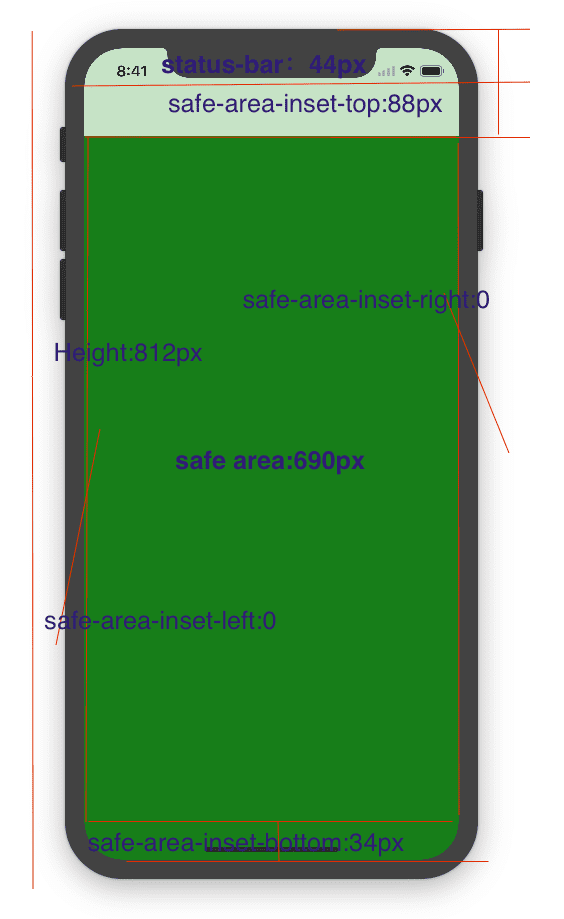
对于头部的高度和底部的高度,其实是有匹配值的,如下图:

所以,我们有如下方案处理:
1. 修改我们导航栏的高度,为原本高度加上safe-area-inset-top 的高度,也就是44px;具体可以这么写:
height: calc(navHeight + 44px);,并且重新设置一下导航栏上文案的位置。
2. IOS 11的浏览器chromium内核提供了以下内容,也就是我们上图标注的那几个值:
- safe-area-inset-top
- safe-area-inset-right
- safe-area-inset-left
- safe-area-inset-bottom
怎么用呢?很简单:
body {
padding-top: constant(safe-area-inset-top); //为导航栏+状态栏的高度 88px
padding-left: constant(safe-area-inset-left); //如果未竖屏时为0
padding-right: constant(safe-area-inset-right); //如果未竖屏时为0
padding-bottom: constant(safe-area-inset-bottom);//为底下圆弧的高度 34px
}
也许你没见过 constant这个东西,我以前也没见过,它也是专为iphoneX而设计的值,注意只有当你的 <meta> 标签加上了 viewport-fit=cover 之后,该值才能生效。当然,在android手机上,是不会被识别的。
3. 只为 IphoneX 生效
注意了,我们做的这个适配是只为 IphoneX 生效的,并不能影响到其他手机,所以我们要做响应式布局,即,使用媒体查询,如下:
// 注意这里采用的是690px(safe area高度),不是812px;
@media only screen and (width: 375px) and (height: 690px){
body {
height: 100vh;
}
}
有资料说上面这么用是ok的,然而我用着却没啥效果,于是我放宽了点条件,做了修改如下:
@media only screen and (width: 375px) and (min-height: 690px){
body {
height: 100vh;
}
}
区别在于我是识别宽度为375px,高度大于690px 的设备即为 IphoneX。当然,目前只有X 这款设备符合该条件。
4. 网页高度变化
先强调一下,这部分不太确定,我自己遇到了,提出来说明一下:
设置了 viewport-fit 之后,会发现原本设置的100% 的高度不符合预期了,只占用了部分屏幕空间,其实,不急,只需要作如下修改:
@media only screen and (width: 375px) and (min-height: 690px) {
body {
height: 100vh;
}
}
vh 是检查 viewport 即视口的高度,1vh = 1% 视口高度,是个绝对单位。设置100vh的意思就是占满全屏高度
5. 导航栏吸顶,任务栏吸底
页面内容可以拉动,如果导航栏也随着滑动,效果很丑,这就需要我们实现导航栏吸顶效果。实现大家都会就不多说,这里展示我的一个案例:
@media only screen and (width: 375px) and (min-height: 690px){
div {
position: fixed;
display: block;
z-index: 300;
}
.bg {
height: calc(3.5rem + 44px);
}
p {
margin-top: 44px;
}
}
任务栏同理。
后语
本文只是简单的描述一下如何处理IphoneX的适配问题的具体步骤,如果还想更深入的了解原理,欢迎大家到评论区交流。
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持路饭。