HTML5 CAnvas瀑布流文字效果的示例代码有什么?
HTML5 CAnvas瀑布流文字效果的示例代码有什么?
今天,小编将与大家分享web前端特效荟萃系列第十三期,喜欢把玩儿炫酷效果的小伙伴快快看过来^_^ ,希望大家喜欢呦~

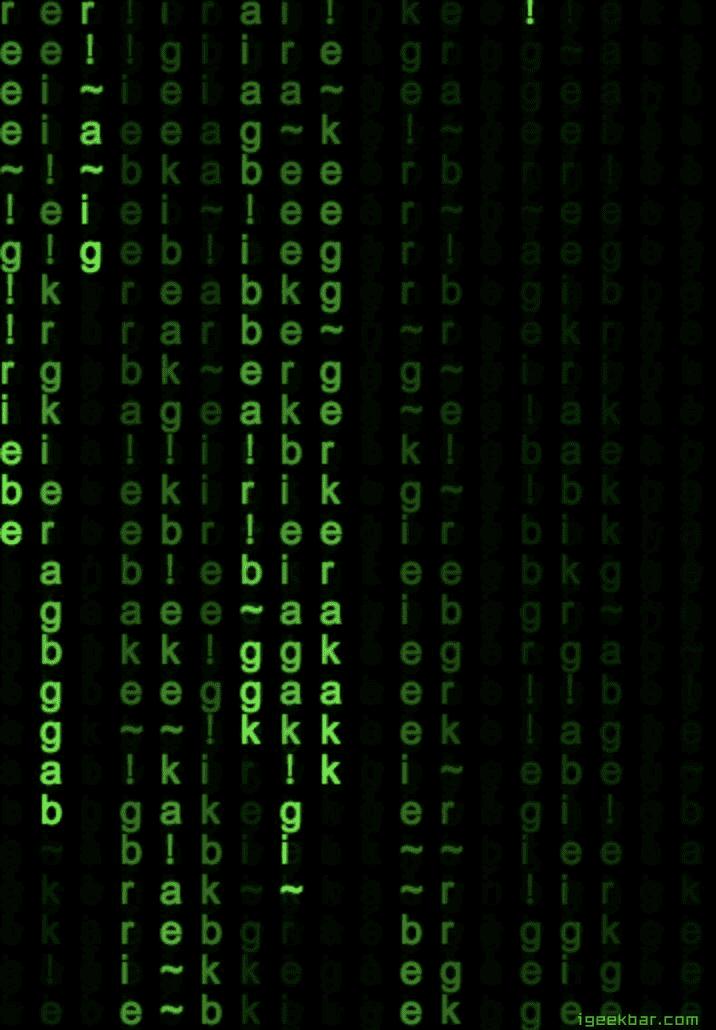
给大家分享一个使用HTML5 canvas 形成的瀑布流文字效果,非常酷炫!相关代码如下:
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>cloth</title>
<style>
*{
padding: 0;
margin: 0;
}
body{
background:#000;
}
</style>
</head>
<body>
<div id="container">
<canvas id="c"></canvas>
</div>
<script type="text/javascript" src="http://cdn.gbtags.com/jquery/1.11.1/jquery.min.js"></script>
<script>
var c = document.getElementById("c");
var ctx = c.getContext("2d");
//制作全屏
c.height = window.innerHeight;
c.width = window.innerWidth;
//汉字从Unicode字符集
var chinese = "igeekbar~";
//将字符串转换为一个数组中的单个字符
chinese = chinese.split("");
var font_size = 20;
var columns = c.width/font_size; //雨的列数
//每列的一个数组
var drops = [];
//下面是×坐标
//1 = y 在下降(最初是相同的)
for(var x = 0; x < columns; x++)
drops[x] = 1;
//画
function draw()
{
//黑BG的帆布
//半透明BG显示轨迹
ctx.fillStyle = "rgba(0, 0, 0, 0.05)";
ctx.fillRect(0, 0, c.width, c.height);
ctx.fillStyle = "#0F0"; //字体颜色
ctx.font = font_size + "px arial";
//循环字体
for(var i = 0; i < drops.length; i++)
{
//随机汉字打印
var text = chinese[Math.floor(Math.random()*chinese.length)];
//x = i*font_size, y = value of drops[i]*font_size
ctx.fillText(text, i*font_size, drops[i]*font_size);
//在屏幕上划线后,把它的顶部随机发送到顶部
//将一个随机性添加到复位中,使分散在轴上的下降
if(drops[i]*font_size > c.height && Math.random() > 0.975)
drops[i] = 0;
//增加的Y坐标
drops[i]++;
}
}
setInterval(draw, 33);
</script>
</body>
</html>
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持路饭。