怎么样使用Html5 Canvas绘制放射性渐变色效果?
怎么样使用Html5 Canvas绘制放射性渐变色效果?
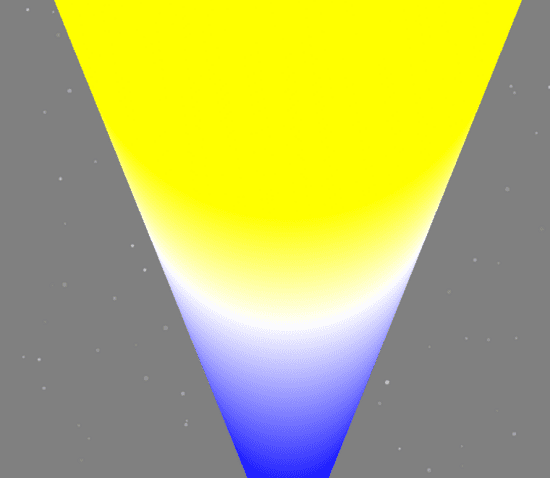
效果图展示:

canvas有些地方还是有点坑的,比如fillRect是方法不是属性,如果写成fillRect=这样是没效果的,而且还不报错....
这里用到了createRadialGradient这个API 这个API接收6个参数,前三个表示底下的圆,后三个表示上面的圆,返回的实例依然可以用addColorStop
can2_context是getContext的canvas绘图上下文环境
function Radia(bottom_x,bottom_y,bottom_r,top_x,top_y,top_r){
this.bottom_x=bottom_x;
this.bottom_y=bottom_y;
this.bottom_r=bottom_r;
this.top_x=top_x;
this.top_y=top_y;
this.top_r=top_r;
this.gradient=can2_context.createRadialGradient(this.bottom_x,this.bottom_y,this.bottom_r,this.top_x,this.top_y,this.top_r)
}
Radia.prototype.addColor=function(){
for(var i=0;i<arguments.length;i++){
this.gradient.addColorStop(arguments[i].num,arguments[i].color)
}
}
Radia.prototype.draw=function(x1,y1,x2,y2){
can2_context.fillStyle=this.gradient;
can2_context.fillRect(x1,y1,x2,y2)
}
var some1=new Radia(canvas_2.width/2, canvas_2.height-100, 0, canvas_2.width/2, 0, 300)
some1.addColor({num:0.2,color:"blue"},{num:1,color:"yellow"},{num:0.7,color:"white"})
some1.draw(0, 0, canvas_2.width, canvas_2.height)
总结
以上所述是小编给大家介绍的html5 canvas绘制放射性渐变色效果,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对路饭网站的支持!