使用vs2016制作带标签的输入文本框的步骤
使用vs2016制作带标签的输入文本框的步骤
Visual studio网页中插入的文本框需要带标签,该怎么添加标签呢?下面我们就来看看详细的教程。

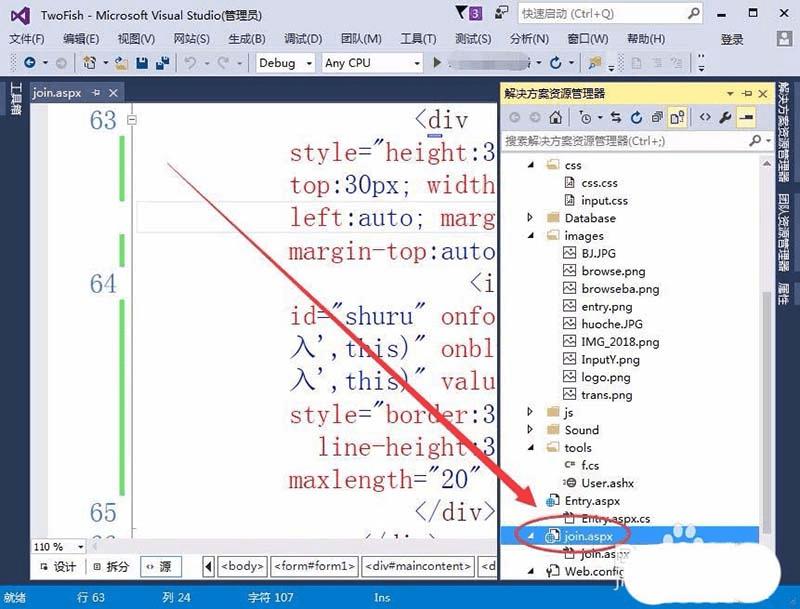
1、用Visual studio软件打开一个已有的网页,本例为join.aspx。

2、首先,用div标签在网页中插入一个输入文本框的格式布局。

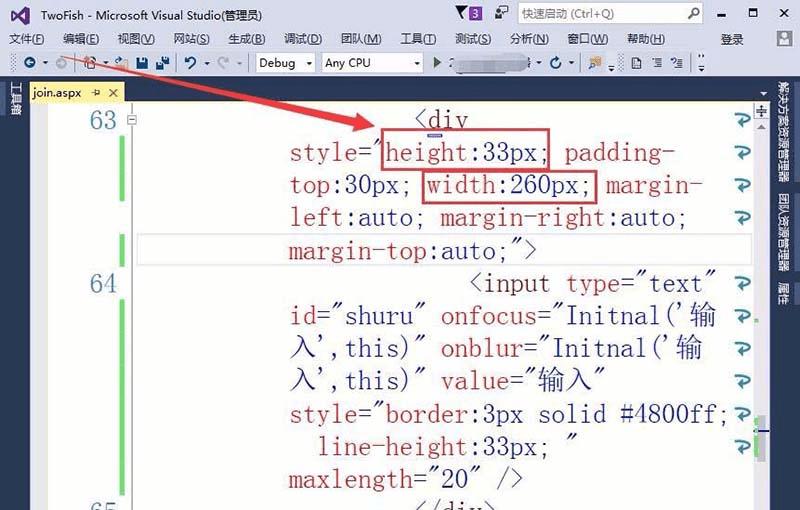
3、设置输入文本框的高度为33像素,宽度为260像素。

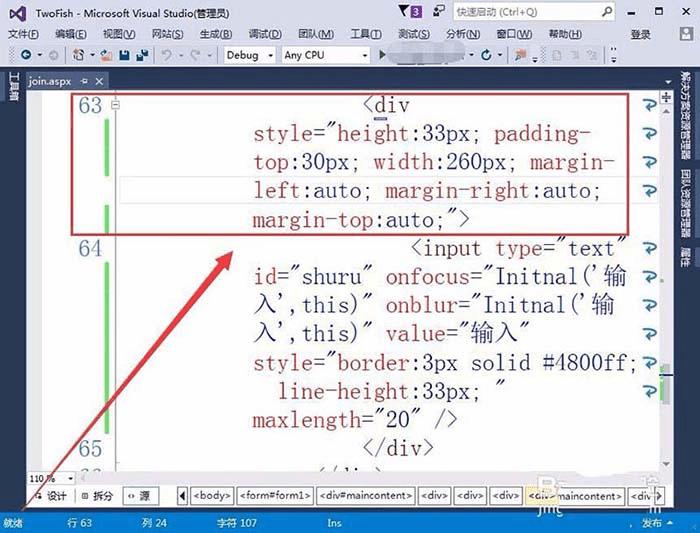
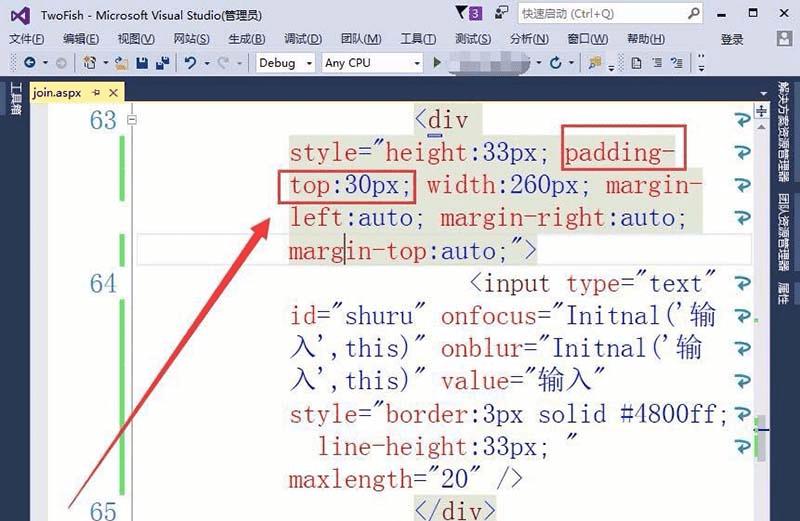
4、输入文本框离顶部的衬距为30像素,用padding-top表示。

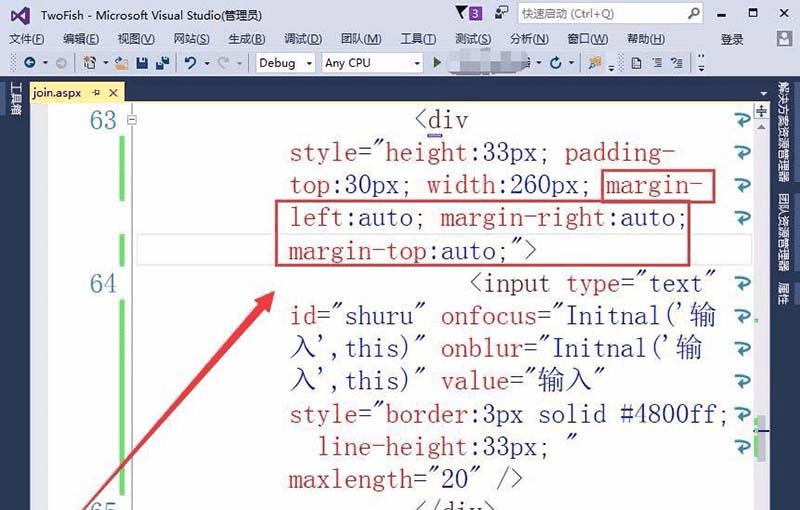
5、设置输入文本框离顶部、左侧和右侧的距离为auto,即距离为自动。

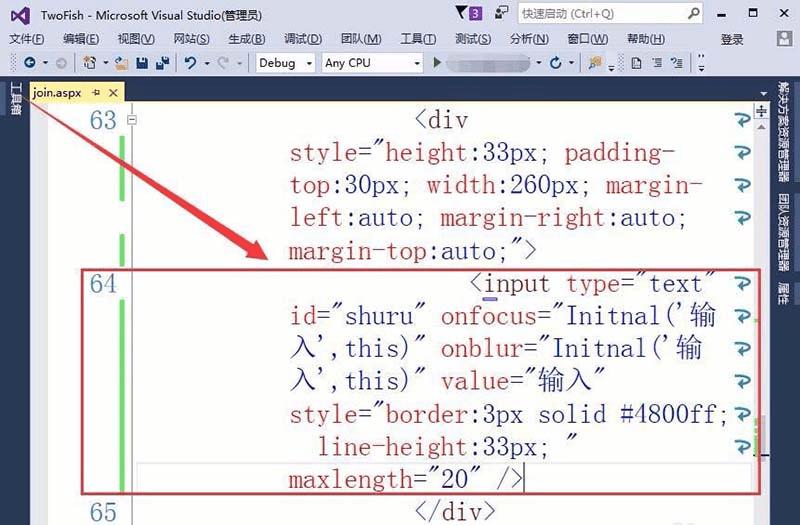
6、接着,用input标签,在网页中插入带标签的输入文本框。

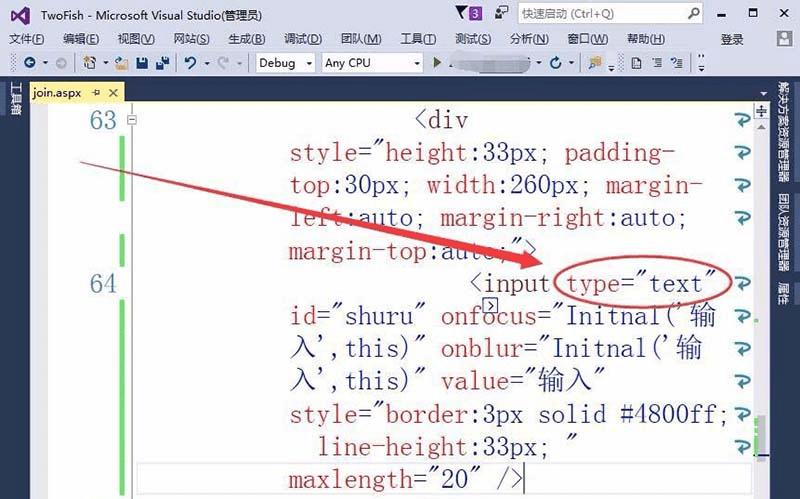
7、设置输入文本框的类型为文本,用属性type定义。

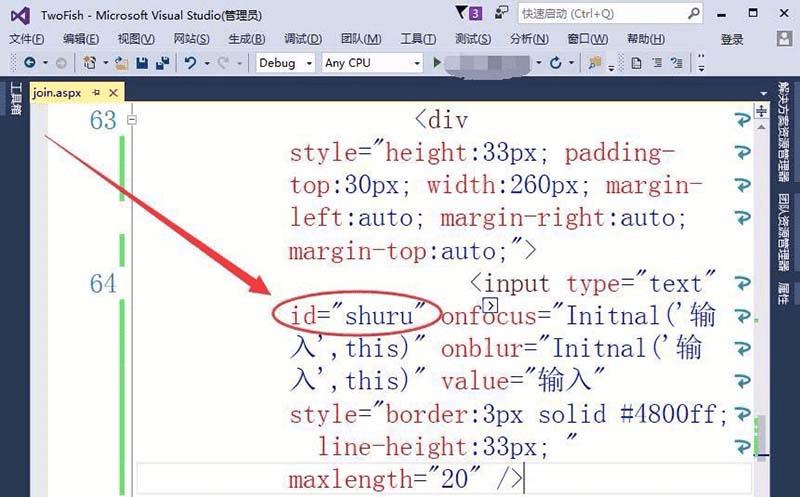
8、输入文本框的标识为shuru,用属性id表示。

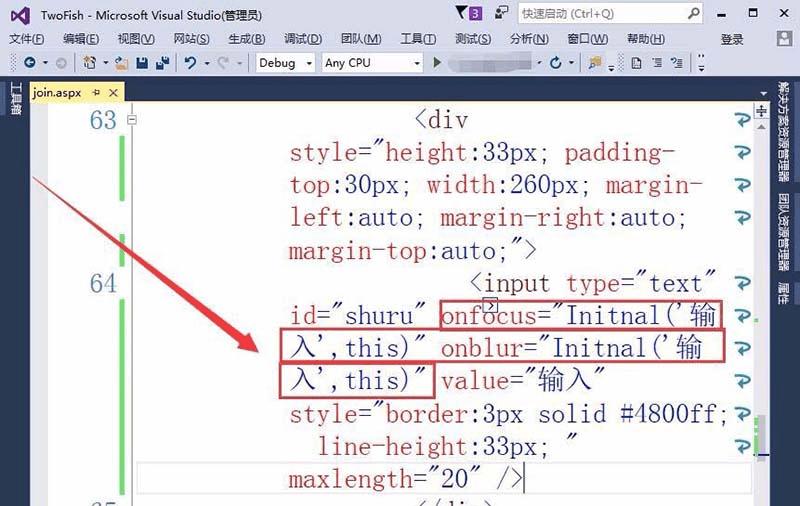
9、聚焦和释放标签的焦点,onfocus为获取焦点,onblur为失去焦点。

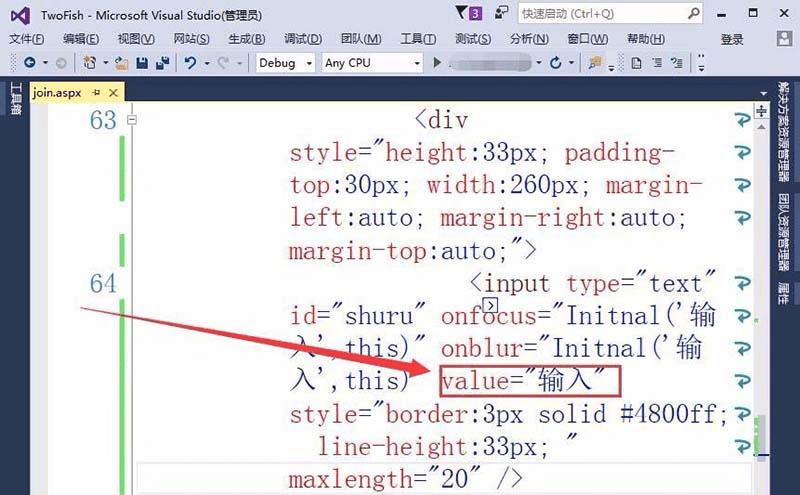
10、设置输入标签的标签值为输入,用属性value设置。

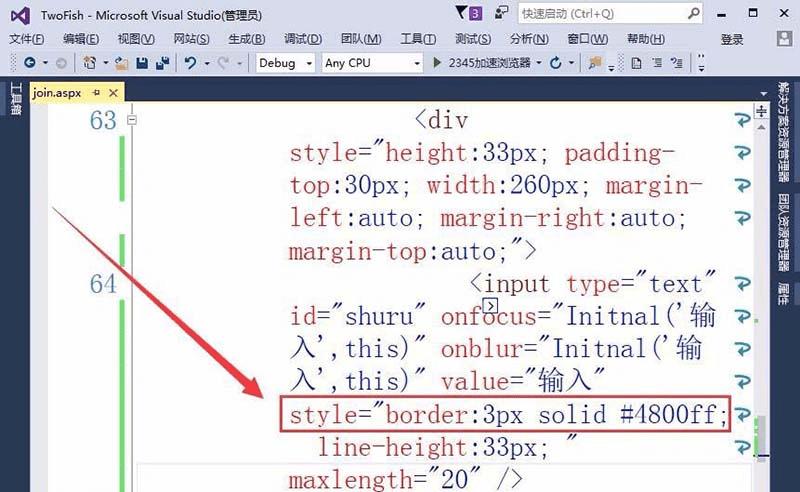
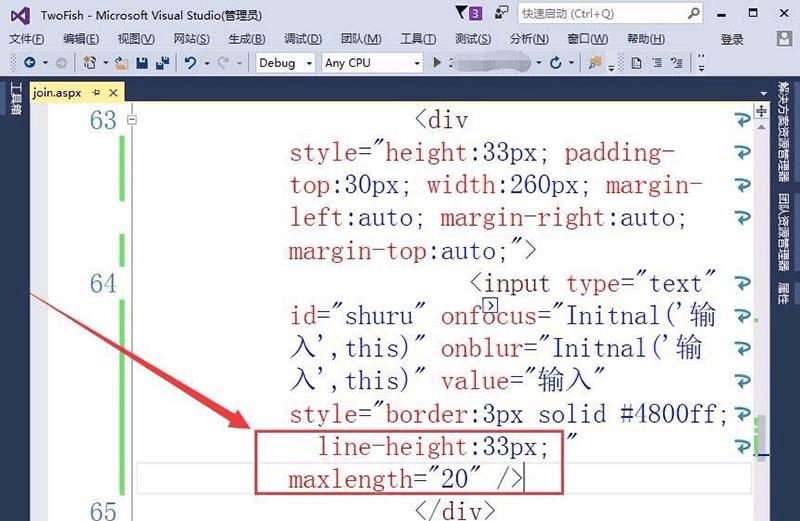
11、设置输入文本框的边框为3像素,颜色为蓝色。

12、最后,设置输入文本框的行高,以及能输入的最多字符数。

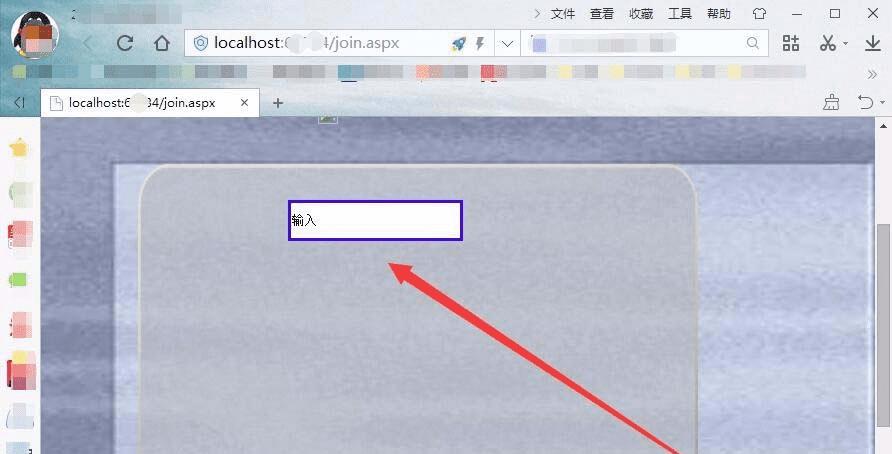
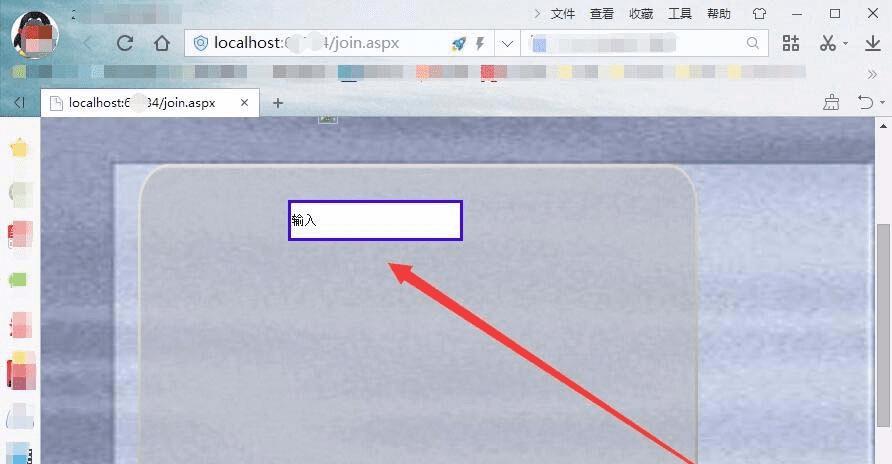
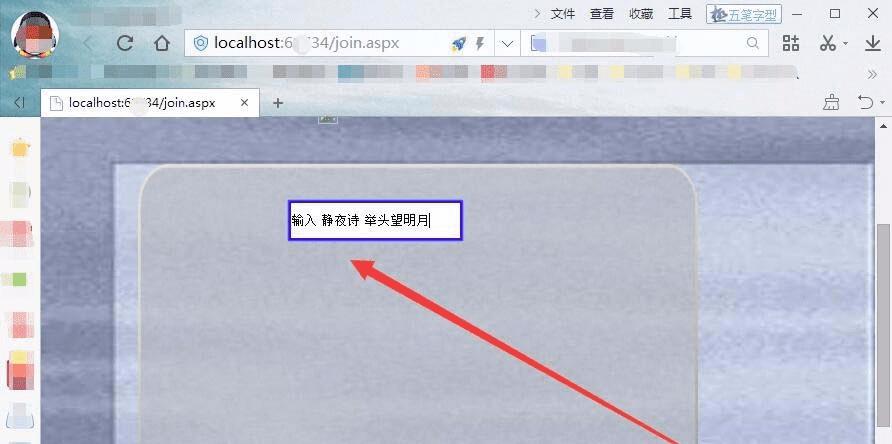
13、运行程序,在网页中插入了一个带有标签的输入文本框,在文本框中可以自由的输入文本,长度为20个字符。


以上就是vs2015中给网页添加带有标签的输入文本框的教程,希望大家喜欢,请继续关注路饭。