使用Dreamweaver制作鼠标点击隐藏事件?
使用Dreamweaver制作鼠标点击隐藏事件?
Dreamweaver中想要制作一个鼠标点击物体隐藏,鼠标移开物体显示,该怎么试下呢?下面我们就来看看详细的教程。
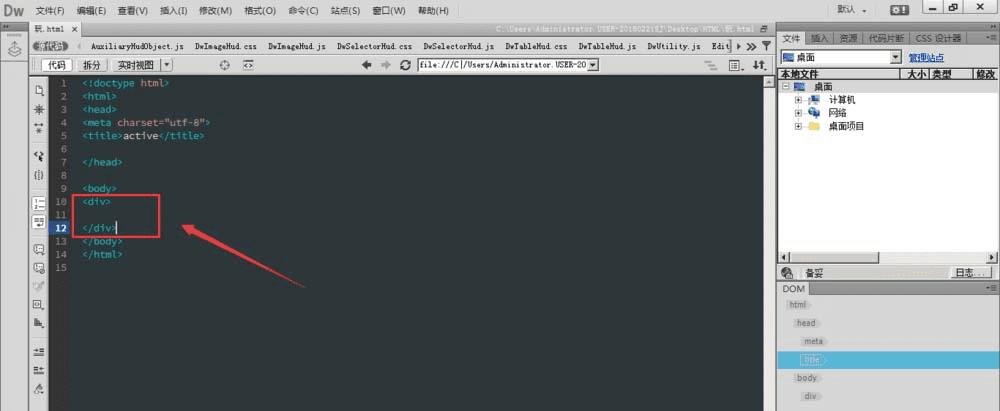
1、打开Dreamweaver软件,新建一个html文档,在body中输入一个div标签

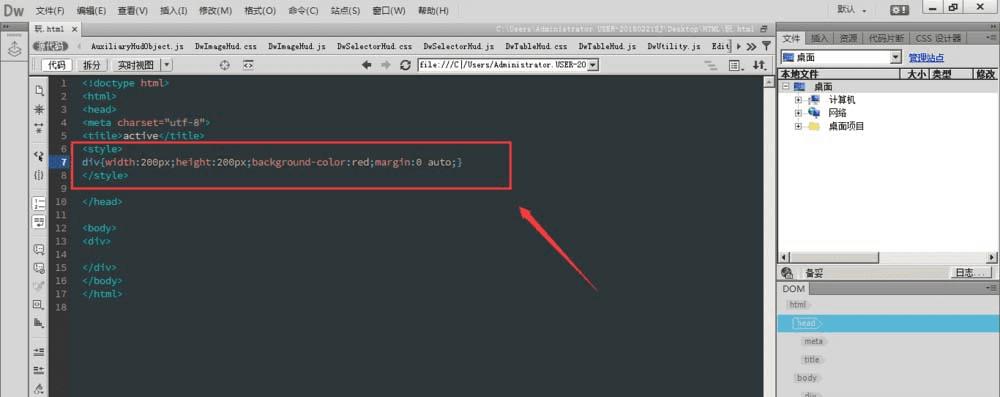
2、在head中建立CSS样式,对div添加style修饰,margin:0 auto;将其居中

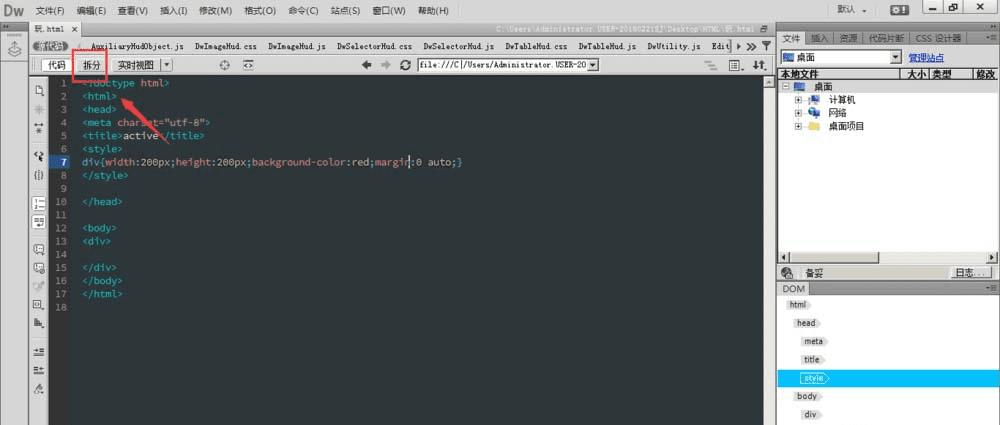
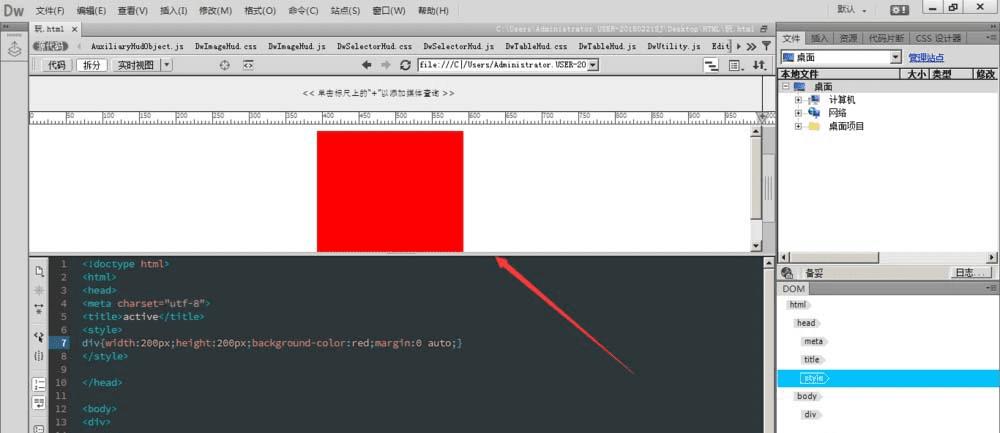
3、点击拆分选项,可以在在软件中预览


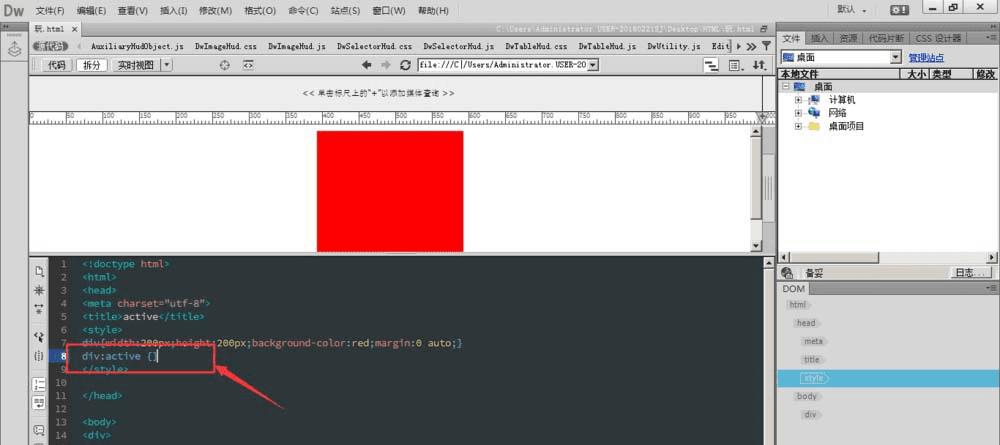
4、建立:active属性,当鼠标点击div时,div发生变换 div:active{},括号内为div发生的变化属性

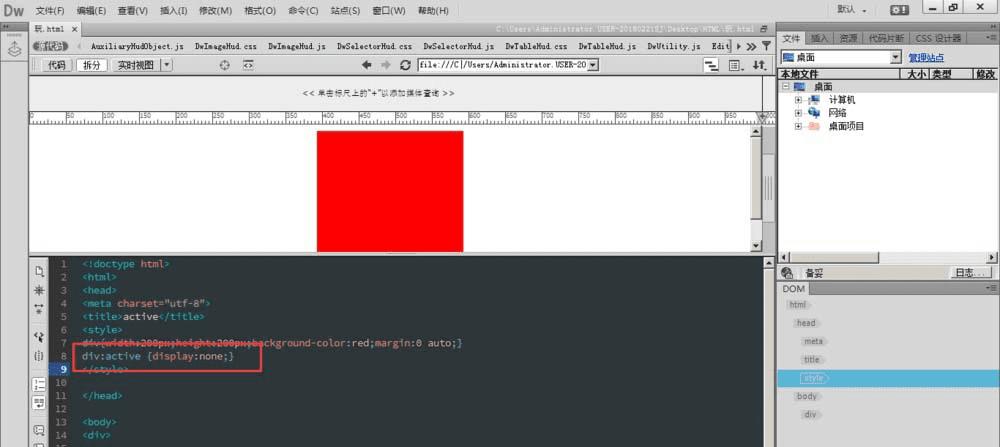
5、加入当点击div时,图形消失,则输入div:active {display:none;}

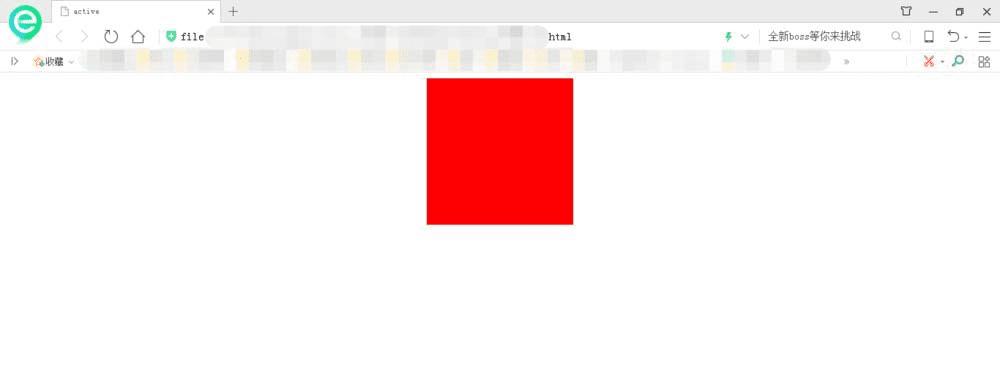
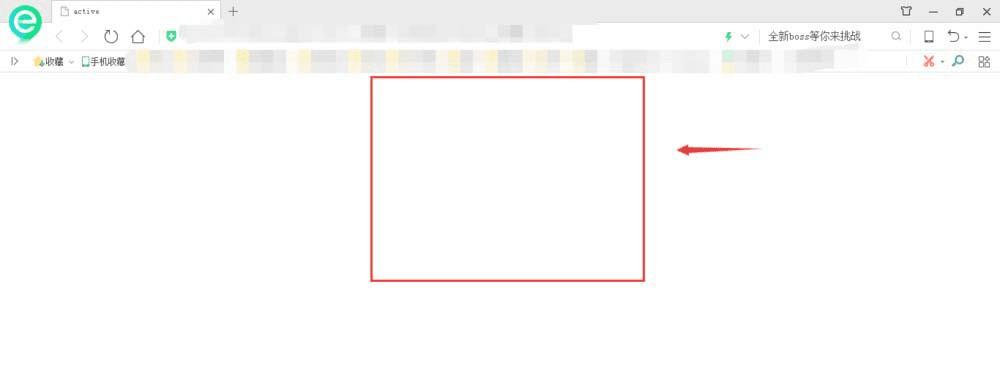
6、建立完成后,当鼠标点击图形时图形消失,当鼠标松开时,图形又恢复原来的样子。active包含两个动作,鼠标点击和鼠标松开时。


以上就是Dreamweaver中:active鼠标点击事件的用法,希望大家喜欢,请继续关注路饭。