在vs2015页面中显示已登录用户的头像的步骤
在vs2015页面中显示已登录用户的头像的步骤
网站中有很多用户,想要显示在线用户的头像,该怎么显示呢?下面我们就来看看Visual Studio在网页中实现显示已登录用户的头像的教程。

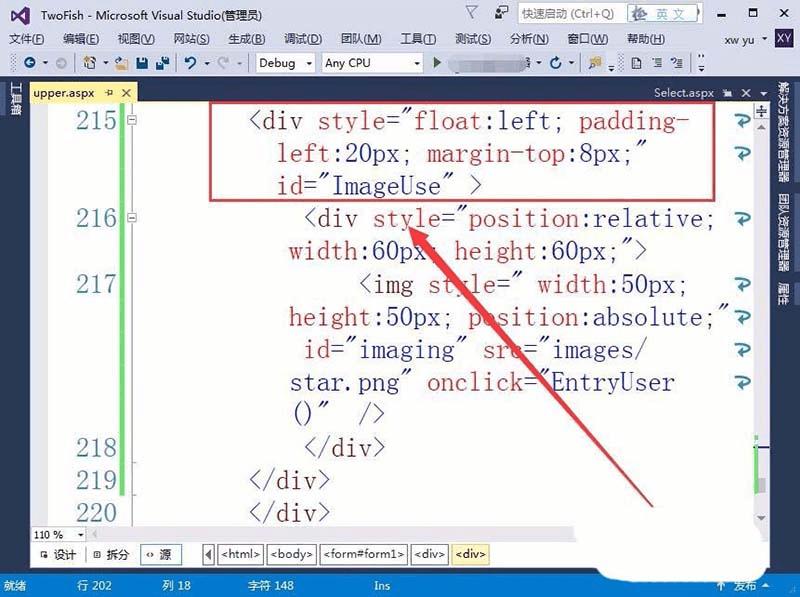
1、首先,用div标签定义显示头像的总体框架。

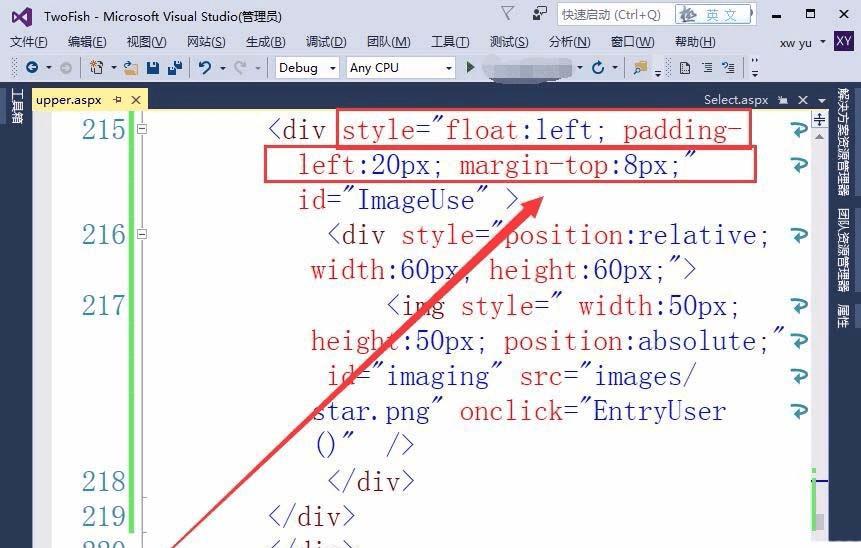
2、对象以网页左侧为基准浮动,离左侧的衬距为20像素,离顶部的间距为8像素。

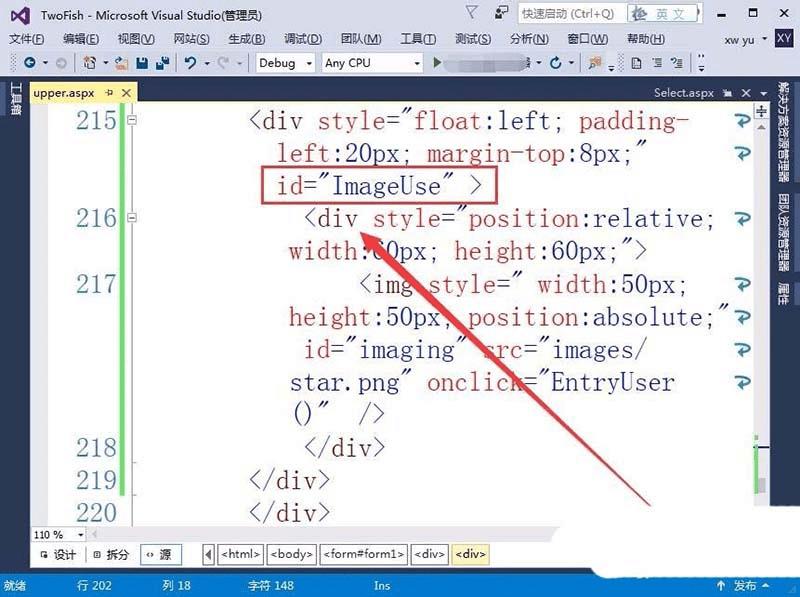
3、显示头像的对象标识符,定义为ImageUse。

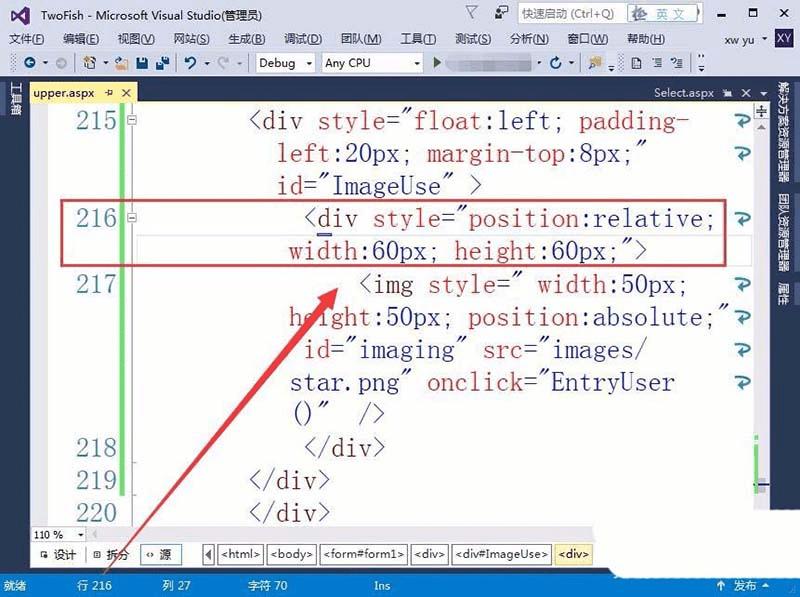
4、接着,用div标签定义具体显示的头像。

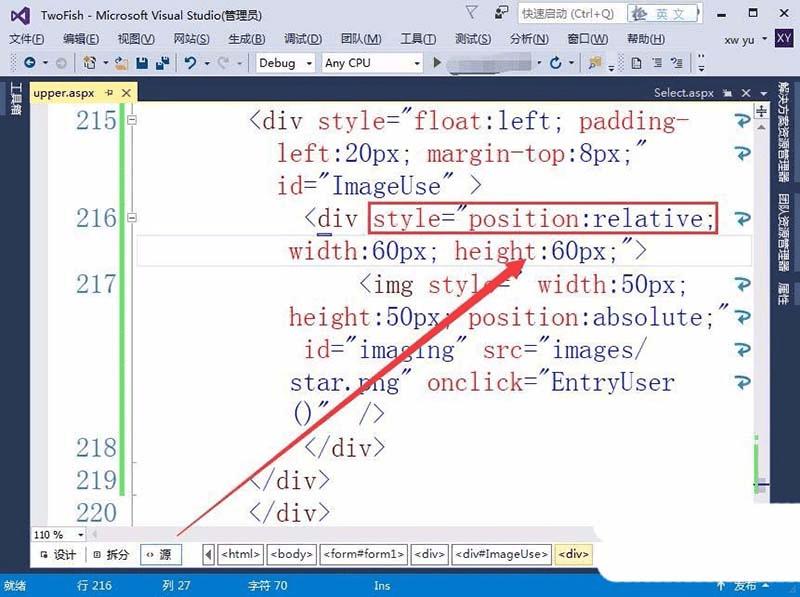
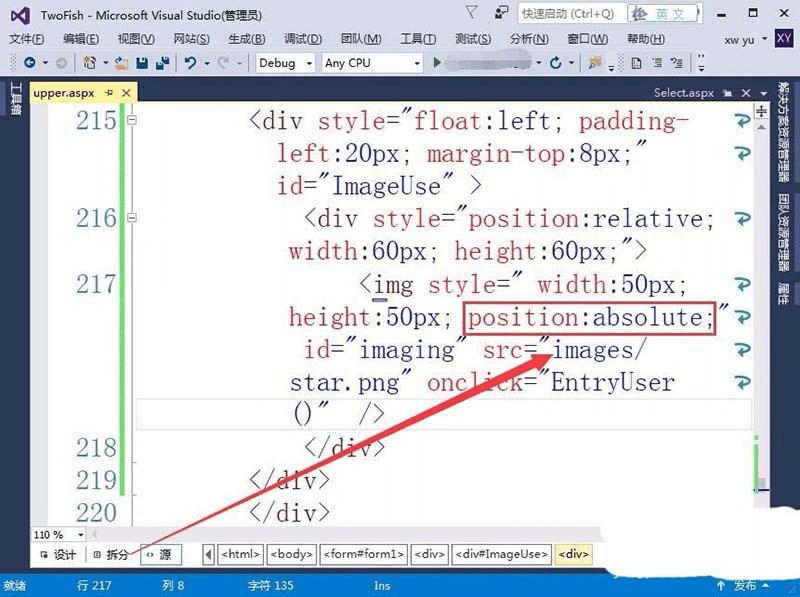
5、头像的位置类型为相对位置,用position属性实现控制。

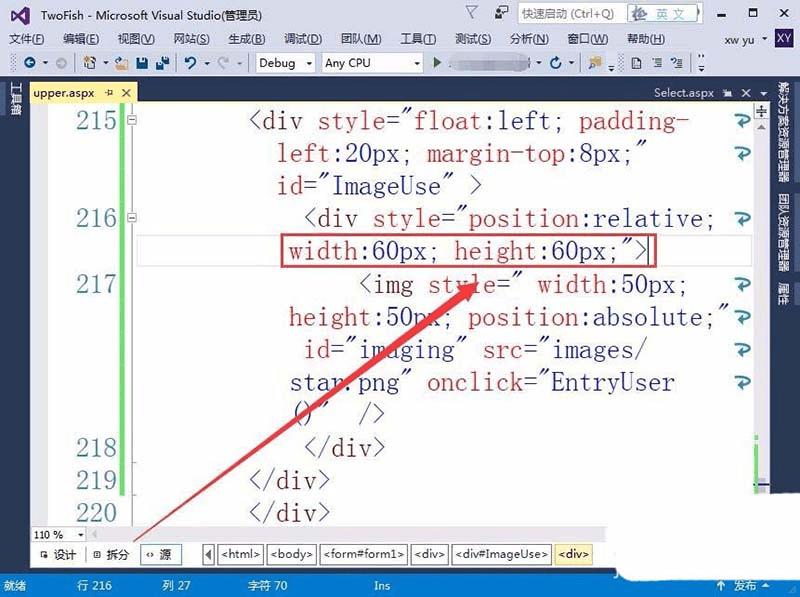
6、放置头像的空间,宽度和高度都为60像素。

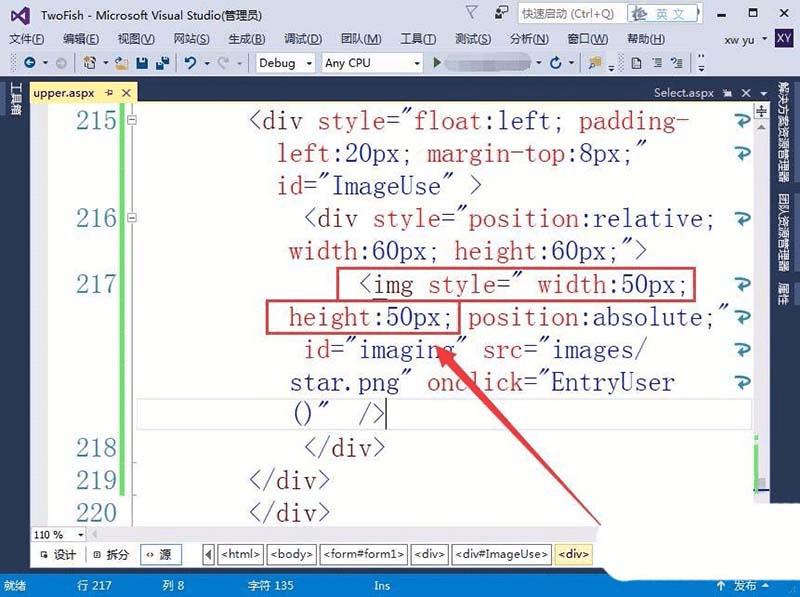
7、接着,用img标签插入头像,头像的宽度和高度都为50像素。

8、头像的位置类型,设置为绝对类型。

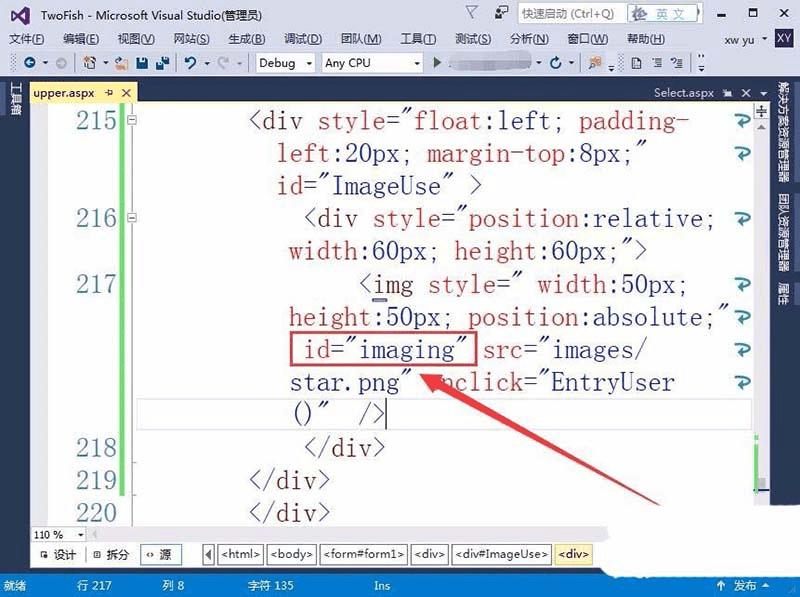
9、图像的标识符,定义为imaging。

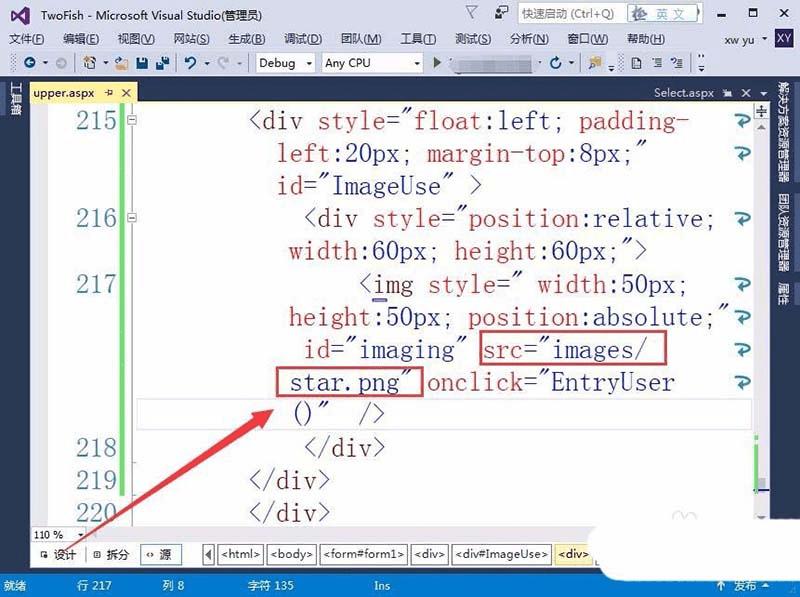
10、用src属性定义头像的位置,图像保存在images文件夹中。

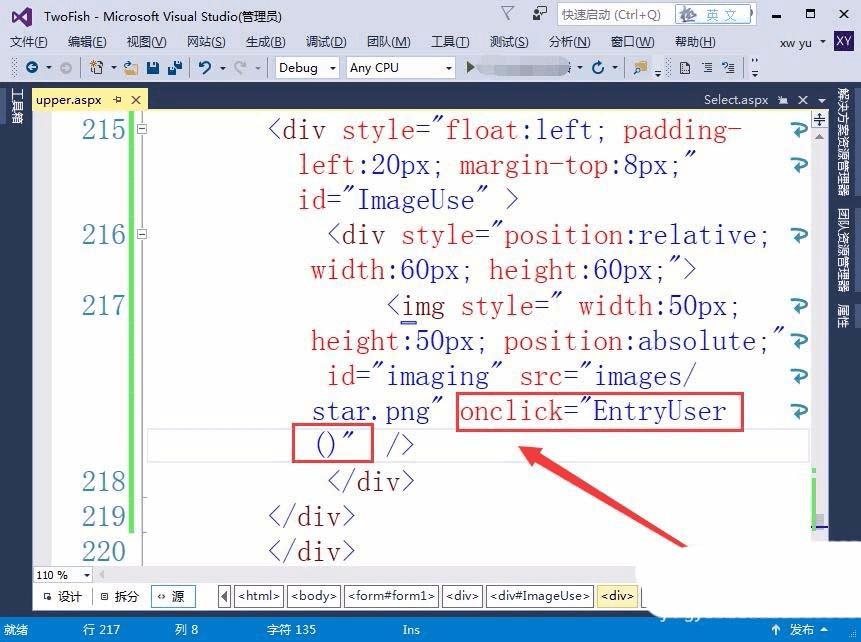
11、最后,单击头像执行EntryUser函数,实现网页的跳转,用onclick属性实现操作。

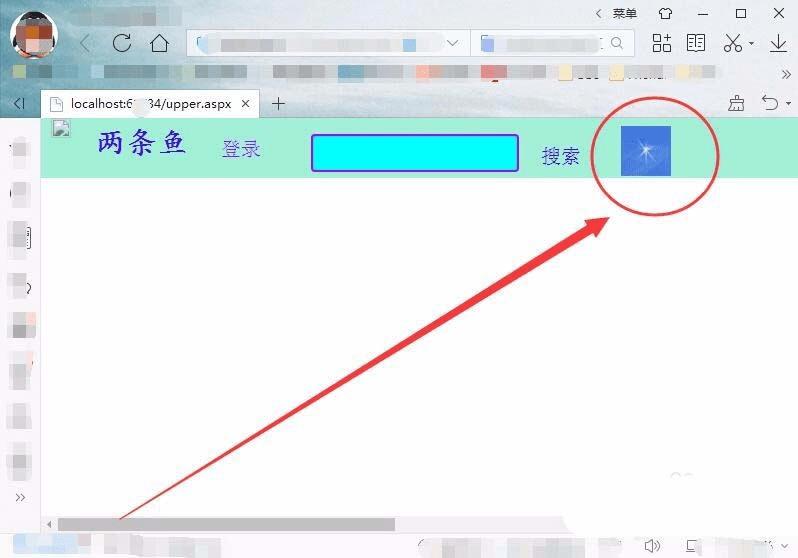
12、浏览网页,已登录用户的头像,成功显示在页面中了。

以上就是vs2015显示网页在线用户头像的教程,希望大家喜欢,请继续关注路饭。