纯CSS实现导航栏下划线跟随的示例代码有哪些?
纯CSS实现导航栏下划线跟随的示例代码有哪些?
本篇文章主要介绍了纯CSS实现导航栏下划线跟随的示例代码,分享给大家,具体如下:
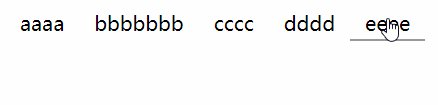
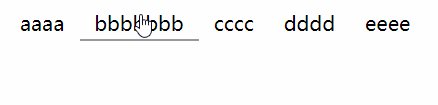
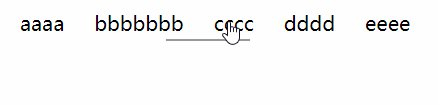
效果:

代码:
html:
<ul> <li>aaaa</li> <li>bbbbbbb</li> <li>cccc</li> <li>dddd</li> <li>eeee</li> </ul>
css:
ul {
padding:0;
margin:0;
font-size:0;
}
li {
font-size:20px;
padding:5px 15px 5px 15px;
display: inline-block;
position:relative;
cursor: pointer;
transition: all 0.5s;
}
li::before {
content:'';
display:block;
position:absolute;
width:0%;
bottom:0;
left:100%;
border-bottom: 2px solid #999;
transition: all 0.5s;
}
li:hover::before {
left:0;
width:100%;
}
li:hover ~ li::before {
left:0;
}
关键部分:
li:hover::before {
left:0;
width:100%;
}
li:hover ~ li::before {
left:0;
}
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持路饭。