使用Dreamweaver给div添加css样式的步骤
使用Dreamweaver给div添加css样式的步骤
Dreamweaver中想要给div添加样式,比如css添加样式,该怎么添加呢?下面我们就来看看详细的教程。
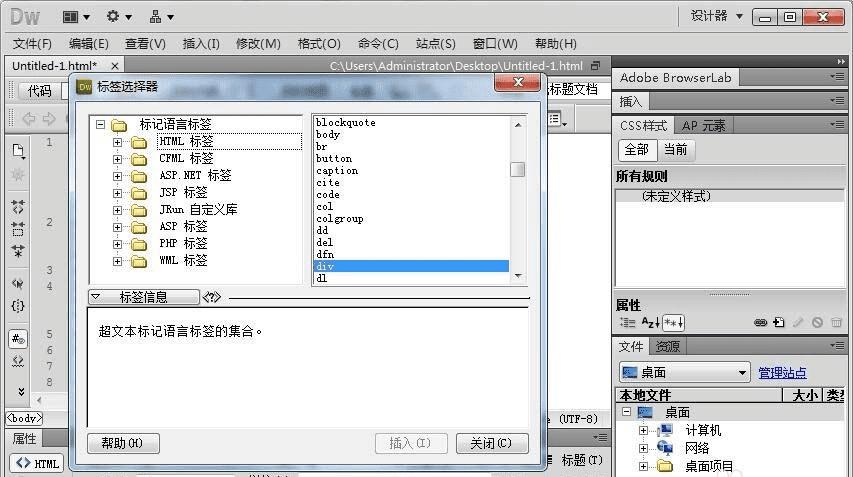
1、首先插入一个div标签,在插入菜单的标签选择器中选择插入

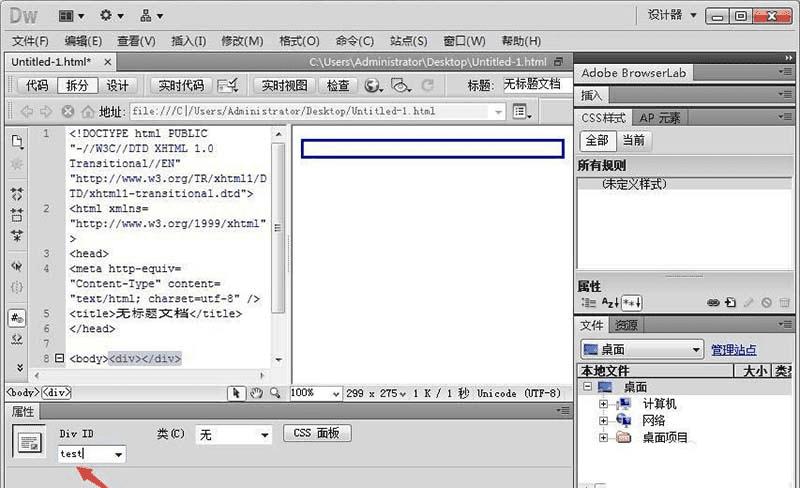
2、然后选中插入的div标签,在div ID中输入test

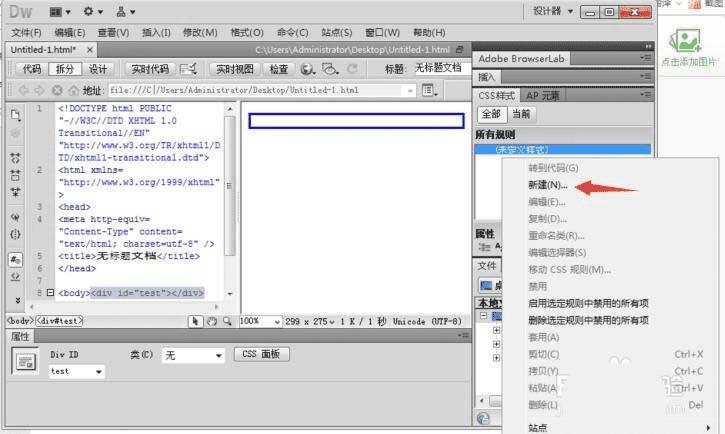
3、接着在右侧所有规则中点击右键,选择新建

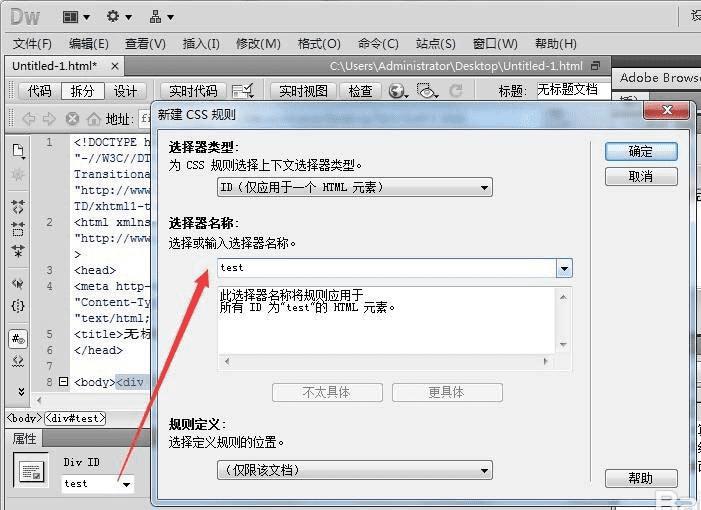
4、然后选择ID选择器,选择器名称也输入test

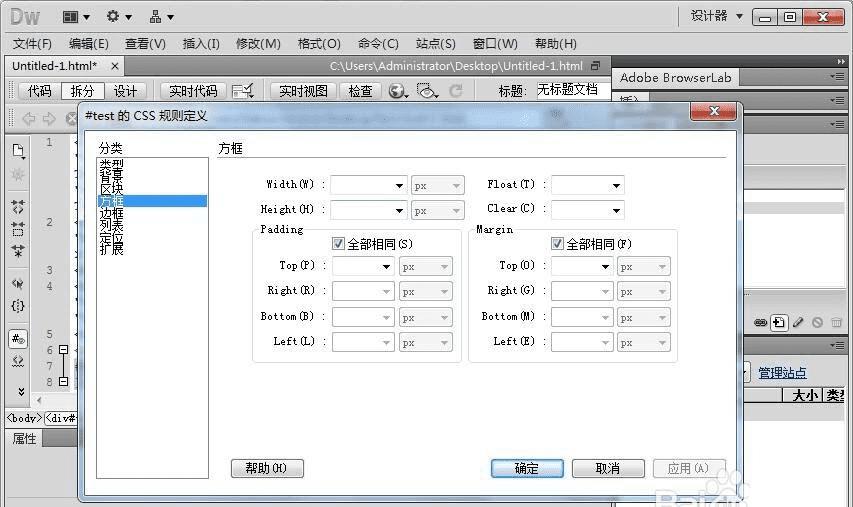
5、接着对css进行规则定义,方框、边框等等

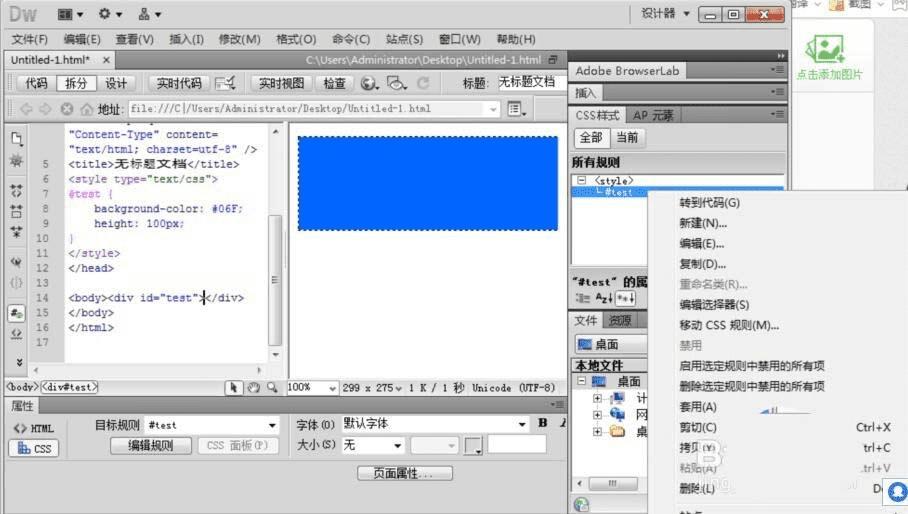
6、定义好后点击确定完成,如果需要修改,可以在相应的选择器上点击右键,进行编辑

以上就是Dreamweaver给div添加css样式的方法,希望大家喜欢,请继续关注路饭。