css实现多边形和梯形盒阴影技巧步骤
css实现多边形和梯形盒阴影技巧步骤
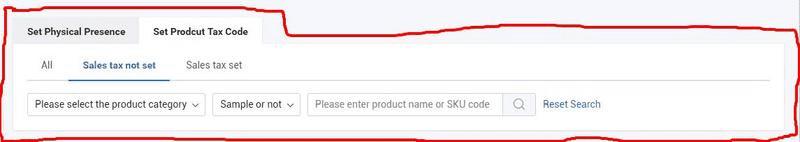
一般情况下,我们给块状元素(四边形)添加阴影样式,直接用css box-shadow: 0 1px 3px 0 rgba(0, 0, 0, 0.1);就可以了,但是总有一些需求是那么的特别,例如下图:

要求给这样的梯形盒外围加阴影,第一眼感觉也没啥特别的,但是搞起来就知道多烦了。反正我是折腾了好一会儿,最后只能用下面这样实现了。
HTML和CSS(sass)代码:
<div class="m-tab-page-box cf">
<div class="m-tab-page">
<a class="m-page-item" href="">Set Physical Presence </a>
<a class="m-page-item current" href="">Set Prodcut Tax Code </a>
</div>
<div class="m-tab-page-cover"></div>
</div>
<div class="tab-search-block">
<div style="height: 160px;"></div>
</div>
.m-tab-page-box{
position: relative;
}
.m-tab-page-cover{
width: 100%;
height: 3px;
background: #fff;
position: absolute;
bottom: -3px;
}
.m-tab-page {
float: left;
border-bottom: none;
margin-bottom: 0;
display: inline-block;
box-shadow: 0 1px 3px 0 rgba(0, 0, 0, 0.1);
height: 38px;
.m-page-item {
display: block;
padding: 10px 20px;
float: left;
color: #222;
font-weight: bold;
margin-bottom: 0;
background: #edf0f2;
&.current {
background: #fff;
border: none;
}
}
}
.tab-search-block{
background: #fff;
box-shadow: 0 1px 3px 0px rgba(0, 0, 0, 0.1);
margin-bottom: 20px;
}
实现思路:'.m-tab-page'设成行内元素,加阴影,'.tab-search-block'加阴影,重点是在'.m-tab-page-box'中添加一个'.m-tab-page-cover',该元素的作用就是遮住'.m-tab-page'元素的底部阴影,注意'.m-tab-page-cover'的高度为盒阴影扩散的距离。
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持路饭。