在Dreamweaver中添加边框的步骤
在Dreamweaver中添加边框的步骤
Dreamweaver简设计网页的时候,想要添加边框,该怎么添加呢?下面我们就来看看详细的教程。

1、首先我们要打开DW编辑工具

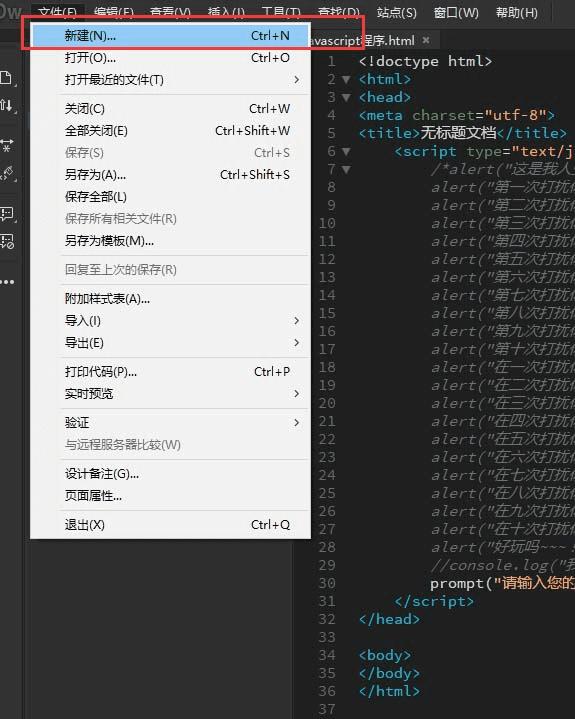
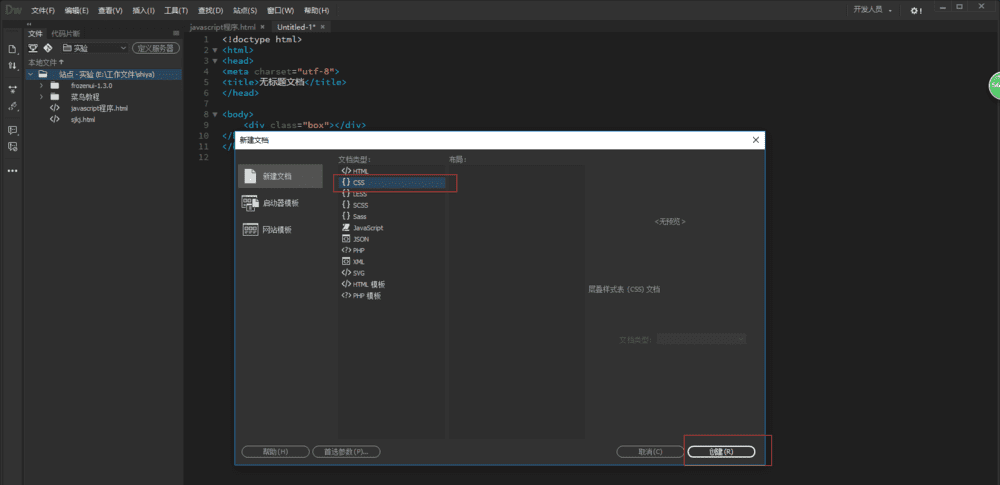
2、进入之后新建一个文件。

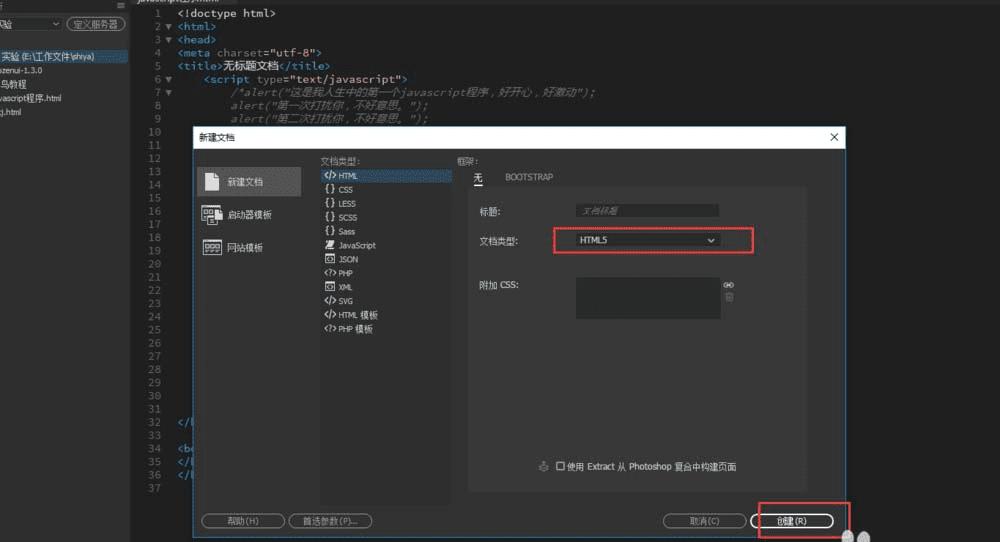
3、在从中选择HTML文件,点击创建。

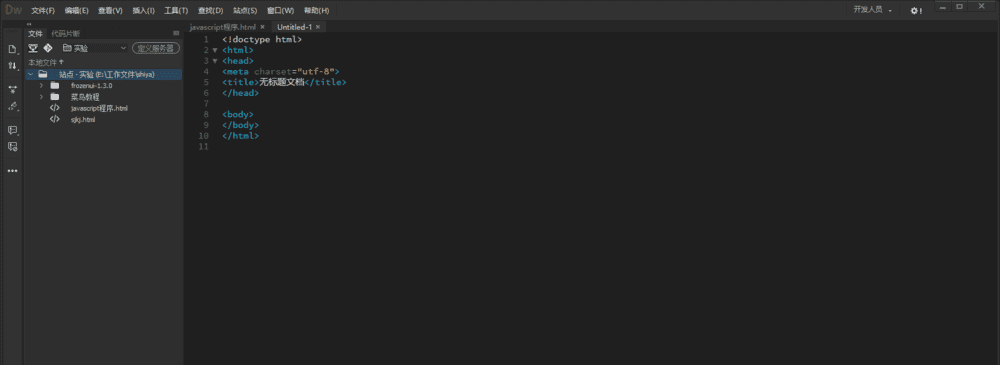
4、这样我们就进入编辑界面了。

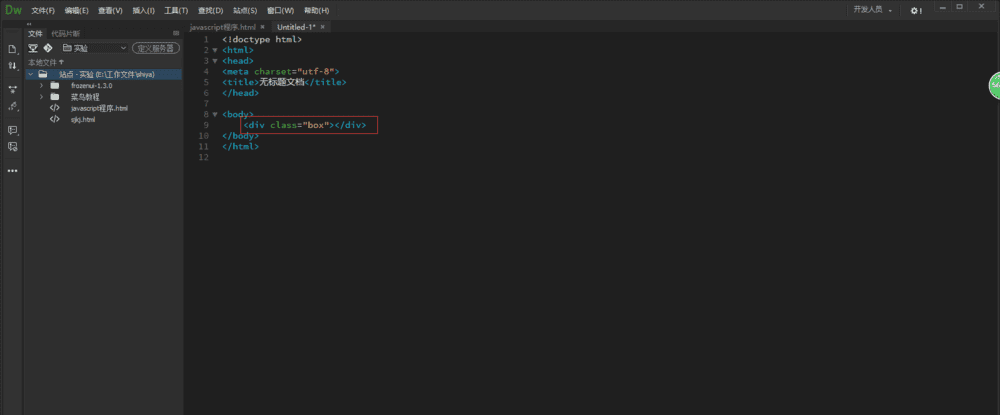
5、接下来我们编辑上一个“div”标签,命名为box。

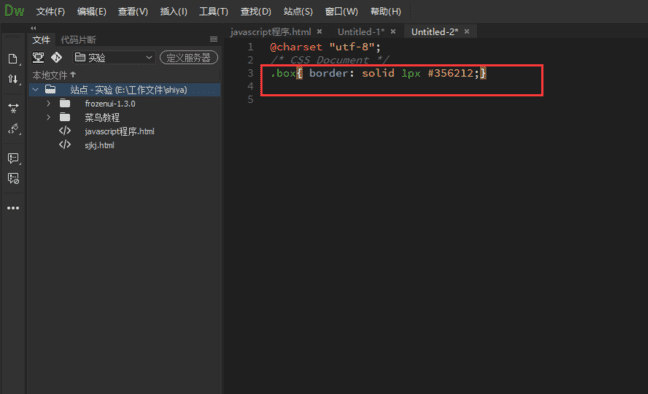
6、在创建一个样式,写上.box{ }。

7、在css样式.box{ }里加上这个代码“border:solid 1px #333333;”。

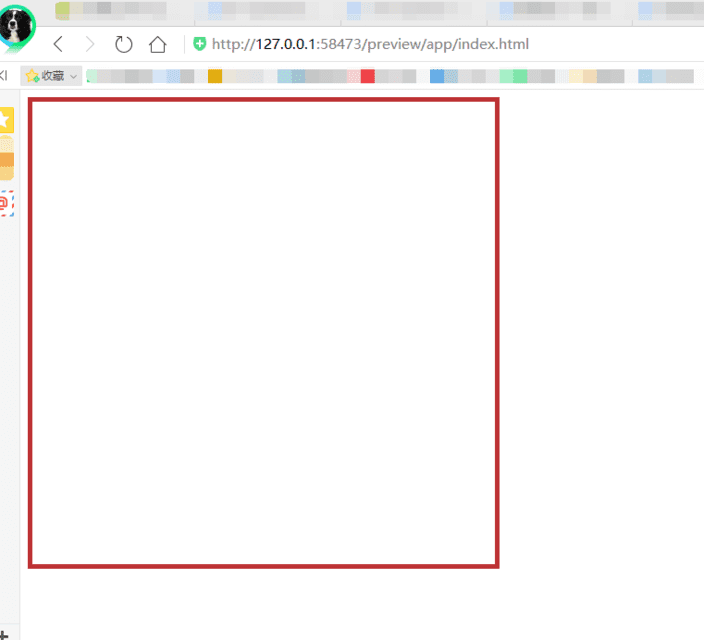
8、这样在浏览器上就可以显示边框啦。

以上就是Dreamweaver制作红色边框的教程,希望大家喜欢,请继续关注路饭。