在Dreamweaver网页中插入导航条的步骤
在Dreamweaver网页中插入导航条的步骤
Dreamweaver中导航条可以让网页更有层次感,该怎么使用导航条呢?下面我们就来看看详细的教程。

1、点击Dreamweaver,双击打开。

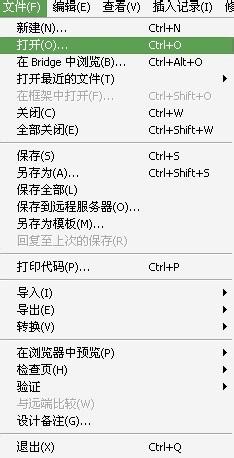
2、选择文件-打开(快捷键Ctrl+O),打开网页文本。

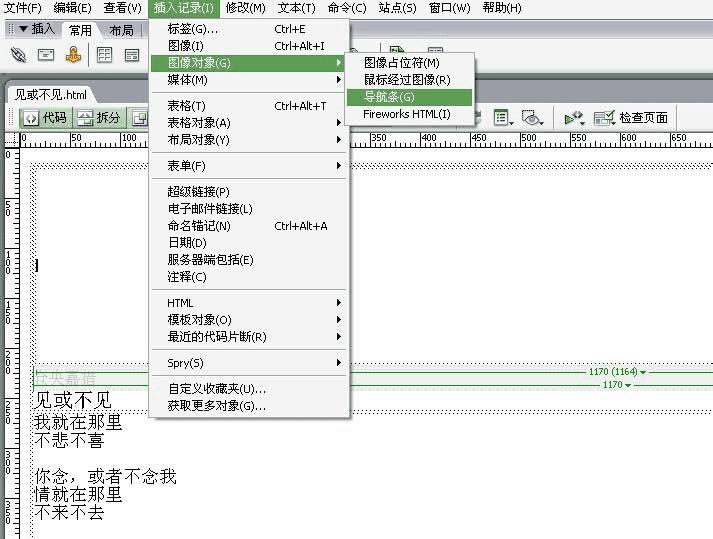
3、把鼠标光标放在需要插入导航条的地方,选择插入记录-图像对象-导航条命令。

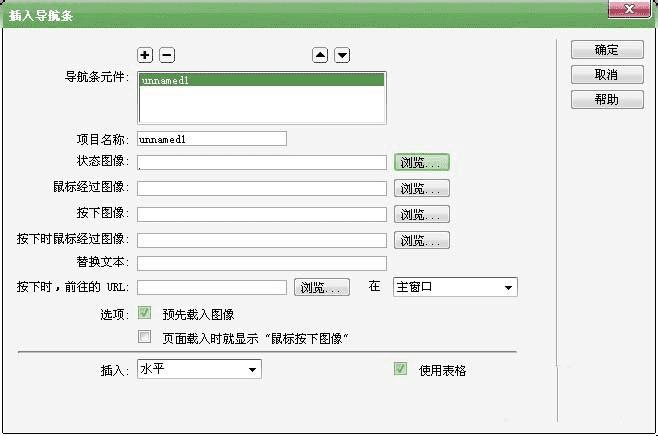
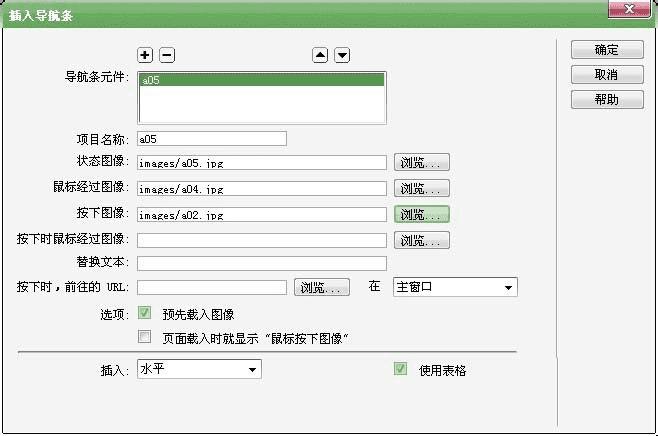
4、此时会弹出插入导航条的对话框。

5、点击“状态图像”后面的浏览,在弹出的对话框中选择需要的图片。

6、同上步一样,插入鼠标经过图像和按下图像。

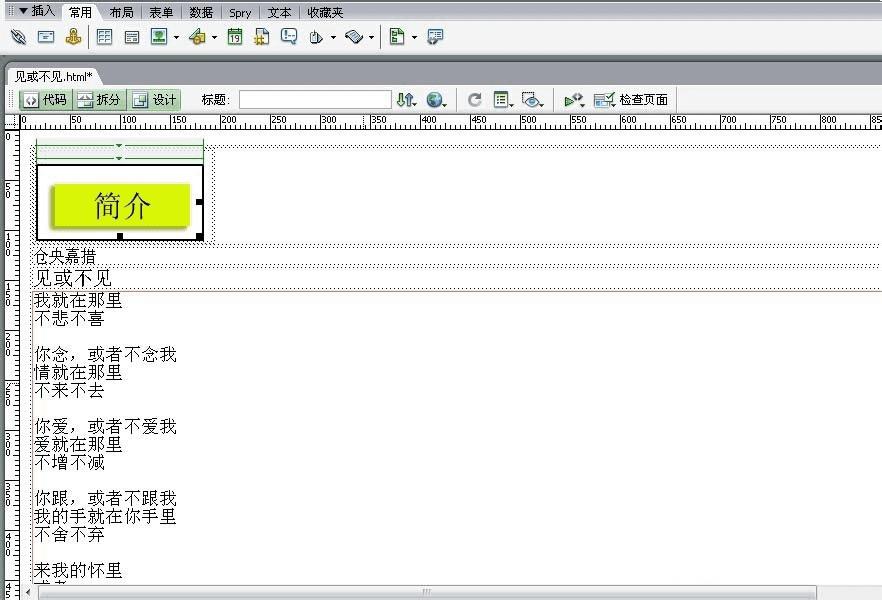
7、点击确定后出现下面效果。

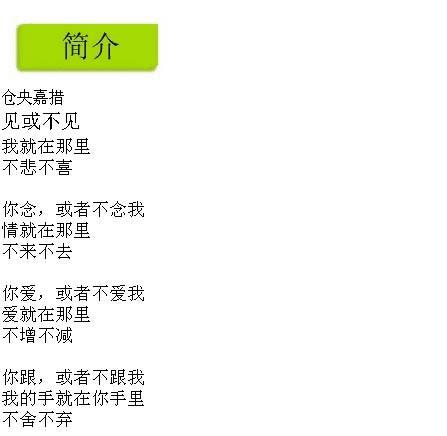
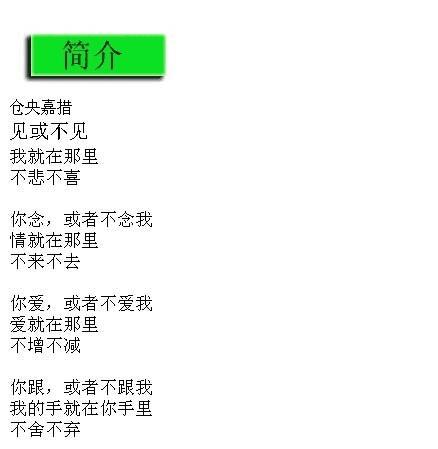
8、保存文档,按F12使用浏览器浏览效果。



以上就是Dreamweaver中导航条的使用方法,希望大家喜欢,请继续关注路饭。