如何使用纯CSS实现手风琴效果?
如何使用纯CSS实现手风琴效果?
昨天在做一个旅游页面的项目,前端页面实现的过程中遇到这样一个需求。需要把一组图片形成手风琴的展示效果。认真的思考一遍后,决定就用普通的HTML+CSS就可以实现这个需求。今天趁着空闲时间稍微梳理了一下。
实现原理:

主要是利用CSS的hover属性,鼠标未移上去时,所有的li共享整个容器的宽度。当鼠标移上去的时候,hover生效,让该li标签变回原来图片的宽度,其他的图共享剩下的宽度。同时加上transition属性,产生渐变的效果。
接下来通过一个小小的demo来切身感受一下:
HTML代码:
<body>
<div class="contain">
<ul>
<li>
<a href="#">
<img src="img/1.jpg" />
</a>
<div class="title">
<a href="#">云南.大理</a>
</div>
</li>
<li>
<a href="#">
<img src="img/2.jpg" />
</a>
<div class="title">
<a href="#">广西.桂林</a>
</div>
</li>
<li>
<a href="#">
<img src="img/3.jpg" />
</a>
<div class="title">
<a href="#">福建.厦门</a>
</div>
</li>
<li>
<a href="#">
<img src="img/4.jpg" />
</a>
<div class="title">
<a href="#">浙江.千岛湖</a>
</div>
</li>
<li>
<a href="#">
<img src="img/5.jpg" />
</a>
<div class="title">
<a href="#">长江.三峡</a>
</div>
</li>
</ul>
</div>
</body>
CSS代码:
.contain {
width: 1050px;
margin: 100px auto;
}
.contain li {
float: left;
list-style: none;
width: 200px;
height:284px;
transition: all 2s;
position: relative;
overflow: hidden;
border-left: 2px solid rgba(255, 255, 255, .8);
box-shadow: 0px 0px 20px rgba(0, 0, 0, 0.8);
}
.contain ul:hover li {
width: 80px;
}
.contain ul li:hover {
width: 500px;
}
.contain li .title {
position: absolute;
width: 100%;
height: 50px;
background-color: rgba(0, 0, 0, .5);
text-indent: 2em;
line-height: 50px;
bottom: 0px;
left: 0
}
.contain a {
color: #fff;
text-decoration: none;
}
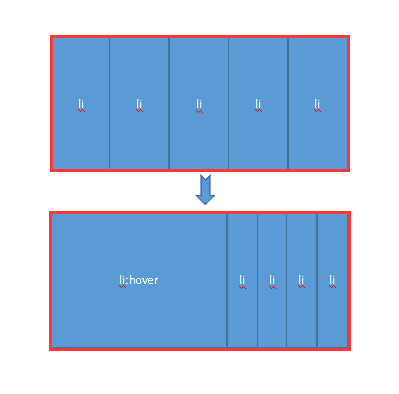
实现效果图如下:

鼠标未移上去时效果

鼠标移到某张图片效果
这是一个很简单的小demo,容易上手,对于初学者来说也并不难。同时也通过这个demo感受到了CSS的强大与魅力之处,希望能给大家带来一点小小的帮助。最后梳理一下,做一下这个demo中所用的知识点做一个总结:
1.hover 选择器
解释::hover 选择器用于选择鼠标指针浮动在上面的元素。:hover 选择器可用于所有元素,不只是链接。
补充::link 选择器设置指向未被访问页面的链接的样式,:visited 选择器用于设置指向已被访问的页面的链接,:active 选择器用于活动链接。
拓展:在 CSS 定义中,:hover 必须位于 :link 和 :visited 之后(如果存在的话),这样样式才能生效。
2.transition属性
解释:transition是CSS3一个简写属性,用于设置四个过渡属性:
- transition-property:规定设置过渡效果的 CSS 属性的名称。
- transition-duration:规定完成过渡效果需要多少秒或毫秒。
- transition-timing-function:规定速度效果的速度曲线。
- transition-delay:定义过渡效果何时开始。
语法:transition: property duration timing-function delay;
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持路饭。