如何使用CSS Flexbox?
如何使用CSS Flexbox?
Flexbox是一个强大而灵活的布局,本篇文章主要对其进行学习了解。
一、Flexbox简介
Flexbox布局(Flexible Box)模块旨在提供一个更加有效的方式制定、调整和分布一个容器里的项目布局,即使他们的大小是未知或者是动态的。简单的理解,就是可以自动调整,计算元素在容器空间中的大小,并进行有效合理的布局。
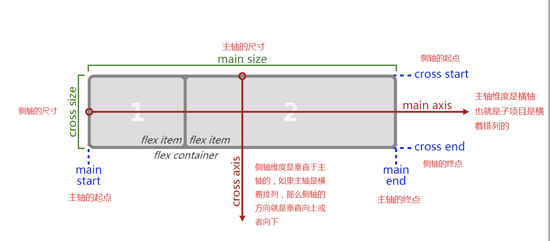
Flexbox布局中有两个重要的概念:Flex容器和Flex项目。
Flex容器包含多个Flex项目,通过对Flex容器和Flex项目的具体属性进行设置,可以达到各种各样灵活的布局样式。
Flexbox使用
Flexbox的使用非常简单,只需要对Flex容器设置display:flex或者display:inline-flex,就可以具体操作使用Flexbox布局了。
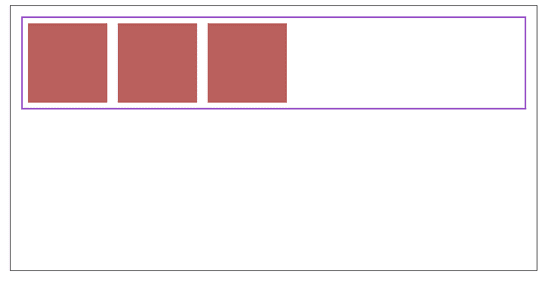
下面以具体示例演示:
html代码
<div class="container">
<div class="wrap">
<div></div>
<div></div>
<div></div>
</div>
</div>
css代码
.container {
width: 70%;
height: 500px;
margin:20px auto;
border: 1px solid black;
}
.container .wrap {
display: flex;
border: 3px solid #a448cf;
margin:20px;
width:80%;
height:80%
}
.container .wrap div {
width:150px;
height:150px;
background-color: #c75a5a;
margin:10px;
}

二、Flex容器
首先介绍下Flex容器的具体属性以及具体的使用方式。
| 属性 | 值 | 含义 |
|---|---|---|
| flex-direction | row || column || row-reverse || column-reverse | 控制Flex项目沿着主轴(Main Axis)的排列方向 |
| flex-wrap | wrap || nowrap || wrap-reverse | 控制Flex项目是否换行显示 |
| flex-flow | row wrap|| row nowrap || column wrap || column nowrap 等 | flex-direction和flex-wrap两个属性的组合速记属性 |
| justify-content | flex-start || flex-end || center || space-between || space-around | 控制 Flex项目在Main-Axis上的对齐方式 |
| align-items | flex-start || flex-end || center || stretch || baseline | 控制Flex项目在Cross-Axis对齐方式 |
| align-content | flex-start || flex-end || center || stretch | 用于多行的Flex容器,控制Flex项目在Cross-Axis对齐方式 |
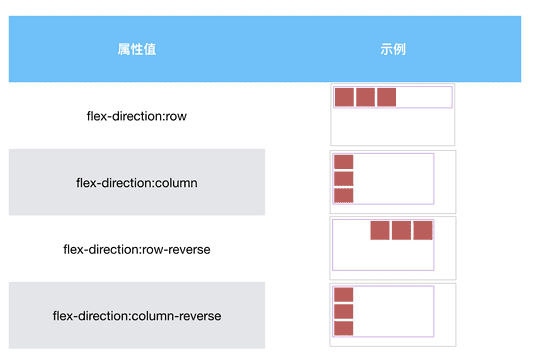
1. flex-direction
flex-direction属性控制Flex项目沿着主轴(Main Axis)的排列方向,可以是行(水平)、列(垂直)或者行和列的反向。
默认情况下flex-direction的属性值是row,具体排列方式如下:

但是当flex-direction的属性值是column,对应的主轴就应该垂直向下。
具体应用示例如下:

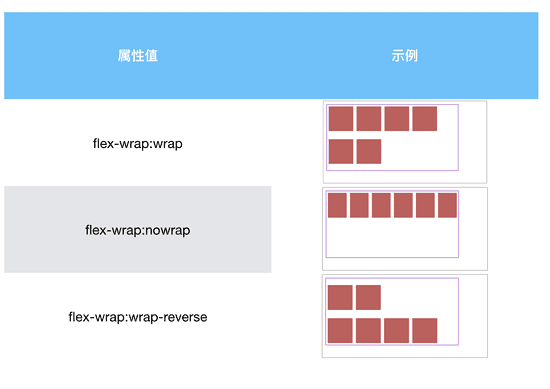
2. flex-wrap
flex-wrap属性控制Flex项目是否换行。默认情况下,Flex容器会在一行内容纳所有的Flex项目,因为flex-wrap属性的默认值是nowrap,也就是不换行。
具体应用示例如下:

其中wrap-reverse表示Flex项目在容器中多行排列,只是方向是反的。
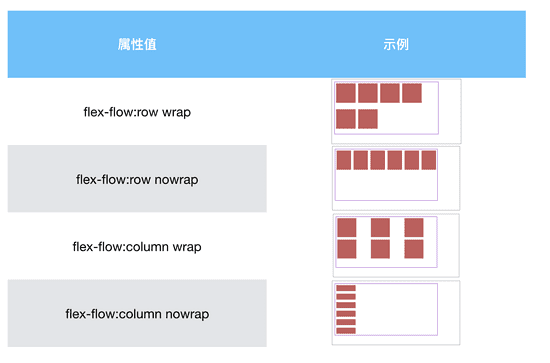
3. flex-flow
flex-flow是flex-direction和flex-wrap两个属性的速记属性。
具体不再解释,看下面示例即可:

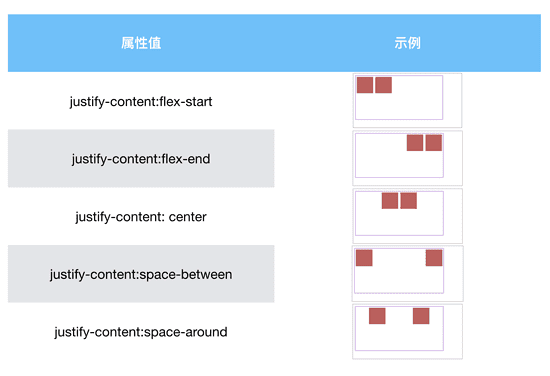
4. justify-content
justify-content属性,控制Flex项目在整个Main-Axis上的对齐方式。
justify-content的默认属性值是flex-start。

space-between让flex项目两端对齐。
space-around让每个flex项目具有相同的空间
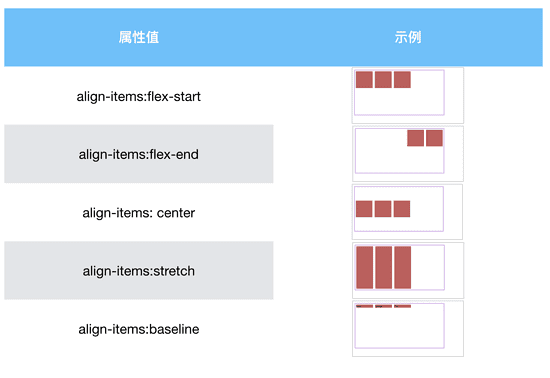
5. align-items
align-items控制Flex项目在Cross-Axis对齐方式。
align-items的默认值是stretch,让所有的Flex项目高度和Flex容器高度一样,铺展开。

baseline
让所有flex项目在Cross-Axis上沿着他们自己的基线对齐。
其中stretch和baseline在不设置具体高度值,才会如上表现,否则会显示固定的高度。
align-content属性与align-items作用相同,不过该属性只针对多行,对单行无效。
三、Flex项目
接下来继续介绍Flex项目的具体属性及使用方法。
| 属性 | 值 | 含义 |
|---|---|---|
| order | 数值 | 根据order值重新排序。从底到高。 |
| flex-grow | 0 || positive number | 控制Flex项目在容器有多余的空间如何放大 |
| flex-shrink | 0 || positive number | 控制Flex项目在容器 没有额外空间又如何缩小 |
| flex-basis | auto || % || em || rem || px | 指定Flex项目的初始大小 |
| align-self | auto || flex-start || flex-end || center || baseline || stretch | 控制单个Flex项目在Cross-Axis对齐方式 |
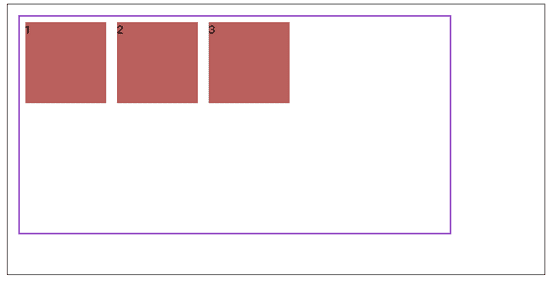
1. order
order允许Flex项目在一个Flex容器中重新排序,属性默认值是0。
依据order值的大小进行排序,按照值从低到高依次排序。
默认情况下,排序如下:

当将方块1设置order:1后,排序如下:

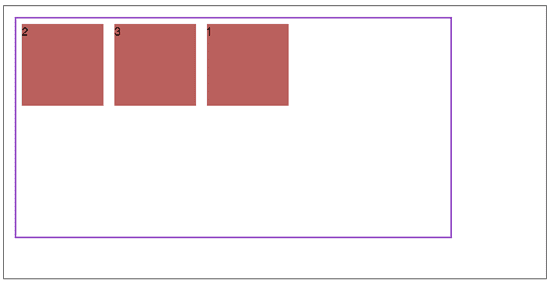
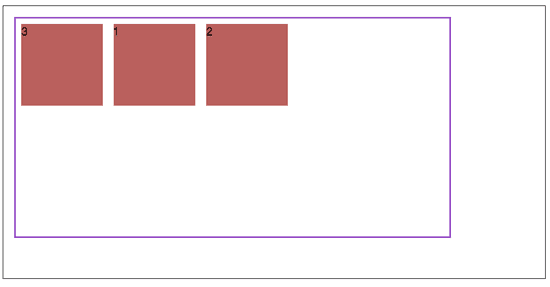
如果,多个Flex项目具有相同的order值,Flex项目重新排序是基于HTML源文件的位置进行排序。
如下所示,将方块1和方块2都设置为order:1。

2. flex-grow 和 flex-shrink
flex-grow和flex-shrink属性控制Flex项目在容器有多余的空间如何放大(扩展),在没有额外空间又如何缩校
flex-grow和flex-shrink 的值可以为 0或者大于0的任何正数。
默认情况下,flex-grow属性值设置为0,表示Flex项目不会增长,填充Flex容器可用空间。
默认情况下,flex-shrink属性值设置为1,表示Flex项目会缩小,适应屏幕宽度。
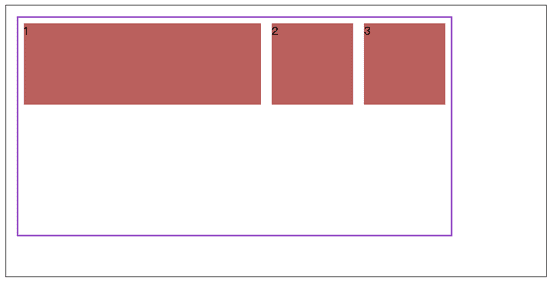
如果把flex-grow的值设置为1,如下所示:

当多个flex项目在一行内,即不换行时,设置不同的flex-grow和flex-shrink 值,对应的空间分配也不同。
flex-grow
将每一个item所设置的 grow 全部加起来,获得可用空间,然后除以总的grow值,得到单位分配空间。
根据每一个item 设置的 grow 来算,如果一个item 的grow 为 6,那么 这个 item 在主轴上的尺寸就需要延伸 6*单位分配空间的大校
flex-shrink
先将所有项目 按照 flex-shrink * item-size 的方式加起来 得到一个加权和,然后计算出 每一份 item 的 shrink比例: shrink比例 = flex-shrink * item-size / 之前的总和。最后每一个item 减去这个 shrink比例 * 负可用空间。
在flex项目有min-width(height)和max-width(height)时,对应的项目要考虑上下限值,把剩余的伸缩值分配给其他项目。
3. flex-basis
flex-basis指定了 flex 元素在主轴方向上的初始大小,即决定了 flex项目内容的宽或者高(取决于主轴的方向)的尺寸大校
默认情况,Flex项目的初始宽度由flex-basis的默认值决定,即:flex-basis: auto。Flex项目宽度的计算是基于内容的多少来自动计算。
flex-basis和width/height有一定的优先级,具体规则如下:
- flex-basis 的优先级比 width/height 非auto高
- width/height auto优先级等于 flex-basis,取两者中的最大值。
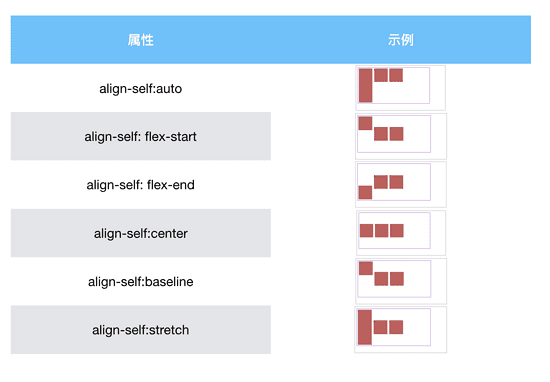
4. align-self
align-self 控制单个项目沿着Cross-Axis的对其方式。

除了auto之外,上述示例中flex容器设置了align-itmes:center。
auto 是将目标flex项目的值设置为父元素的 align-items值,或者如果该元素没有父元素的话,就设置为 stretch。上述示例中align-items:stretch。
四、总结
以上是对flexbox的整体介绍,可以看出其强大与灵活。除此之外,flexbox还有很多其他的特性以及问题,这里就不再介绍。希望对大家的学习有所帮助,也希望大家多多支持路饭。