怎么样使用css解决front{weight跳动问题?
怎么样使用css解决front{weight跳动问题?
需求:实现鼠标悬停在链接上时,链接字体加粗的功能。
实现方式1:
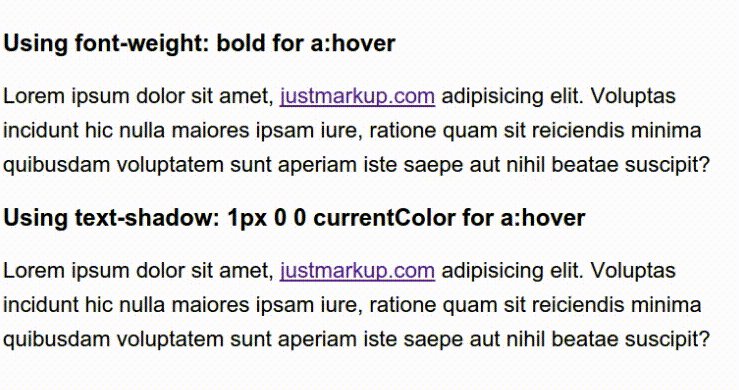
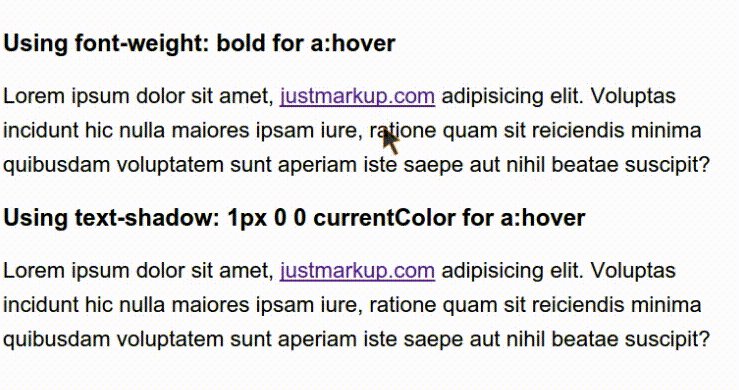
a:hover{font-weight:blod}
结果鼠标悬停的时候,页面会有跳动的现象。因为改变字体的时候改变了元素的大小,所以引起了页面的重排,所以会有跳动的现象。
实现方式2:
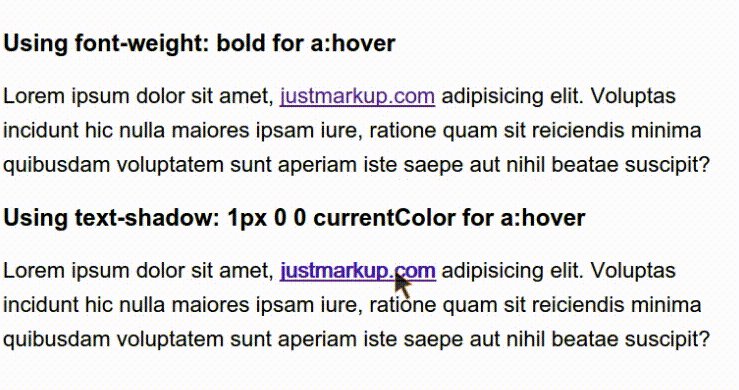
a:hover{text-shadow: 1px 0 0 currentColor;}
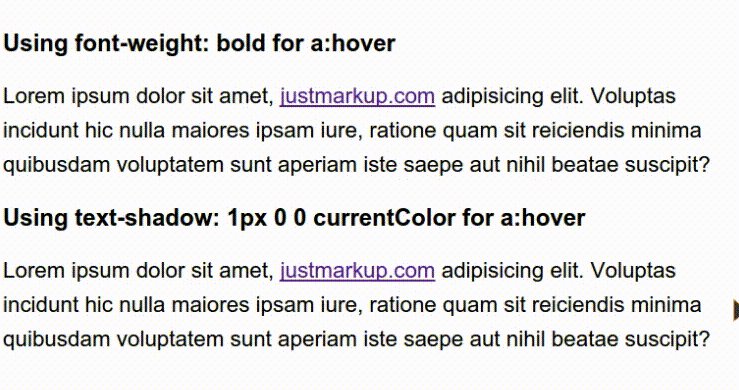
效果对比:

以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持路饭。