如何使用CSS制作提示框“正在加载请……”
如何使用CSS制作提示框“正在加载请……”
需求:
有时加载数据比较慢,页面一直没有反应,用户也许会不停的刷,而且用户体验也不好
解决:
在js中加入以下代码即可
//提示信息
function AddRunningDiv() {
$("<div class=\"datagrid-mask\"></div>").css({ display: "block", width: "100%", height: $(document).height() }).appendTo("body");
$("<div class=\"datagrid-mask-msg\"></div>").html("正在处理,请耐心等待...").appendTo("body").css({ display: "block", left: ($(document.body).outerWidth(true) - 190) / 2, top: ($(document).height() - 45) / 2 });
}
//取消提示信息
function MoveRunningDiv() {
$("div[class='datagrid-mask']").remove();
$("div[class='datagrid-mask-msg']").remove();
}
在需要的地方调用即可。
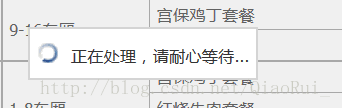
效果如下:整个页面不可编辑

总结
以上所述是小编给大家介绍的CSS制作提示框 ‘正在加载请。。。。。’,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对路饭网站的支持!