CSS实现梯形标签页的方法的详细介绍
CSS实现梯形标签页的方法的详细介绍
在web设计中,梯形标签页是很常见的一种形式,但是梯形又是一种很难实现的样式,很多开发者会直接用梯形背景图片来生成效果,但是采用背景图片的方式产生了额外的http请求,并不是一种非常理想的方式,这里笔者为大家带来一种直接用css来实现梯形效果的方法。
以一个简单的div为例:
<div class="div">这是一个梯形</div>
.div{
position: relative;
display: inline-block;
padding: .5em 1em .35em;
color: white;
}
.div::before{
content: ''; /*用伪元素来生成一个矩形*/
position: absolute;
top: 0;
right: 0;
bottom: 0;
left: 0;
z-index: -1;
background: #58a;
transform: scaleY(1.3) perspective(.5em) rotateX(5deg);
transform-origin: bottom;
}
如果我们直接对元素结点进行3D变形,那么元素内的内容也会产生变形,这是一种不理想的效果,所以这里利用伪元素,将变形效果作用到伪元素上,就可以实现理想的效果。在这里,变形的时候,我们固定住了底部,它的高度是会发生变化的,所以通过scaleY(1.3)来补足它在高度上的缩水。读者可以去掉scaleY(1.3)和transform-origin来对比查看效果,这里笔者将两种结果都展示出来:


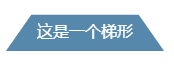
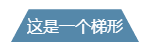
这是没有scaleY和transform-origin产生的结果
这是上述代码产生的样式结果
既然一个梯形标签产生了,那我们就可以进一步生成多个标签页,这里笔者为大家带来一个简单的示例。
<nav> <a href="#">Home</a> <a href="#">Projects</a> <a href="#">About</a> </nav>
nav>a{
position: relative;
display: inline-block;
padding: .3em 1em 0;
}
nav>a::before{
content: '';
position: absolute;
top: 0;
right: 0;
bottom: 0;
left: 0;
z-index: -1;
background: #ccc;
background-image: linear-gradient(hsla(0,0%,100%,.6),hsla(0,0%,100%,0));
border: 1px solid rgba(0,0,0,.4);
border-bottom: none;
border-radius: .5em .5em 0 0;
transform: perspective(.5em) rotateX(5deg);
transform-origin: bottom;
}
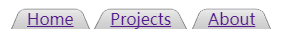
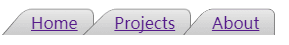
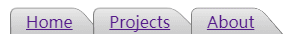
产生的效果图是这样的:

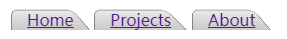
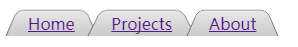
读者可以改变transform-origin的属性为:left,right,bottom left, left right等查看不同的效果,这里笔者为大家展示几种效果:




总结
以上所述是小编给大家介绍的CSS实现梯形标签页的核心代码,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对路饭网站的支持!