怎么样解决CSS鼠标悬浮DIV后显示DIV外的问题?
怎么样解决CSS鼠标悬浮DIV后显示DIV外的问题?
昨天写样式遇到个问题,如何让鼠标悬浮DIV后,显示DIV外的按钮,可以点击到按钮。
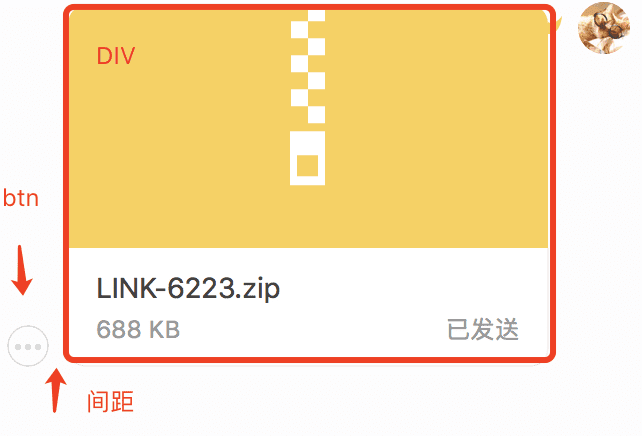
效果如下:

问题:
在DIV hover时候将按钮设为display: block,这是很直接的想法,但是这有个问题,就是在悬浮出现按钮后,鼠标要移到按钮上过程中,离开了DIV经过间距时,按钮就会消失。
解决办法:
1. 选择更大区域的DIV
这个时候hover出现的按钮,由于鼠标还在DIV(大区域)中,所以按钮是可以正常点到的。但这个方法问题在于扩大了触发区域,如果本意上是要最初的DIV来触发,那这个方法就不行。
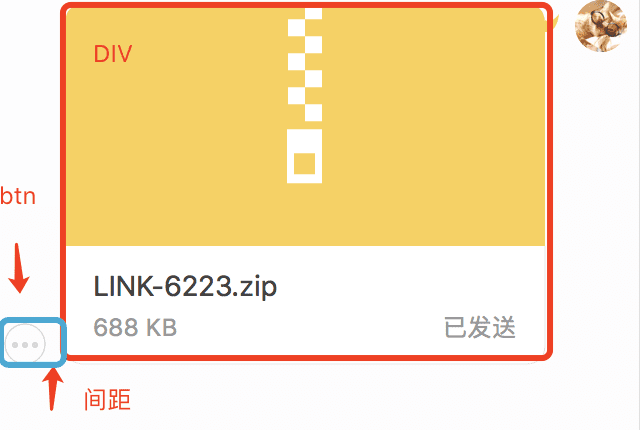
2.增加一个不可见层

如蓝色框所示,在DIV增加一个绝对定位的区域至按钮底下,这样在鼠标移到按钮过程中,都属于在DIV内部,按钮也就不会消失。这个方法的好处在于,绝对适当的触发区域。
div{
position:absolute;
.hover-help{
position: absolute;
height: 20px;
width: 26px;
left: -20px;
bottom: 0;
}
}
总结
以上所述是小编给大家介绍的CSS鼠标悬浮DIV后显示DIV外的按钮解决方法,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对路饭网站的支持!