div对齐与网页布局的详细分析
div对齐与网页布局的详细分析
div布局之所以要学懂学透,是因为table的布局实在是难堪大用,如果是同处于一个表格之内,各行的规格分布根本就没法调,例如下面的一段非常简单的代码:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>无标题文档</title> </head> <body> <table border="1"> <tr> <td width="5%">11111111111111</td> <td width="85%">11111111111111</td> <td width="5%">11111111111111</td> <td width="5%">11111111111111</td> </tr> <tr> <td width="5%">11111111111111</td> <td width="5%">11111111111111</td> <td width="85%">11111111111111</td> <td width="5%">11111111111111</td> </tr> </table> </body> </html>
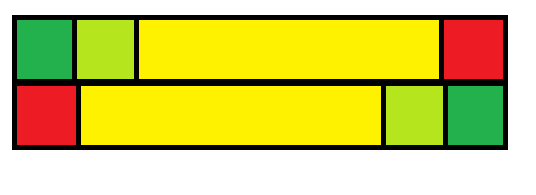
本想写出这样的布局:

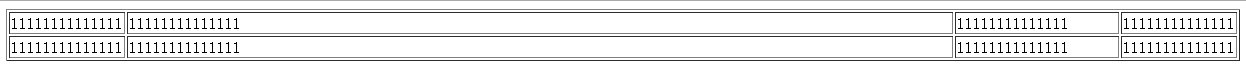
但实际上出来的效果却是这样:

这很正常,因为table布局中仅有第一行对于td的设置是起作用的,余下行的td设置都会给第一行的td设置所覆盖。
这个问题很严重,尤其是各位网页设计师,把table的border属性设置成0的情况下,很难想出发生了什么?
解决这样的问题,如果还是用table布局,那你有两种方法,一是让这两行不处于同一个表格,二是使用表格嵌套的方式。
不过这也太蛋疼了吧,每次布局都要用一个新的表格?而且脚本对这么多表格如何编号?如何控制?
所以说table的网页布局不堪大用,只能用于行内的布局,table在行内布局的作用对于div确实强大很多。
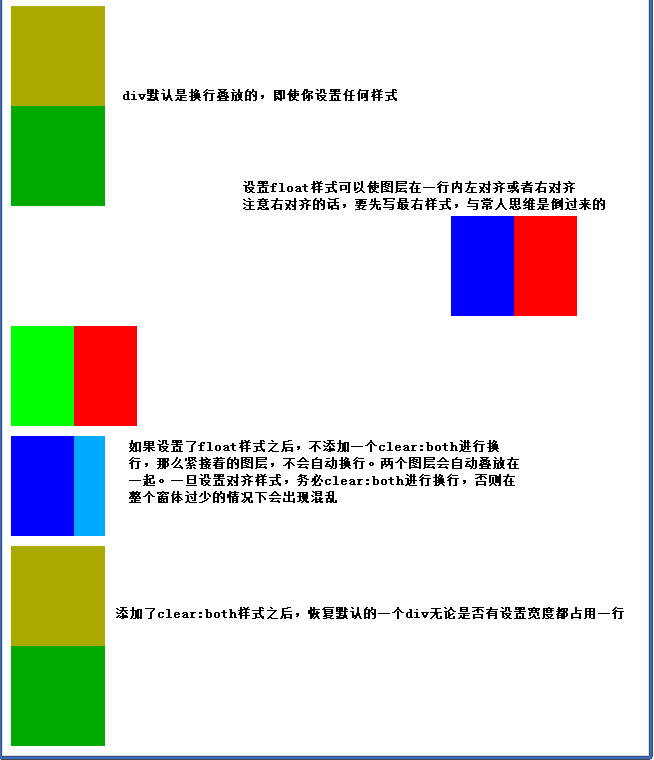
但是div布局同样可以完成行内布局,只不过要定义好style中的float属性,并且完成了一次行内布局,要使用style中的clear:both换行。

如上的图层排放是通过如下的代码所实现的:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>div</title> </head> <body> <!--默认情况下的div对齐--> <div style="background:#aa0; width:15%; height:100px;"></div> <div style="background:#0a0; width:15%; height:100px;"></div> <!--更换对齐方式,必须使用clear:both换行,这个换行符的高度为10px,默认为0px,颜色同网页的背景色--> <div style="clear:both; height:10px;"></div> <!--使用了行内右对齐的方式,是先写最右图层,再写次右图层,与常人思维相反--> <div style="background:#F00; width:10%; height:100px; float:right; margin-right:10%"></div> <div style="background:#00f; width:10%; height:100px; float:right;"></div> <div style="clear:both; height:10px;"></div> <!--使用行内左对齐方式--> <div style="background:#0f0; width:10%; height:100px; float:left;"></div> <div style="background:#F00; width:10%; height:100px; float:left;"></div> <div style="clear:both; height:10px;"></div> <div style="background:#00f; width:10%; height:100px; float:left;"></div> <!--如果你更换对齐方式,这里是希望从行内左对齐更变成一个无论大小的图层占用一行,而不用clear:both换行的话,这两个图层会叠放在一起,出错--> <div style="background:#0af; width:15%; height:100px;"></div> <!--此乃正确的使用方式。--> <div style="clear:both; height:10px;"></div> <div style="background:#aa0; width:15%; height:100px;"></div> <div style="background:#0a0; width:15%; height:100px;"></div> </body> </html>
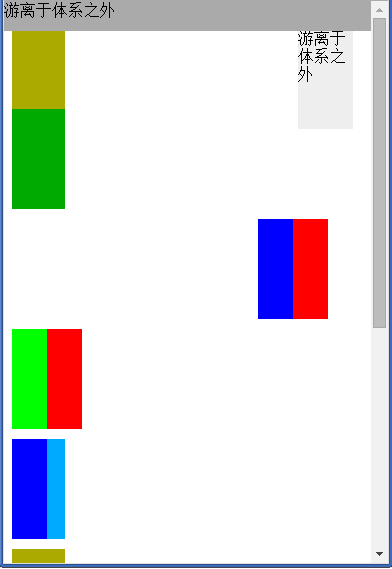
而对于一些如导航条等固定在页面首部或者页面尾部的图层,一些游离于体系之外的广告图层,则需要用到position的对齐方式,前者是fixed后者是absolute。
在上面的代码中,继续加入如下代码:
<div style="background:#eee; width:15%; height:100px; position:absolute; top:5%; left:80%;">游离于体系之外</div> <div style="background:#aaa; width:100%; height:30px; position:fixed; top:0%;left:0%">游离于体系之外</div> <!--下面两个图层,只是为了说明上面两行代码可以放在任何位置,但不影响网页布局之用--> <div style="background:#aa0; width:15%; height:100px;"></div> <div style="background:#0a0; width:15%; height:100px;"></div>
则能够出现如下效果:

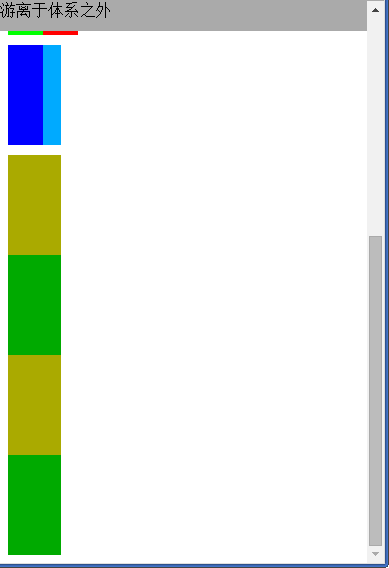
被position:fixed的图层,即使滚动条拉下来也是一直挂着头部的:

上述关于“导航条”图层与“广告”图层的两行代码可以放在任何位置,不影响网络布局。那么,网页的所有代码演变成如下:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>div</title> </head> <body> <!--默认情况下的div对齐--> <div style="background:#aa0; width:15%; height:100px;"></div> <div style="background:#0a0; width:15%; height:100px;"></div> <!--更换对齐方式,必须使用clear:both换行,这个换行符的高度为10px,默认为0px,颜色同网页的背景色--> <div style="clear:both; height:10px;"></div> <!--使用了行内右对齐的方式,是先写最右图层,再写次右图层,与常人思维相反--> <div style="background:#F00; width:10%; height:100px; float:right; margin-right:10%"></div> <div style="background:#00f; width:10%; height:100px; float:right;"></div> <div style="clear:both; height:10px;"></div> <!--使用行内左对齐方式--> <div style="background:#0f0; width:10%; height:100px; float:left;"></div> <div style="background:#F00; width:10%; height:100px; float:left;"></div> <div style="clear:both; height:10px;"></div> <div style="background:#00f; width:10%; height:100px; float:left;"></div> <!--如果你更换对齐方式,这里是希望从行内左对齐更变成一个无论大小的图层占用一行,而不用clear:both换行的话,这两个图层会叠放在一起,出错--> <div style="background:#0af; width:15%; height:100px;"></div> <!--此乃正确的使用方式。--> <div style="clear:both; height:10px;"></div> <div style="background:#aa0; width:15%; height:100px;"></div> <div style="background:#0a0; width:15%; height:100px;"></div> <div style="background:#eee; width:15%; height:100px; position:absolute; top:5%; left:80%;">游离于体系之外</div> <div style="background:#aaa; width:100%; height:30px; position:fixed; top:0%;left:0%">游离于体系之外</div> <!--下面两个图层,只是为了说明上面两行代码可以放在任何位置,但不影响网页布局之用--> <div style="background:#aa0; width:15%; height:100px;"></div> <div style="background:#0a0; width:15%; height:100px;"></div> </body> </html>
所以说,div布局比table布局强大得多,可控,可用。
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持路饭。