罕见的CSS属性分析
罕见的CSS属性分析
每年都有新的CSS属性被标准化,并在主流浏览器中可用。 它们旨在使Web开发人员的工作变得轻松,创造出新颖美丽的网站。
在这篇文章中,我将介绍5个相对较新的CSS属性,你可能从来没有听说过,我觉得很有趣。 本文的目的是带领你总览这些CSS的属性,告诉你可以使用哪些值,它们的使用场景,还有一些例子。
具体来说,这五个CSS属性可以分为以下三类:
- 书写显示(font-display和write-mode);
- 渲染性能的提升(contain和will-change属性);
- 创建新的花式设计(clip-path)
在开始之前,我想提醒一下,当处理新的CSS属性时,检查他们的支持和潜在的跨浏览器问题是一个好习惯。在这方面 can i use是一个高效的工具。
1. font-display
font-display属性允许您控制可下载字体在完全加载之前呈现的方式,或者下载失败时的处理方案。了解如何使用自定义字体以及加载它们需要多少时间是非常重要的一点。实际上,在浏览器等待自定义字体加载的过程中,用户在一定的时间内只能看到空白的内容。我们知道,如果内容加载过慢,用户将会离开页面。内容空白的时间取决于所使用的浏览器,通常为3秒左右。但是对于网页来说,这段时间是相当长的。
在过去几年中,开发人员通过使用基于JavaScript的解决方案,如Font Face Observer 或 Font Loading API。如今,“font-display”会使情况得以改善。
font-display属性在@font-face声明时使用。借助它,我们可以通过一行简单的CSS来控制字体的显示方式,而不需要使用基于JavaScript的解决方案。这意味着我们的网页可以减小体积,(很可能)提高性能。
在使用font-display时,您可以使用以下五个值之一:
- auto:默认值。这相当于根本不使用该属性,结果是浏览器隐藏文本,当自定义字体完成加载后再显示文本。
- block:浏览器在等待自定义字体加载时隐藏文本的时间减少了(例如1秒)。如果这段期间自定义字体未加载好,文本会应用备用字体呈现出来。同时,浏览器将无限期地等待自定义字体加载,并且自定义字体加载完成后对文本应用自定义字体。
- swap: 浏览器将立即展示后备字体,同时加载自定义字体。当自定义字体加载成功后,浏览器会使用自定义字体替换后备字体。 大多数情况下,这就是我们所追求的效果,之前提及到的JavaScript脚本实现的功能就基本和这个是一致的。
- fallback: 使用自定义字体渲染的文本在短时间内 (大约 100ms) 不可见,之后浏览器将持续加载自定义字体,这个期间,文本将以无样式的状态呈现,当自定义字体加载好了之后,文本将会被赋予自定义的字体。但是,如果加载字体耗时过长,文本将会使用后备字体,并且不再会使用自定义字体替换(即使后续自定义字体加载成功)。
- optional 效果和fallback几乎一样,都是先在极短的时间内文本不可见,然后再自定义字体没有加载好之前使用后备字体。不过optional选项可以让浏览器自由决定是否使用甚至加载自定义字体。选择权交给浏览器的原因是,当用户的网络环境不好的时候,加载字体也许并不是一个好的选择。当这些自定义字体不影响网页的品牌形象或者无碍设计的时候,这个值可能是个很好的选择。
@font-face {
font-family: AmazingFont;
src: url('/fonts/amazingfont.woff2') format('woff2'),
url('/fonts/amazingfont.eot') format('eot');
font-display: fallback;
}
h1 {
font-family: AmazingFont, Arial, sans-serif;
}
这个功能在浏览器中的支持程度仍然很低,但情况会很快得以改善。在使用浏览器前缀的情况下, Chrome 49+,Firefox 46+和Opera 36+都支持这个属性。 不过,未来Chrome 60和Opera 47将使得该属性无需前缀标志(译者注:文章写作时,这两个版本还没有发出)。
如果您想问当浏览器还未支持这个属性的时候,使用font-display将会发生什么?答案是这些浏览器会忽略该属性,字体渲染的行为将与以前一样。 如果您真的希望改善用户的体验,即使浏览器不支持该属性,您也可以使用到上述基于JavaScript的解决方案之一。
2. contain
如果您构建具有许多小部件(包括第三方)的复杂网站,则新的contain 属性可能是优化网页的好工具。 如果您考虑在构建当今网页时大量使用Web Components和React组件,此属性可能会特别有用。
如果您正在寻找一种将样式,布局和重绘计算范围限制为只有 DOM的局部的方法,则可以使用contains属性。 如果你不熟悉那些概念,我推荐你阅读这些文章 10中减少重排提升性能的方式。当你理解这些方式后,再推荐你另外一个好的学习资源 CSS Triggers.
引用 W3C 关于contain属性的定义,
contain属性允许开发者声明当前元素和它的内容尽可能的独立于其他部分的 Dom 树。
但这在实践中意味着什么呢? 这意味着如果您有一个具有固定高度和宽度的小部件(独立的部分),当你想要更新它的内容和样式的时候,使用这个属性可以通过限定浏览器的计算来避免影响到其他的DOM结构。 浏览器将执行较少的计算,从而获得更好的性能。
这个属性是相当新的,因此它的支持程度不是很好。 目前,只有Chrome 52+和Opera 40+才支持它。 contains允许几个值,每个值都可以让你限制浏览器需要做多少渲染工作。 我们详细分析一下每个值:
- none:默认值。使用此值不应用限制效果。
- size:该值开启元素的大小限制。这意味着修改元素的大小可以不需要检查其后代。
- layout:该值开启元素的布局限制。这规定外面任何东西都不会影响其内部布局,反之亦然。
- style:该值打开元素的样式限制。因此,对元素及其后代可能产生影响的属性不会影响这个元素之外的任何内容。
- paint:该值打开元素的绘制限制。这意味着元素的后代不会显示在其边界之外。例如,如果一个元素是屏幕外(或不可见的),它的所有元素都是屏幕外(或不可见的)。典型的用例是移动设备上的屏幕菜单。
- strict:该属性适用于所有形式的限制,本质上是除去none所有上述值的组合(即包含:size layout style paint)。
- content:这个值与strict但像,除了不包含size。
这个例子的属性如下所示 在JSFiddle上也能看到. 看下下面代码:
<button id="button">Show menu</button> <ul id="menu" hidden> <li>Home</li> <li>About</li> <li>Contact</li> </ul>
And the following JavaScript:
const menu = document.querySelector('#menu');
document.querySelector('#button').addEventListener('click', function() {
if (menu.hasAttribute('hidden')) {
menu.removeAttribute('hidden');
} else {
menu.setAttribute('hidden', '');
}
});
通过使用 contain 属性,你可以减少浏览器的计算:
#menu {
contain: paint;
}
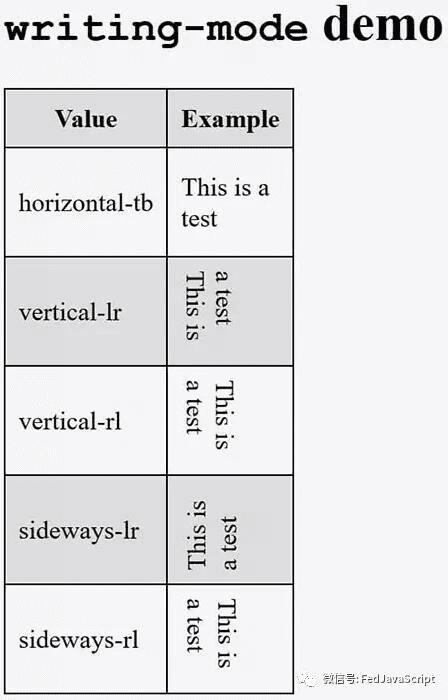
3. writing-mode
writing-mode并不算是一个全新的CSS属性,但仍有许多开发人员不了解它。 诚然,这是一个不常见的用例。 writing-mode属性定义文本行是水平还是垂直布置,块的进度方向。 所有主流浏览器(包括Microsoft Edge)目前都支持它,尽管Internet Explorer支持早期版本规范中的不同值。 此外,Safari还支持此CSS属性的供应商前缀版本 。
writing-mode 支持下列的值:
- horizontal-tb:内容为我们常规的水平排列,从左到右阅读,第二行在第一行的下方。
- vertical-rl:内容垂直排列,从上到下,从右到左阅读,第二行在第一行的左侧。
- vertical-lr:内容垂直排列,从上到下,从左到右阅读,第二行在第一行的右侧。
- sideways-lr:内容垂直排列,从上到下,从左到右阅读,在所有的排版方式中,即使是垂直版式, 字的顶部都是向左的。
- sideways-rl:内容垂直排列,从上到下,从右到左阅读,在所有的排版方式中,即使是垂直版式,字的顶部都是向右。
最后两个值目前仅有Firefox支持。
想了解这个属性如何工作, 请看 a JSFiddle. 结果就在下面:

请记住,只有使用日语或中文等语言时,一些值的效果才会展现。 有关更全面的示例,请查看演示 the relevant MDN page.
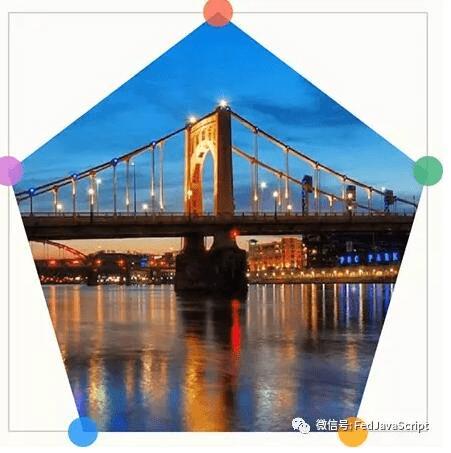
4. clip-path
如果你想从CSS中创建简单的形状到相当复杂的形状,那么clip-path属性是很方便的。 使用它,您可以隐藏元素的特定区域。 最常见的用例是对于图像使用这个属性,你可以通过“clip-path”仅显示一部分内容,从而创造出比原图更有创意的图片。
clip-path: <clip-source> | [ <basic-shape> | <geometry-box> ] | none
这些值的含义:
- clip-source: 引用内部或外部SVG元素的URL
- basic-shape: 基础形状函数, 定义在 CSS Shapes specification
- geometry-box: 如果明确与“组合,它将为基本形状提供参考框。
- none: 没有剪贴
每个基本形状都有不同的参数。列出全部的参数很无聊。下面是两个应用了这个属性的两个示例图片:


除了Microsoft的浏览器(Edge和IE)之外,所有主流浏览器都支持clip-path。此外,您应该记住支持此属性的浏览器的一些注意事项。 第一个是Safari支持带有-webkit-‘前缀的属性。 第二个是所有实现了这个功能的浏览器只有部分的支持。 “部分支持”的含义因浏览器而异。 如果您想了解更多信息,请查看 相关属性的支持。
如果想试用 clip-path,我推荐你用Chrome,因为它支持最多。
另外,如果你想用一个工具在线查看这些属性如何起作用, 你可以查看 clippy.
5. will-change
我们都知道速度和性能是至关重要的,特别是在移动设备上。与台式机相比,它们有限的RAM和GPU存储器使得一些CSS操作更难以执行(在页面加载速度或图形影响方面)。如果浏览器可以在发生之前知道会发生什么,是不是这样会增加页面的响应性?
有一种方法我们可以给我们的浏览器一些重要的暗示,通过使用will-change属性,提前通知元素将会发生什么改变。因为这个属性,浏览器将在元素被改变之前有时间完成其优化工作,相应地分配内存。
听起来很酷,对吧?好消息是,Chrome 53+,Opera 43+,Firefox 52+,Safari 10和Android目前支持此属性。 (IE和Microsoft Edge不支持😂)。慢着,在继续之前,您应该注意一些事情:
您不应该将此属性应用于太多元素即使您的页面运行良好。它会减慢运行速度并消耗大量的资源和内存,这很不友好。
您应该在更改发生之前和之后使用脚本代码切换开启will-change。
这个属性不应该用来预测和解决潜在的性能问题。在出现问题后,它必须被视为最后的手段。
will-change属性可以用来避免我们多年来一直在使用的hack:使用translateZ()(或translate3d())来推动浏览器动画并转换成硬件加速。
will-change支持四个值:
- auto:浏览器不会设置任何特殊的优化。 这与没有指定属性一样具有相同的效果。
- scroll-position表示,顾名思义,您希望在不久的将来随时更改元素的滚动位置。 一些位于在可滚动的元素中的内容需要未来在滚动视窗内可见的时候,该值可用于提示浏览器准备渲染内容。
- contents:指定要更改元素的内容。
<custom-indent>你期望改变的一个或多个CSS属性的名字,你可以使用逗号将这些属性隔开,比如说transform<font color="#373a3c" face="-apple-system, Helvetica Neue, Arial, PingFang SC, Hiragino Sans GB, Microsoft YaHei, WenQuanYi Micro Hei, sans-serif"><span style="font-size: 16px; background-color: rgb(255, 255, 255);">和</span></font>``opacity。
结论
在本文中,我已经描述了五种新的有趣的CSS属性,这些属性可能你以前都不知道。