CSS之重复渐变的方法
CSS之重复渐变的方法
CSS repeating-linear-gradient
方法
创造一个可重复的渐变。它接受和普通线性渐变相同的属性值并且表现也一致。
但它会自动在延伸的方向上重复 color stops。每段起始和结束的 color stop 之间是一个基本的线性渐变。
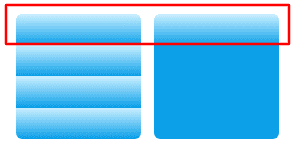
用一张图看出线性渐变和可重复渐变的区别。

语法
同志,要学会看语法。
Formal grammar: repeating-linear-gradient( [ <angle> | to <side-or-corner> ,]? <color-stop> [, <color-stop>]+ ) where <side-or-corner> = [left | right] || [top | bottom] and <color-stop> = <color> [ <percentage> | <length> ]?
举例
算啦算啦,还是看例子吧。
1、最简单的例子,效果如上面第一张图
background-image: repeating-linear-gradient(#cdf0ff, #0ca0e9 25%);
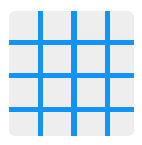
2、程序猿GG喜欢的格子衬衫
background-image: repeating-linear-gradient(transparent, transparent 23%, #1294f6 23%, #1294f6 27%), repeating-linear-gradient(90deg, transparent, transparent 23%, #1294f6 23%, #1294f6 27%);

温馨提示:要想实现渐变的边缘是硬的,至少需要四个 color-step,并且中间两个的位置要相等,但颜色不同。
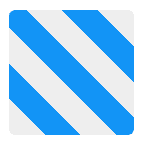
3、条纹纹理
background-image: repeating-linear-gradient(45deg, transparent, transparent 20px, #1294f6 20px, #1294f6 40px)

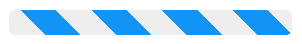
4、进度条
将上面例子中元素的高度减小,宽度增大,可以得到常见的进度条效果。
width: 226px; height: 20px; background-image: repeating-linear-gradient(45deg, transparent, transparent 20px, #1294f6 20px, #1294f6 40px);

还可以为进度条添加从左向右滚动的动画。想要动画连贯,对元素的宽高有一定的要求。
animation: loading 5s linear infinite;
@keyframes loading {
from { background-position-x: 0px; }
to { background-position-x: 226px; }
}
Bootstrap 的进度条是用普通的 linear-gradient 实现的,具体的查查字典。
兼容性
冒着没电的危险查了下 Can I use 简化版 小程序(nm这都有小程序,我眉头一紧,觉得事情并不简单)。
很开心只有0.01%的浏览器不兼容,IE8再见。

总结
以上就是这篇文章的全部内容了,希望本文的内容对大家的学习或者工作能带来一定的帮助,如有疑问大家可以留言交流,谢谢大家对路饭的支持。
参考
文静的ppt
MDN:https://developer.mozilla.org/zh-CN/docs/Web/CSS/repeating-linear-gradient
Codepen:https://codepen.io/binbin/pen/bRawQv