在Visual Studio中绘制登录界面的步骤
在Visual Studio中绘制登录界面的步骤
当我们看到别人美丽的登录软件界面是不是很好奇,很想自己制作个,但是苦于自己不是专业编程人士。不过没有关系,这篇文章同样适合没有任何编程经历的人,本文章每关键步骤采用图片的形式展现个大家,让读着清晰明了,最终实现可以登录的见面。实现的登录软件界面如下:

1、打开Visual Studio工具,工具界面如下(没有使用过编程的朋友们可以看看):【】

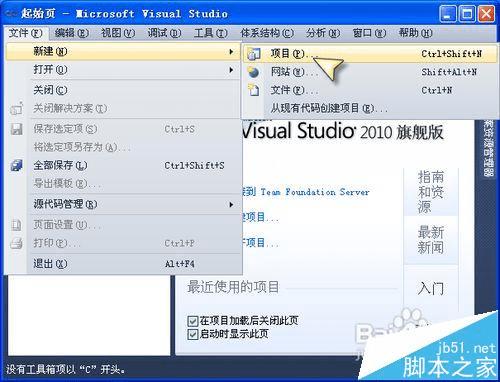
2、打开【文件】---【新建】---【项目】出现如下框:

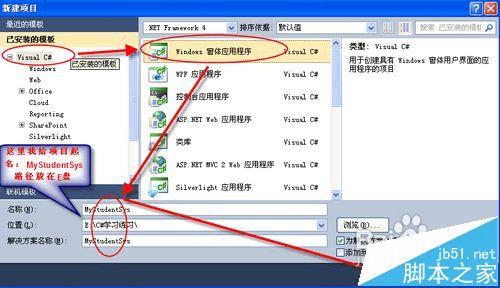
3、在出现的框中在框里选择window C# 再选择windows窗体应用程序,在名称里输入:MyStudentSys(我这里要做高校学生管理系统),这个名字自己可以根据需要起,尽量要有意义,下面的位置是自己保存项目文件的的目录,这里我放在E盘。整体界面如下:

4、点击确定后就出现了,第一个窗体程序,我们就是在这个窗体里实现登录功能和制作美丽的登录界面,第一个form程序如下图form1窗体:

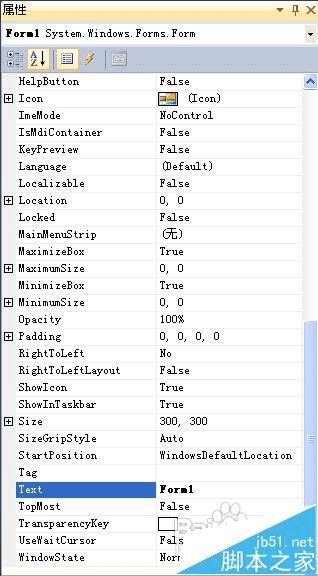
5、看到这是不是很失望,怎么什么都没有,别急,我们就是在这什么都没有的窗体上添加我们自己需要的东西,首先我们修改下这个窗体的名称改为:学生管理系统登录(修改的具体步骤在图下面),再添加个Icon图片,就是标题前面的图片(图下面有详细的步骤),修改之前需要打开form1窗体的属性,
右键点击,点击属性,就会出现属性框如下图:看到这个框就找到了,窗体程序的属性,我们很多地方要使用这里,修改标题的步骤,找到Text属性就是上面图片蓝色的部分,把form1改为:学生管理系统登录。找到Icon 在其后点击,选择我们事先准备好的ICON图片(非必须,软件默认的也有,为了美观自己可以添加修改)修改好后我们就实现了如下的界面。


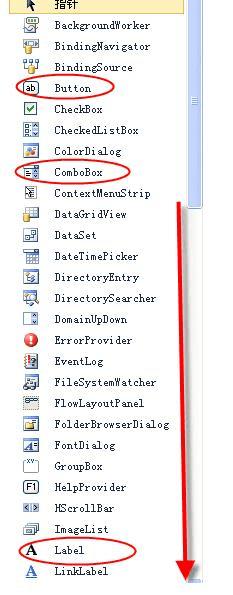
6、好了简单的界面就这做好了,剩下就是添加我们需要的东西了,并且实现登录功能,这需要使用控件,在软件左边打开工具箱,如果找不到,就点击软件视图,找到工具箱,点击就可以出现了。我们主要使用这几个控件 button(按钮控件),label(标签),textbox(文本框),combobox(组合框)这些控件在工具箱可以找到,工具箱如下图:

7、点击选择label(标签)把他拖到form1窗体里合适的位置,然后在属性框里找到txet在其后把label1修改为:登录名,同理再拖2个标签控件,分明把Text属性值修改为: 密码,登录类型,再在工具箱里拖两个textbox到form1窗体合适的位置,同理再拖combobox空间到窗体里,最后实现如下的效果,如果没有实现就在工具箱里看看选择的控件对不对,别忘了把标签(label)的TEXT属性值改为汉字,还有buttn 按钮的控件Text也要改为汉字,即登录和取消。如果标签(label)有背景颜色,找到backcolor属性修改为无色,控件的大小自己可以拖动,设为自己看着合适美观的效果,最后修改显示的效果如下图:

8、是不是发现和最上面做好的相比没有标题,我们可以再从工具箱里托一个label 表填,在Text属性里输入:高校学生管理系统, 把文字设为大一点,设置字体可以找到属性font 点击选择相应的大小和字体类型,最后实现如下图的效果: