如何通过Asp.net Mvc5实现分页查询的实例代码?
如何通过Asp.net Mvc5实现分页查询的实例代码?
对于大量数据的查询和展示使用分页是一种不错的选择,这篇文章简要介绍下自己实现分页查询的思路。
分页需要三个变量:数据总量、每页显示的数据条数、当前页码。
//数据总量 int dataCount; //每页显示的数据条数 int pageDataCount; int pageNumber;
根据数据总量和每页显示的数据条数计算出总页数,根据当前页码和每页显示的数据条数计算出从数据库中读取数据的起始行号和结束行号。
//总页数 int pageCount = (int)Math.Ceiling(dataCount/ (pageDataCount* 1.0)); int startLine = (pageNumber - 1) * PageDataCount + 1; int endLine=startLine + PageDataCount - 1;
对于数据库的查询操作使用轻量级ORM框架Dapper来实现,具体代码如下:
protected IDbConnection CreateConnection()
{
IDbConnection dbConnection = new SqlConnection(ConnectionString);
dbConnection.Open();
return dbConnection;
}
//获取数据库中数据的总条数
public virtual int QueryDataCount(string tableName)
{
using (IDbConnection dbConnection = CreateConnection())
{
var queryResult = dbConnection.Query<int>("select count(Id) from " + tableName);
if (queryResult == null || !queryResult.Any())
{
return 0;
}
return queryResult.First();
}
}
public virtual IEnumerable<T> RangeQuery<T>(string tableName, int startline, int endline)
{
if (string.IsNullOrEmpty(tableName))
{
throw new ArgumentNullException("表名不得为空或null");
}
if (startline <= 0)
{
throw new ArgumentOutOfRangeException("起始行号必须大于0");
}
if (endline - startline < 0)
{
throw new ArgumentOutOfRangeException("结束行号不得小于起始行号");
}
using (IDbConnection dbConnection = CreateConnection())
{
var queryResult = dbConnection.Query<T>("select top " + (endline - startline + 1) + " * from " + tableName + " where Id not in (select top " + (startline - 1) + " Id from " + tableName + " order by Id desc) order by Id desc");
if (queryResult != null && queryResult.Any())
{
return queryResult;
}
}
return null;
}
绘制分页按钮
在App_Code文件夹中添加PageHelper.cshtml文件封装绘制按钮的代码,这里需要注意一点,使用VS发布站点时App_Code文件夹中的文件不会被打包,需要手动拷贝App_Code文件夹中的文件到站点中。
@*
amount:数据总数,count:每页显示的数据条数,redierctUrl点击按钮时的跳转链接
页面上需引用:bootstrap.min.css
*@
@helper CreatePaginateButton(int amount, int count, string redirectUrl)
{
<div id="pagenumber" style="position:fixed;bottom:-15px;text-align:center;width:84%">
<nav style="text-align:center">
<ul class="pagination">
<li><a href="@redirectUrl/1" rel="external nofollow" >首页</a></li>
@{
int pageNumber = (int)Math.Ceiling(amount / (count * 1.0));
pageNumber = pageNumber < 1 ? 1 : pageNumber;
//页面上显示的按钮数目(不计首页、末页、上一页、下一页等按钮),若页面总数超过该值则绘制按钮分隔符
const int BUTTON_COUNT = 7;
// 按钮分隔符
const string BUTTON_SEPARATOR = "......";
//按钮分隔符左侧按钮数目(不计首页、末页、上一页、下一页等按钮)
const int LEFT_BUTTON_COUNT = 4;
//按钮分隔符右侧按钮数目(不计首页、末页、上一页、下一页等按钮)
const int RIGHT_BUTTON_COUNT = 2;
string[] urlSegments = Request.Url.Segments;
int selectedIndex = 0;
int.TryParse(urlSegments[urlSegments.Length - 1], out selectedIndex);
int previous = (selectedIndex - 1) <= 0 ? 1 : selectedIndex - 1;
int next = (selectedIndex + 1 > pageNumber) ? pageNumber : selectedIndex + 1;
var r=Request.Cookies[""];
if (pageNumber > BUTTON_COUNT)
{
<li><a id="next" href="@redirectUrl/@previous" rel="external nofollow" >上一页</a></li>
for (int i = 1; i <= BUTTON_COUNT; i++)
{
if ( selectedIndex >= LEFT_BUTTON_COUNT && selectedIndex%LEFT_BUTTON_COUNT==0 && i <= LEFT_BUTTON_COUNT)
{
<li><a name="pageButton" id="@selectedIndex" href="@redirectUrl/@selectedIndex" rel="external nofollow" >@selectedIndex</a></li>
int step = selectedIndex;
int tag = 0;
for (i = 1; i <= LEFT_BUTTON_COUNT; i++)
{
tag = i + step;
if (tag > pageNumber - RIGHT_BUTTON_COUNT)
{
if (i <= LEFT_BUTTON_COUNT)
{
i = LEFT_BUTTON_COUNT + 1;
}
break;
}
<li><a name="pageButton" id="@tag" href="@redirectUrl/@tag" rel="external nofollow" rel="external nofollow" >@tag</a></li>
}
}
else if (i <= LEFT_BUTTON_COUNT && selectedIndex<LEFT_BUTTON_COUNT)
{
<li><a name="pageButton" id="@i" href="@redirectUrl/@i" rel="external nofollow" rel="external nofollow" >@i</a></li>
}
else if (i < LEFT_BUTTON_COUNT && selectedIndex>LEFT_BUTTON_COUNT)
{
int step = selectedIndex / LEFT_BUTTON_COUNT;
int tag = 0;
<li><a name="pageButton" id="@(step*LEFT_BUTTON_COUNT)" href="@redirectUrl/@(step*LEFT_BUTTON_COUNT)" rel="external nofollow" >@(step*LEFT_BUTTON_COUNT)</a></li>
for (i = 1; i <= LEFT_BUTTON_COUNT; i++)
{
tag = i + step * LEFT_BUTTON_COUNT;
if (tag > pageNumber - RIGHT_BUTTON_COUNT)
{
if (i <= LEFT_BUTTON_COUNT)
{
i = LEFT_BUTTON_COUNT + 1;
}
break;
}
<li><a name="pageButton" id="@tag" href="@redirectUrl/@tag" rel="external nofollow" rel="external nofollow" >@tag</a></li>
}
}
//绘制按钮分隔符右侧按钮
if (i==BUTTON_COUNT-1)
{
<li><a name="pageButton" id="@(pageNumber-1)" href="@redirectUrl/@(pageNumber-1)" rel="external nofollow" >@(pageNumber-1)</a></li>
}
else if(i==BUTTON_COUNT)
{
<li><a name="pageButton" id="@pageNumber" href="@redirectUrl/@pageNumber" rel="external nofollow" rel="external nofollow" >@pageNumber</a></li>
}
//绘制按钮分隔符
else if (i >= BUTTON_COUNT -RIGHT_BUTTON_COUNT)
{
<li><span name="pageButton">@BUTTON_SEPARATOR</span></li>
}
}
<li><a id="next" href="@redirectUrl/@next" rel="external nofollow" >下一页</a></li>
}
else
{
for (int i = 1; i <= pageNumber; i++)
{
<li><a name="pageButton" id="@i" href="@redirectUrl/@i" rel="external nofollow" rel="external nofollow" >@i</a></li>
}
}
}
<li><a href="@redirectUrl/@pageNumber" rel="external nofollow" rel="external nofollow" >末页</a></li>
</ul>
</nav>
</div>
<script>
$(function () {
//设置被选中按钮的背景色
var selected = $('#@selectedIndex');
if (selected != undefined) {
selected.css('background-color', '#E1E1E1');
}
</script>
}
在前台页面中调用即可绘制分页按钮
@PageHelper.CreatePaginateButton(246, 10, "/usermanager/attentionlist/")
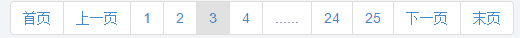
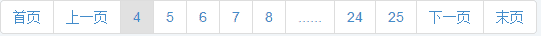
下面是几张分页按钮效果图:



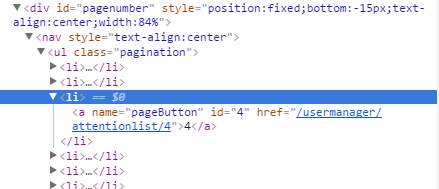
对应的HTML代码:

以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持路饭。