Angular实现购物车计算实例代码有什么?
Angular实现购物车计算实例代码有什么?
使用AngularJS实现一个简单的购物车,主要感受强大的双向绑定和只关注对象不关注界面特性。
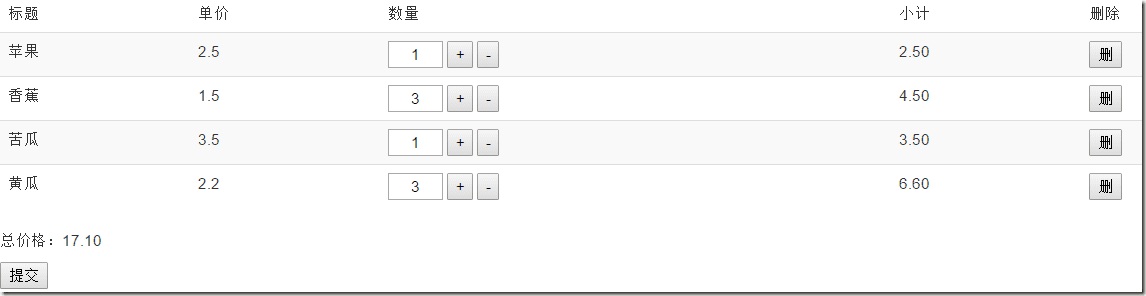
先看看界面:

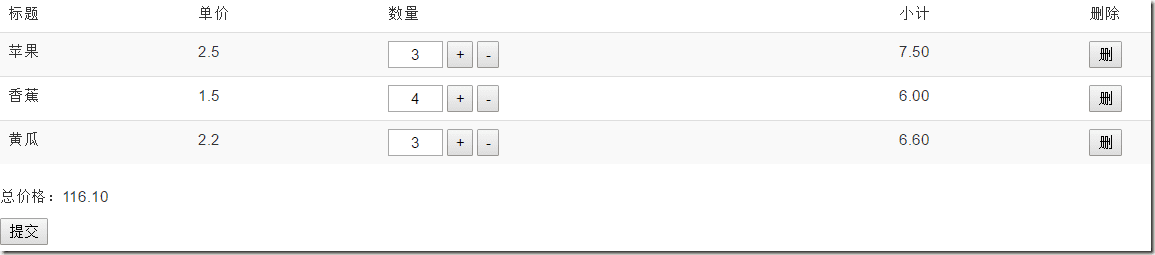
点击+-操作和删除:

这些全部只需要操作数据源就行,不需要关注界面。
实现过程:
一、使用任何语言创建一个服务端:
public class ShoppingCar
{
public string Title { get; set; }
public decimal UnitPrice { get; set; }
public int Count { get; set; }
}
public ActionResult GetCar()
{
List<ShoppingCar> cars = new List<ShoppingCar>
{
new ShoppingCar { Title="苹果",Count=1,UnitPrice=2.5m},
new ShoppingCar { Title="香蕉",Count=3,UnitPrice=1.5m},
new ShoppingCar { Title="苦瓜",Count=1,UnitPrice=3.5m},
new ShoppingCar { Title="黄瓜",Count=3,UnitPrice=2.2m}
};
return Json(cars,JsonRequestBehavior.AllowGet);
}
public ActionResult AddCar(List<ShoppingCar> car)
{
return Json("ok", JsonRequestBehavior.AllowGet);
}
二、前台实现:
<div ng-app="DemoApp" ng-controller='CartController'>
<table class="table table-striped">
<thead>
<tr>
<td>标题</td>
<td>单价</td>
<td>数量</td>
<td>小计</td>
<td>删除</td>
</tr>
</thead>
<tbody>
<tr ng-repeat="item in ShoppingCar">
<td>{{item.Title}}</td>
<td>{{item.UnitPrice}}</td>
<td>
<input type="text" ng-cloak ng-model="item.Count" style="width:50px;text-align:center;">
<button my-adds ng-click="UpdateCar(item.Title,1)" ng-class="{cursors:true}">+</button>
<button my-minus ng-click="UpdateCar(item.Title,-1)" ng-class="{cursors:true}">-</button>
</td>
<td>{{item.Count*item.UnitPrice | number:2}}</td>
<td><button my-minus ng-click="UpdateCar(item.Title,-100)" ng-class="{cursors:true}">删</button></td>
</tr>
</tbody>
</table>
<p ng-init=0>总价格:{{ total | number:2}}</p>
<button type="button" ng-click="submit()">提交</button>
</div>
三、Angular部分
var app = angular.module('DemoApp', []);
app.controller('CartController', ['$scope', '$http', function ($scope, $http) {
$scope.ShoppingCar = {}
var GetCar = function () {
$http.get('/Employee/GetCar')
.success(function (response) {
$scope.ShoppingCar = response;
GetTotal();
});
}
$scope.total = 0;
var GetTotal = function () {
for (var i = 0; i < $scope.ShoppingCar.length; i++) {
var item = $scope.ShoppingCar[i];
$scope.total += item.Count * item.UnitPrice;
}
}
$scope.UpdateCar = function (title, count) {
for (var i = 0; i < $scope.ShoppingCar.length; i++) {
var item = $scope.ShoppingCar[i];
if (item.Title == title) {
item.Count = item.Count + count;//这里可以增加上下限制
if (item.Count < 0) {
$scope.ShoppingCar.splice(i, 1);
}
}
}
GetTotal();
}
$scope.submit = function () {
$http.post('/Employee/AddCar', $scope.ShoppingCar)
.success(function (response) {
alert(response);
});
}
GetCar();
}]);
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持路饭。