如何使用ASP.NET SignaiR实现消息的即时推送并使用Push.js通知?
如何使用ASP.NET SignaiR实现消息的即时推送并使用Push.js通知?
一.使用背景
1. SignalR是什么?
ASP.NET SignalR 是为 ASP.NET 开发人员提供的一个库,可以简化开发人员将实时 Web 功能添加到应用程序的过程。实时 Web 功能是指这样一种功能:当所连接的客户端变得可用时服务器代码可以立即向其推送内容,而不是让服务器等待客户端请求新的数据。
2.Push.js是什么?【需要浏览器支持H5Notifications】
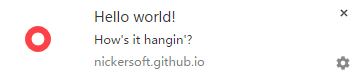
Notifications翻译过来即是通知。那么Push.js的通知又是什么样的,见下图:大多数在屏幕的右下角出现。

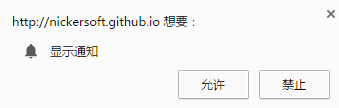
需要允许哦:

3.很多时候我们只能使用轮询的方式进行数据展示的更新和消息推送。于是就想到有没有一种方式可以完成服务端数据更新时同步更新客户端的一种解决方案。
二.开始部署一个 SignalR项目【使用mvc】
1.新建mvc项目
.....................
2.导入程序包【Vs2015】
工具->NuGet包管理器-> 程序包管理控制台->Install-Package Microsoft.AspNet.SignalR->等待安装成功
3.新建集线器类
项目->右键->添加->新建项->SignalR->SignalR 永久链接类->保存->【以MyConnection1为例】MyConnection1
public class MyConnection1 : PersistentConnection
{
/// <summary>
/// 发送消息
/// </summary>
/// <param name="request"></param>
/// <param name="connectionId"></param>
/// <returns></returns>
protected override Task OnConnected(IRequest request, string connectionId)
{
Debug.WriteLine(connectionId);
return Connection.Send(connectionId, "Welcome!");//单推事列
}
/// <summary>
/// 接受客户端消息
/// </summary>
/// <param name="request"></param>
/// <param name="connectionId"></param>
/// <param name="data"></param>
/// <returns></returns>
protected override Task OnReceived(IRequest request, string connectionId, string data)
{
Debug.WriteLine(data);
return Connection.Broadcast(data);//广播
}
/// <summary>
/// 掉线
/// </summary>
/// <param name="request"></param>
/// <param name="connectionId"></param>
/// <param name="stopCalled"></param>
/// <returns></returns>
protected override Task OnDisconnected(IRequest request, string connectionId, bool stopCalled)
{
Debug.WriteLine("掉线");
return base.OnDisconnected(request, connectionId, stopCalled);
}
/// <summary>
/// 重连
/// </summary>
/// <param name="request"></param>
/// <param name="connectionId"></param>
/// <returns></returns>
protected override Task OnReconnected(IRequest request, string connectionId)
{
Debug.WriteLine("重连");
return base.OnReconnected(request, connectionId);
}
}
4.新建 Owin Startup 类【SignalR遵循Owin标准,Startup则是组件的启动,默认会存在Startup类,只需修改即可】
我们在Configuration里面追加以下代码
public void Configuration(IAppBuilder app)
{
app.MapSignalR<MyConnection1>("/myconnection");
}
解释:访问myconnection的时候,触发MyConnection1
5.增加客户端【h5】
@{
ViewBag.Title = "Home Page";
Layout = null;
}
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title></title>
<meta charset="utf-8" />
</head>
<body>
<script src="~/Scripts/jquery-1.10.2.js"></script>
<script src="~/Scripts/jquery.signalR-2.2.1.js"></script>
<script type="text/javascript">
var conn = $.connection("/myconnection");
conn.start().done(function (data) {
console.log("已连接服务器,当前GUID为" + data.id);
conn.send("To Admin");//发送给服务器
});
//接受服务器的推送
conn.received(function (data) {
console.log("服务器返回消息: " + data);
});
</script>
</body>
</html>
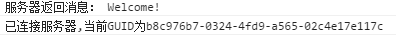
6.启动项目 打开浏览器控制台,你会发现见下图、这就表示你已经完成了第一步。

7.下面我们需要准备 push.js
下载地址 https://github.com/Nickersoft/push.js
8.引用js
<script src="../Js/push.js"></script>
9.新建js推送demo
function push(data, url, img) {
var imgurl = img != "" ? img : "../Images/icon.png";
Push.create("新通知", {
body: data,
icon: imgurl,
requireInteraction: true,
onClick: function () {
window.focus();
this.close();
window.location.href =url;
}
});
}
解释:data:为消息内容
url:为点击通知进入的链接
img: 为通知展示的图片地址
requireInteraction: 设置为true时,除非用户手动关闭或单击该通知,否则该通知不会关闭。需要设置消失时间请替换该属性为timeout: 5000 单位毫秒
其他事件请阅读:https://www.npmjs.com/package/push.js
10.组合两者
//实时推送
var conn = $.connection("/myconnection");
conn.start().done(function (data) {
console.log("已连接服务器,当前GUID为" + data.id);
});
//接受服务器的推送
conn.received(function (msg) {
console.log("服务器返回消息: " + msg);
if (msg != "") {
push(msg, "#", "")
}
});
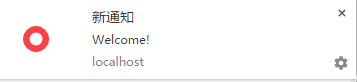
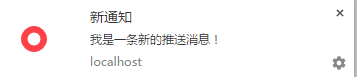
11.效果如下:

12.实现服务器的主动推送.现只介绍广播。单推原理一致。
分为广播及单推两种模式。
广播:
var context = GlobalHost.ConnectionManager.GetConnectionContext<MyConnection1>();//获取你当前的Connection连接
context.Connection.Broadcast("我是一条新的推送消息!");//广播推送
单推:
var context = GlobalHost.ConnectionManager.GetConnectionContext<MyConnection1>();//获取你当前的Connection连接 context.Connection.Send(connectionId, "Welcome!");//单推事列
connectionId:是服务端为每个客户端分配的GUID

13.效果如下:

这样当我们服务端处理某个任务时就可以调用广播来实现主动推送到客户端,进行数据的即时更新及消息的推送。
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持路饭。