怎么样能够使用JS实现获取表单数据功能?
怎么样能够使用JS实现获取表单数据功能?
接触过Angularjs的都知道,ng支持双向绑定,我们可以轻轻松松的通过ngModel将我们的值绑定到界面,当修改了值提交表单的时候不需要再重新通过ID去重新抓取输入框信息了。那对于我们开发前台网站,不用ng一类的MVVM框架,只引用了Jquery,那么在处理表单的时候该怎么做呢。
一. 原始做法
<div id="form"> <select id='select1'> <option value="">--请选择--</option> <option value="1">--1--</option> <option value="2">--2--</option> <option value="3">--3--</option> </select> <input id='radio1' type="radio" /> <input id='text1' type="text" /> <textarea id='textArea1' ></textarea> </div>
程序员A会说,So easy,通过Jquery id 去获取每个输入框的值就OK。多简单。
function getEntity(){
return {
select1:$("#select1").val(),
radio1:$("#radio1").prop('checked'),
text1:$("text1").val(),
textArea1:$("textArea1").val()
}
}
二. 升级做法.
程序员B说, 这样不行哦,很多页面都有表单提交, 那不是每个地方都要用Jquery去获取值,如果以后新增了输入框,每次HTML修改了,还要修改对应的JS,多麻烦。于是爱偷懒的程序员B想到了一种方法,通过自定义标签来实现。
2.1 我们将表单包装到一个form的div下,每个输入的控件新增一个data-field属性. data-field里面写构建实体的属性名称,考虑到会出现嵌套的对象。所以data-field 里面属性名称通过 . 点来隔开,譬如 data-field='Person.Name' 后面就会构建出 { Person:{ Name:xxx }} .下面的是没有嵌套的对象的例子
<div id="form"> <select data-field='select1'> <option value="">--请选择--</option> <option value="1">--1--</option> <option value="2">--2--</option> <option value="3">--3--</option> </select> <input data-field='radio1' type="radio" /> <input data-field='text1' type="text" /> <textarea data-field='textArea1'></textarea> </div>
2.2 提供一个getEntity方法。 读取外层的Form然后找到所有的data-field 属性去遍历. 因为输入框有checkbox和radio,input和select, 所以判断类型先取出值。然后调用getField方法构建实体。代码就不做详细解答了。应该都能看懂。只是想表达一下思路想法而已。
function getEntity(form) {
var result = {};
$(form).find("[data-field]").each(function() {
var field = $(this).attr("data-field");
var val;
if ($(this).attr('type') == 'checkbox') {
val = $(this).prop('checked');
} else if ($(this).attr('type') == 'radio') {
val = $(this).prop('checked');
} else {
val = $(this).val();
}
// 获取单个属性的值,并扩展到result对象里面
getField(field.split('.'), val, result);
});
return result;
}
function getField(fieldNames, value, result) {
if (fieldNames.length > 1) {
for (var i = 0; i < fieldNames.length - 1; i++) {
if (result[fieldNames[i]] == undefined) {
result[fieldNames[i]] = {}
}
result = result[fieldNames[i]];
}
result[fieldNames[fieldNames.length - 1]] = value;
} else {
result[fieldNames[0]] = value;
}
}
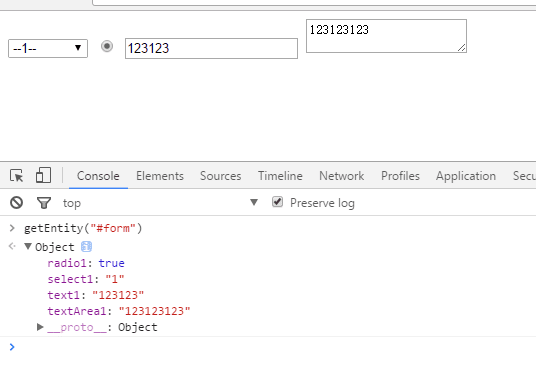
2.3 下面来看看上面输出的结果,哈哈值取到了。

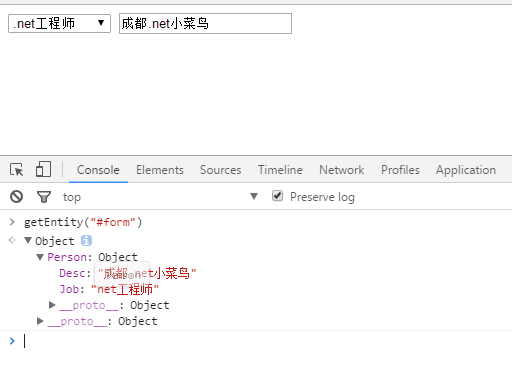
2.4 下面我们来看看看嵌套的对象
<div id="form"> <select data-field='Person.Job'> <option value="">--职位--</option> <option value="java工程师">java工程师</option> <option value="net工程师">.net工程师</option> <option value="python工程师">python工程师</option> </select> <input data-field='Person.Desc' type="text" /> </div>

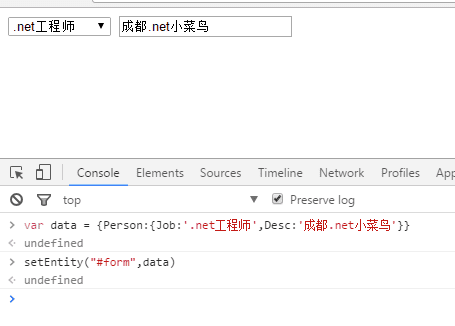
2.5 提供了获取实体的方法,当然也要提供赋值的方法呀。下面来看看赋值的方法
function setEntity(form, entity) {
$(form).find("[data-field]").each(function() {
var field = $(this).attr("data-field");
fieldNames = field.split('.');
var value = JSON.parse(JSON.stringify(entity));
for (var index = 0; index < fieldNames.length; index++) {
value = value[fieldNames[index]];
if (!value) {
break;
}
}
if ($(this).attr("type") === "checkbox" ||
$(this).attr("type") === "radio") {
$(this).attr('checked', Boolean(value));
} else {
if (value) {
$(this).val(value);
} else {
$(this).val("");
}
}
})
}

呵呵,值附上去了.
三. 总结:
上面只是提供了解决方案, 虽然前台系统,不会考虑像后台backend 系统那样,用react,angularjs这种MVVM框架, 虽然只是用了一个Jquery而已。不过我们还是可以通过一些方法来简化项目代码的。
以上就是本文的全部内容,希望本文的内容对大家的学习或者工作能带来一定的帮助,如果有疑问大家可以留言交流,同时也希望多多支持路饭!