如何通过ASP.NET数据绑定Repeater控件?
如何通过ASP.NET数据绑定Repeater控件?
在ASP.NET的学习过程中,其控件的学习和使用占了很大的一部分,本文为大家介绍一下控件Repeater控件的使用,用它来绑定后台数据,然后在客户端(浏览器)上显示出来!
一、Repeater控件
1、用途:使用模板循环显示数据。
2、包含的模板:
- <ItemTemplate></ItemTemplate> 项目模板(里面的数据正常显示)
- <AlternatingItemTemplate></AlternatingItemTemplate> 交错显示模板(里面绑定的数据交错着显示)<FooterTemplate></FooterTemplate>页脚模板(编辑页脚)
- <HeaderTemplate></HeaderTemplate>页眉模板(编辑页眉)
- <SeparatorTemplate></SeparatorTemplate>间隔模板 (在显示的数据中插入间隔,像横线、特殊符号等等)
二、示例
1、内容介绍
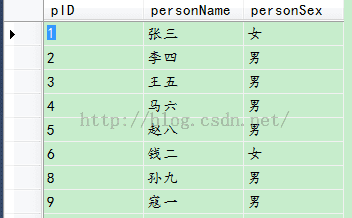
将数据库中Person表中的信息选出来,然后用Repeater控件在客户端显示出来。下图是我Sqlser数据库中person表中的信息。

1)、将数据库中的信息选出来并在后台绑定: 新建Web窗体应用程序,添加窗体,在窗体的Page_Load事件中添加如下代码。
protected void Page_Load(object sender, EventArgs e)
{
SqlConnection con = DB.createConnection();
SqlDataAdapter sda = new SqlDataAdapter();
string sql="select * from person ";
sda.SelectCommand = new SqlCommand(sql, con);
DataSet ds=new DataSet();
sda.Fill(ds, "per");
this.Repeater1.DataSource=ds.Tables["per"];
Repeater1.DataBind();
}
2)、用控件Repeater的模板 <ItemTemplate></ItemTemplate> 将信息显示,代码如下
<asp:Repeater ID="Repeater1" runat="server"> <ItemTemplate> <p align="center"> <%# DataBinder.Eval(Container.DataItem,"pID") %> <%# DataBinder.Eval(Container.DataItem,"personName") %> <%# DataBinder.Eval(Container.DataItem,"personSex") %> </p> </ItemTemplate> </asp:Repeater>
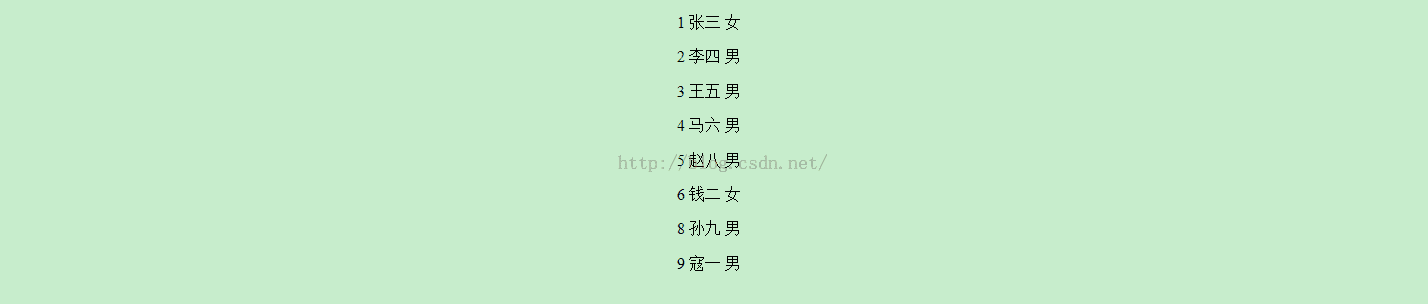
3)、显示效果如下

4)、<AlternatingItemTemplate></AlternatingItemTemplate>模板使用(让数据交叉显示)
<asp:Repeater ID="Repeater1" runat="server"> <AlternatingItemTemplate> <p align="center"> <font color="blue"> <%# DataBinder.Eval(Container.DataItem,"pID") %> <%# DataBinder.Eval(Container.DataItem,"personName") %> <%# DataBinder.Eval(Container.DataItem,"personSex") %></font> </p> </AlternatingItemTemplate> </asp:Repeater>
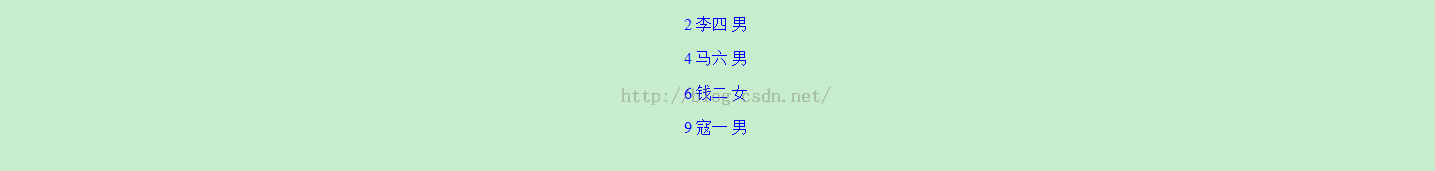
显示效果如下,结构只显示2、4、6、9列,这就是所谓的交叉显示。

最后,我将五个模板一块使用,前台代码如下
<asp:Repeater ID="Repeater1" runat="server"> <HeaderTemplate> <h3 align="center">页眉模板</h3> </HeaderTemplate> <ItemTemplate> <p align="center"> <font color="blue"> <%# DataBinder.Eval(Container.DataItem,"pID") %> <%# DataBinder.Eval(Container.DataItem,"personName") %> <%# DataBinder.Eval(Container.DataItem,"personSex") %></font> </p> </ItemTemplate> <AlternatingItemTemplate> <p align="center"> <font color="blue"> <%# DataBinder.Eval(Container.DataItem,"pID") %> <%# DataBinder.Eval(Container.DataItem,"personName") %> <%# DataBinder.Eval(Container.DataItem,"personSex") %></font> </p> </AlternatingItemTemplate> <SeparatorTemplate> <hr color="red" size="1" /> </SeparatorTemplate> <FooterTemplate> <h3 align="center">页脚模板</h3> </FooterTemplate> </asp:Repeater>
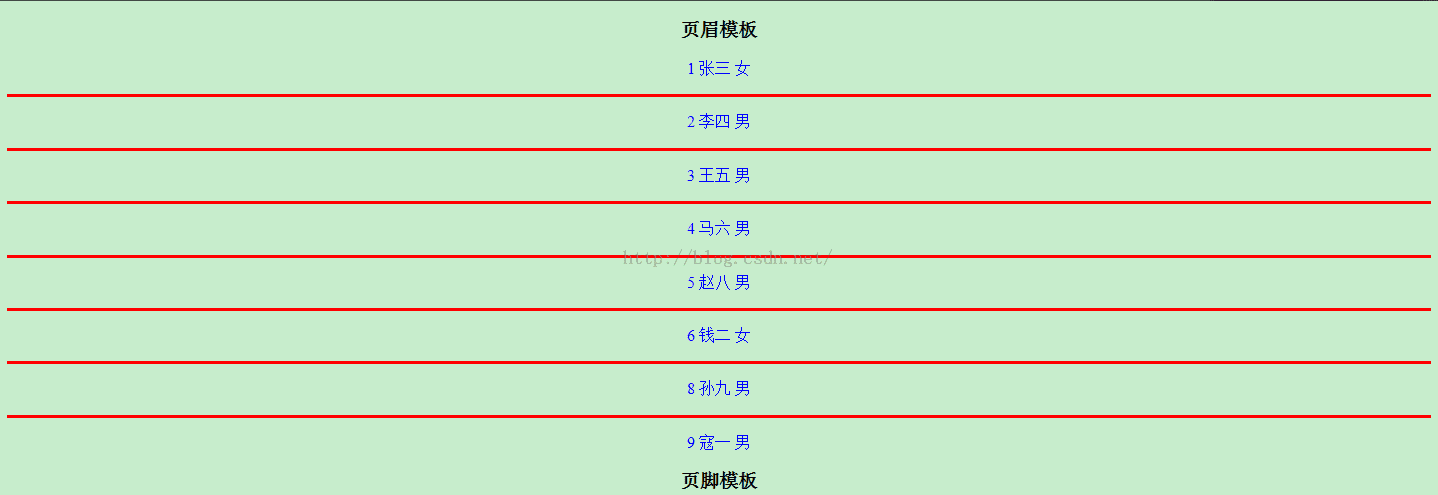
显示效果图如下

这就是利用控件将后台数据库中的信息用浏览器显示出来的方法,其实不光Repeater控件,像DataList,GridView,CheckBoxList、DropDownList等等都能将数据库中的信息加以绑定然后再在浏览器中显示出来,希望对这几个重要的控件可以熟练掌握。