如何使用css3实现可翻转的hover效果?
如何使用css3实现可翻转的hover效果?
CSS3实现可翻转的hover效果,具体代码如下所示:
1.css
/*基础样式*/
html {
font-family: sans-serif;
-ms-text-size-adjust: 100%;
-webkit-text-size-adjust: 100%;
}
body {
margin: 0 auto;
text-align: center;
background-color: #FFFFCC;
}
ul {
list-style: none;
float: left;
margin: 0;
padding: 0;
}
a {
cursor: pointer;
}
div {
display: inline-block;
margin: 40px;
}
ul li {
width: 200px;
height: 40px;
line-height: 40px;
text-align: center;
margin: 10px;
background-color: #747474;
border-radius: 4px;
color: white;
}
dis-block{
display: block;
}
/*#nav1鼠标hover效果 前后翻转*/
#nav1 ul li {
transform-style: preserve-3d;
-webkit-transform-style: preserve-3d;
-ms-transform-style: preserve-3d;
-moz-transform-style: preserve-3d;
transition: 0.5s;
-webkit-transition: 0.5s;
-ms-transition: 0.5s;
-moz-transition: 0.5s;
}
#nav1 ul li:hover {
transform: translateZ(30px) rotateX(360deg) scale(1.1);
-webkit-transform: translateZ(30px) rotateX(360deg) scale(1.1);
-ms-transform: translateZ(30px) rotateX(360deg) scale(1.1);
-moz-transform: translateZ(30px) rotateX(360deg) scale(1.1);
}
/*#nav2鼠标hover效果 上浮*/
#nav2 ul li {
transform-style: preserve-3d;
-webkit-transform-style: preserve-3d;
-ms-transform-style: preserve-3d;
-moz-transform-style: preserve-3d;
transition: 0.5s;
-webkit-transition: 0.5s;
-ms-transition: 0.5s;
-moz-transition: 0.5s;
}
#nav2 ul li:hover {
transform: translateZ(30px) scale(1.1);
-webkit-transform: translateZ(30px) scale(1.1);
-ms-transform: translateZ(30px) scale(1.1);
-moz-transform: translateZ(30px) scale(1.1);
}
/*#nav4鼠标hover效果 下浮*/
#nav4 ul li {
transform-style: preserve-3d;
-webkit-transform-style: preserve-3d;
-ms-transform-style: preserve-3d;
-moz-transform-style: preserve-3d;
transition: 0.5s;
-webkit-transition: 0.5s;
-ms-transition: 0.5s;
-moz-transition: 0.5s;
}
#nav4 ul li:hover {
transform: translateZ(30px) scale(0.9);
-webkit-transform: translateZ(30px) scale(0.9);
-ms-transform: translateZ(30px) scale(0.9);
-moz-transform: translateZ(30px) scale(0.9);
}
/*#nav3鼠标hover效果 左右翻转*/
#nav3 ul li {
transform-style: preserve-3d;
-webkit-transform-style: preserve-3d;
-ms-transform-style: preserve-3d;
-moz-transform-style: preserve-3d;
transition: 0.5s;
-webkit-transition: 0.5s;
-ms-transition: 0.5s;
-moz-transition: 0.5s;
}
#nav3 ul li:hover {
transform: translateZ(30px) rotateY(360deg) scale(1.1);
-webkit-transform: translateZ(30px) rotateY(360deg) scale(1.1);
-ms-transform: translateZ(30px) rotateY(360deg) scale(1.1);
-moz-transform: translateZ(30px) rotateY(360deg) scale(1.1);
}
/*button1 hover效果*/
btn1 {
background-color: #1AAB8A;
color: white;
font-size: 18px;
height: 60px;
width: 150px;
border: 0;
transition: 800ms ease all;
outline: none;
position: relative;
}
btn1:hover {
background: #fff;
color: #1AAB8A;
}
btn1:before, .btn1:after {
content: '';
position: absolute;
height: 2px;
width: 0;
background: #1AAB8A;
transition: 400ms ease all;
}
btn1:before {
right: 0;
top: 0;
}
btn1:after {
left: 0;
bottom: 0;
}
btn1:hover:before, .btn1:hover:after {
width: 100%;
transition: 800ms ease all;
}
2.html
<div id="nav1">
<p>前后翻转</p>
<ul>
<li>
<a>home</a>
</li>
<li>
<a>js</a>
</li>
<li>
<a>jquery</a>
</li>
<li>
<a>div+css</a>
</li>
<li>
<a>css3</a>
</li>
</ul>
</div>
<div id="nav2">
<p>上浮</p>
<ul>
<li>
<a>home</a>
</li>
<li>
<a>js</a>
</li>
<li>
<a>jquery</a>
</li>
<li>
<a>div+css</a>
</li>
<li>
<a>css3</a>
</li>
</ul>
</div>
<div id="nav4">
<p>下浮</p>
<ul>
<li>
<a>home</a>
</li>
<li>
<a>js</a>
</li>
<li>
<a>jquery</a>
</li>
<li>
<a>div+css</a>
</li>
<li>
<a>css3</a>
</li>
</ul>
</div>
<div id="nav3">
<p>左右翻转</p>
<ul>
<li>
<a>home</a>
</li>
<li>
<a>js</a>
</li>
<li>
<a>jquery</a>
</li>
<li>
<a>div+css</a>
</li>
<li>
<a>css3</a>
</li>
</ul>
</div>
<div class="dis-block">
<p>按钮hover效果</p>
<button class="btn1" type="button">hover!</button>
</div>
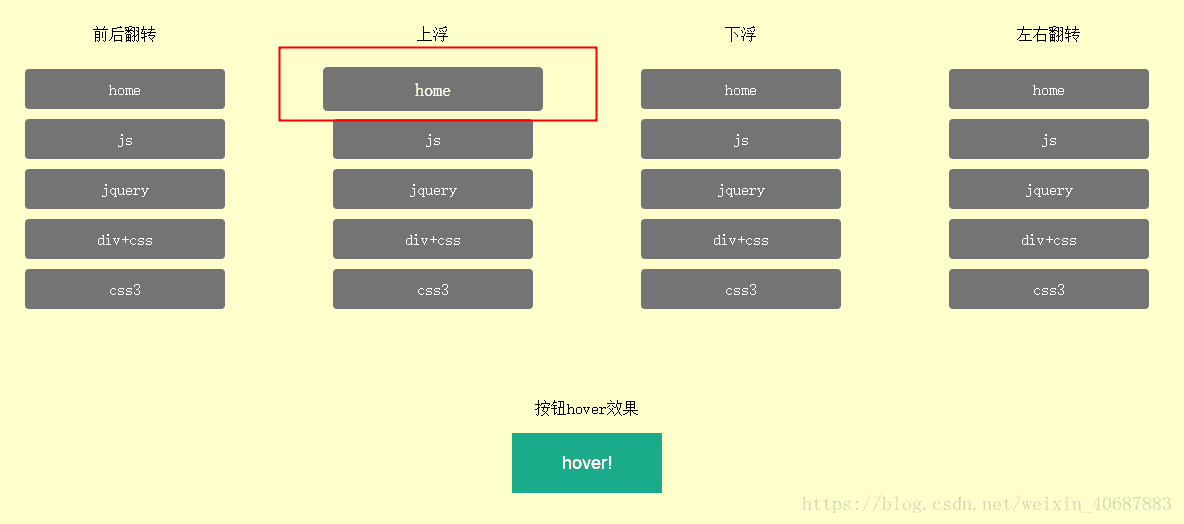
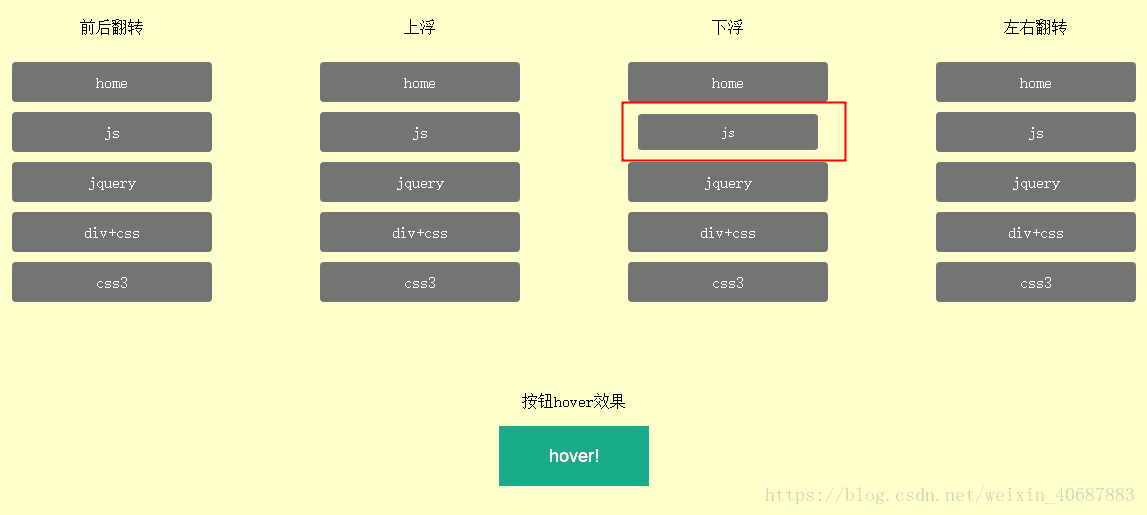
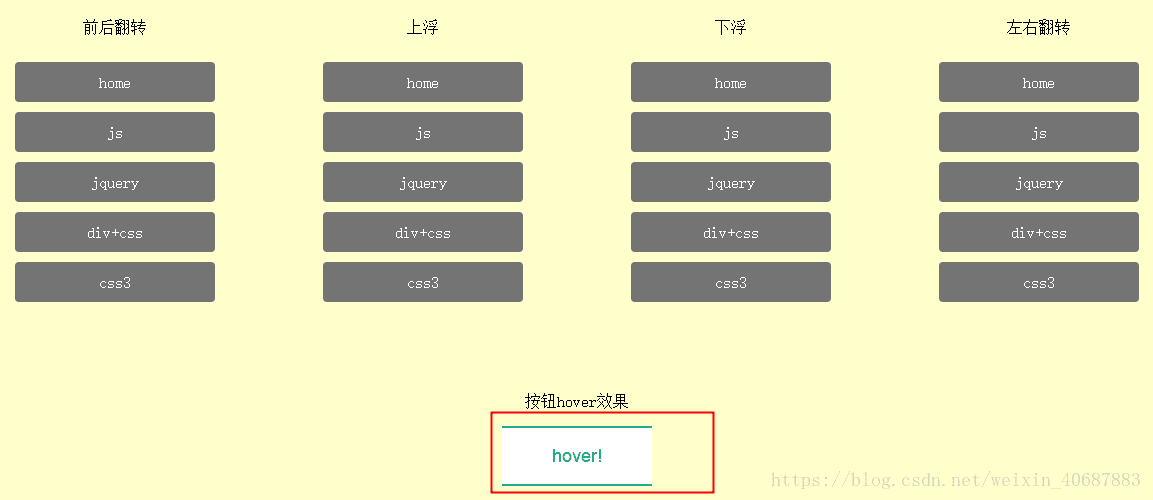
效果:



总结
以上所述是小编给大家介绍的CSS3实现可翻转的hover效果,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对路饭网站的支持!