怎么样使用HTMl5高仿微信聊天功能?
怎么样使用HTMl5高仿微信聊天功能?
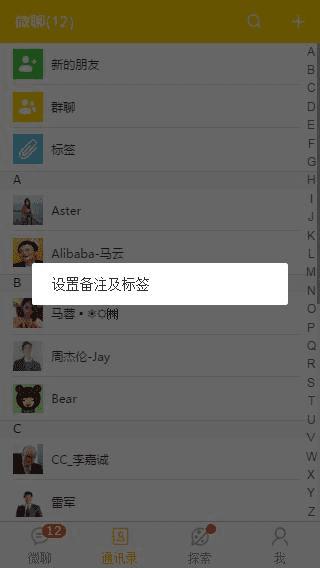
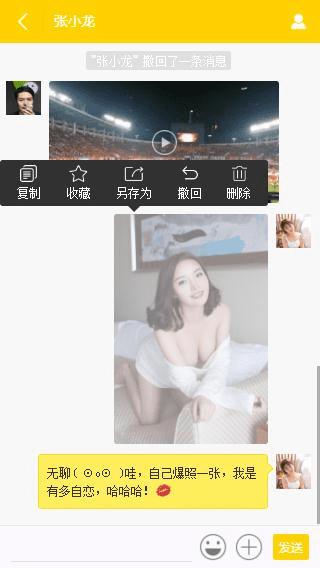
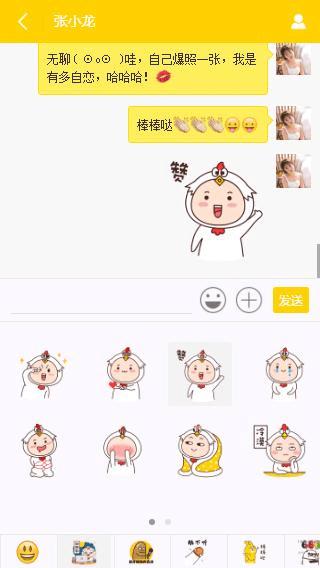
之前做过一版h5微信聊天移动端,这段时间闲来无事就整理了下之前项目,又重新在原先的那版基础上升级了下,如是就有了现在的h5仿微信聊天高仿版,新增了微聊、通讯录、探索、我四个模块 左右触摸滑屏切换,聊天页面优化了多图预览、视频播放,长按菜单UI,聊天底部编辑器重新优化整理(新增多表情),弹窗则用到了自己开发的wcPop.js,具体看项目效果图吧!
html代码片段:
<!-- //微聊底部功能面板 -->
<div class="wc__footTool-panel">
<!-- 输入框模块 -->
<div class="wc__editor-panel wc__borT flexbox">
<div class="wrap-editor flex1"><div class="editor J__wcEditor" contenteditable="true"></div></div>
<i class="btn btn-emotion"></i>
<i class="btn btn-choose"></i>
<button class="btn-submit J__wchatSubmit">发送</button>
</div>
<!-- 表情、选择模块 -->
<div class="wc__choose-panel wc__borT" style="display: none;">
<!-- 表情区域 -->
<div class="wrap-emotion" style="display: none;">
<div class="emotion__cells flexbox flex__direction-column">
<div class="emotion__cells-swiper flex1" id="J__swiperEmotion">
<div class="swiper-container">
<div class="swiper-wrapper"></div>
<div class="pagination-emotion"></div>
</div>
</div>
<div class="emotion__cells-footer" id="J__emotionFootTab">
<ul class="clearfix">
<li class="swiperTmpl cur" tmpl="swiper__tmpl-emotion01"><img src="img/emotion/face01/face-lbl.png" alt=""></li>
<li class="swiperTmpl" tmpl="swiper__tmpl-emotion02"><img src="img/emotion/face02/face-lbl.gif" alt=""></li>
<li class="swiperTmpl" tmpl="swiper__tmpl-emotion03"><img src="img/emotion/face03/face-lbl.gif" alt=""></li>
<li class="swiperTmpl" tmpl="swiper__tmpl-emotion04"><img src="img/emotion/face04/face-lbl.gif" alt=""></li>
<li class="swiperTmpl" tmpl="swiper__tmpl-emotion05"><img src="img/emotion/face05/face-lbl.gif" alt=""></li>
<li class="swiperTmpl" tmpl="swiper__tmpl-emotion06"><img src="img/emotion/face06/face-lbl.gif" alt=""></li>
<li class="swiperTmplSet"><img src="img/wchat/icon__emotion-set.png" alt=""></li>
</ul>
</div>
</div>
</div>
<!-- 选择区域 -->
<div class="wrap-choose" style="display: none;">
<div class="choose__cells">
<ul class="clearfix">
<li><a class="J__wchatZp" href="javascript:;"><span class="img"><img src="img/wchat/icon__choose-zp.png" /><input type="file" accept="image/*" /></span><em>照片</em></a></li>
<li><a class="J__wchatSp" href="javascript:;"><span class="img"><img src="img/wchat/icon__choose-sp.png" /><input type="file" accept="video/*" /></span><em>视频</em></a></li>
<li><a class="J__wchatHb" href="javascript:;"><span class="img"><img src="img/wchat/icon__choose-hb.png" /></span><em>红包</em></a></li>
<li><a class="J__wchatSc" href="javascript:;"><span class="img"><img src="img/wchat/icon__choose-sc.png" /></span><em>我的收藏</em></a></li>
<li><a class="J__wchatWj" href="javascript:;"><span class="img"><img src="img/wchat/icon__choose-wj.png" /></span><em>文件</em></a></li>
</ul>
</div>
</div>
</div>
</div>
<div class="wc__choosePanel-tmpl">
<!-- //红包模板.begin -->
<div id="J__popupTmpl-Hongbao" style="display:none;">
<div class="wc__popupTmpl tmpl-hongbao">
<i class="wc-xclose"></i>
<ul class="clearfix">
<li class="item flexbox">
<label class="txt">总金额</label><input class="ipt-txt flex1" type="tel" name="hbAmount" placeholder="0.00" /><em class="unit">元</em>
</li>
<li class="item flexbox">
<label class="txt">红包个数</label><input class="ipt-txt flex1" type="tel" name="hbNum" placeholder="填写个数" /><em class="unit">个</em>
</li>
<li class="tips">在线人数共<em class="memNum">186</em>人</li>
<li class="item item-area">
<textarea class="describe" name="content" placeholder="恭喜发财,大吉大利"></textarea>
</li>
<li class="amountTotal">¥<em class="num">0.00</em></li>
</ul>
</div>
</div>
<!-- //红包模板.end -->
</div>
Js代码片段:
// ...长按弹出菜单
$("#J__chatMsgList").on("longTap", "li .msg", function(e){
var that = $(this), menuTpl, menuNode = $("<div class='wc__chatTapMenu animated anim-fadeIn'></div>");
that.addClass("taped");
that.parents("li").siblings().find(".msg").removeClass("taped");
var isRevoke = that.parents("li").hasClass("me");
var _revoke = isRevoke ? "<a href='#'><i class='ico i4'></i>撤回</a>" : "";
if(that.hasClass("picture")){
console.log("图片长按");
menuTpl = "<div class='menu menu-picture'><a href='#'><i class='ico i1'></i>复制</a><a href='#'><i class='ico i2'></i>收藏</a><a href='#'><i class='ico i3'></i>另存为</a>"+ _revoke +"<a href='#'><i class='ico i5'></i>删除</a></div>";
}else if(that.hasClass("video")){
console.log("视频长按");
menuTpl = "<div class='menu menu-video'><a href='#'><i class='ico i3'></i>另存为</a>" + _revoke +"<a href='#'><i class='ico i5'></i>删除</a></div>";
}else{
console.log("文字长按");
menuTpl = "<div class='menu menu-text'><a href='#'><i class='ico i1'></i>复制</a><a href='#'><i class='ico i2'></i>收藏</a>" + _revoke +"<a href='#'><i class='ico i5'></i>删除</a></div>";
}
if(!$(".wc__chatTapMenu").length){
$(".wc__chatMsg-panel").append(menuNode.html(menuTpl));
autoPos();
}else{
$(".wc__chatTapMenu").hide().html(menuTpl).fadeIn(250);
autoPos();
}
function autoPos(){
console.log(that.position().top)
var _other = that.parents("li").hasClass("others");
$(".wc__chatTapMenu").css({
position: "absolute",
left: that.position().left + parseInt(that.css("marginLeft")) + (_other ? 0 : that.outerWidth() - $(".wc__chatTapMenu").outerWidth()),
top: that.position().top - $(".wc__chatTapMenu").outerHeight() - 8
});
}
});
效果图:







总结
以上所述是小编给大家介绍的HTML5高仿微信聊天、微信聊天表情|对话框|编辑器功能,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对路饭网站的支持!