怎么样实现HTMl5中的Web notification桌面右下角通知功能?
怎么样实现HTMl5中的Web notification桌面右下角通知功能?
html5桌面通知(Web Notifications)对于需要实现在新消息入线时,有桌面通知效果的情况下非常有用,在此简单介绍一下这个html5的新属性。通过Web Notifications(桌面通知系统),网站可以在用户桌面弹出一条通知,无论用户是否浏览当前网页,甚至最小化了浏览器,通知均可到达用户桌面。
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title></title>
</head>
<body>
<script src="http://code.jquery.com/jquery-1.8.0.min.js"></script>
<a onclick="showNotification();">点我看右下角信息</a>
<script>
function showNotification() {
window.Notification.permission = "granted";
alert(window.Notification.permission);
if(window.Notification) {
if(window.Notification.permission == "granted") {
var notification = new Notification('你有一条新信息', {
body: "你好我是王小婷",
icon: "img/1.jpg"
});
setTimeout(function() { notification.close(); }, 5000);
} else {
window.Notification.requestPermission();
}
} else alert('你的浏览器不支持此消息提示功能,请使用chrome内核的浏览器!');
};
</script>
</body>
</html>
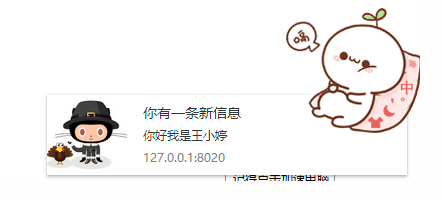
实现效果:

总结
以上所述是小编给大家介绍的HTML5中的Web Notification桌面右下角通知功能的实现,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对路饭网站的支持!