纯css3制作煽动翅膀的蝴蝶的示例都有什么?
纯css3制作煽动翅膀的蝴蝶的示例都有什么?
纯css3制作煽动翅膀的蝴蝶,先看效果

怎么样,效果还不错吧
上代码:
html
<div id="butterfly"> <div class="leftSide"></div> <div class="body"></div> <div class="rightSide"></div> </div>
css
body{
background: url("./images/bg.jpg") no-repeat;
}
#butterfly{
width: 600px;
height: 500px;
position: relative;
transform: scale(0.35);
transform-style: preserve-3d;
}
.leftSide{
width: 267px;
height: 421px;
background: url("./images/leftSide.png") no-repeat;
position: absolute;
left: 26px;
top: 40px;
animation: left 2s infinite;
z-index: 9999;
}
@keyframes left {
0%{
transform: rotateY(0deg);
transform-origin: right center;
perspective: 201px;
}
50%{
transform: rotateY(70deg);
transform-origin: right center;
perspective: 201px;
}
100%{
transform: rotateY(0deg);
transform-origin: right center;
perspective: 201px;
}
}
@keyframes right {
0%{
transform: rotateY(0);
transform-origin: left center;
perspective: 201px;
}
50%{
transform: rotateY(-70deg);
transform-origin: left center;
perspective: 201px;
}
100%{
transform: rotateY(0);
transform-origin: left center;
perspective: 201px;
}
}
.body{
width: 152px;
height: 328px;
background: url("./images/body.png") no-repeat;
position: absolute;
margin: auto;
left: 0;
right: 0;
bottom: 0;
top: 0;
z-index: 9999;
}
.rightSide{
width: 284px;
height: 460px;
background: url("./images/rightSide.png") no-repeat;
position: absolute;
right: 26px;
top: 58px;
animation: right 2s infinite;
z-index: 9999;
}
在这之前介绍几个css属性;
@keyframes
- 通过 @keyframes 规则,我们能够创建动画
- 创建动画的原理是,将一套 CSS 样式逐渐变化为另一套样式
- 以百分比来规定改变发生的时间,或者通过关键词 "from" 和 "to",等价于 0% 和 100%。
- 0% 是动画的开始时间,100% 动画的结束时间
transform: rotateY()
- transform 属性向元素应用 2D 或 3D 转换。该属性允许我们对元素进行旋转、缩放、移动或倾斜。
- rotateY()定义沿着 Y 轴的 3D 旋转。

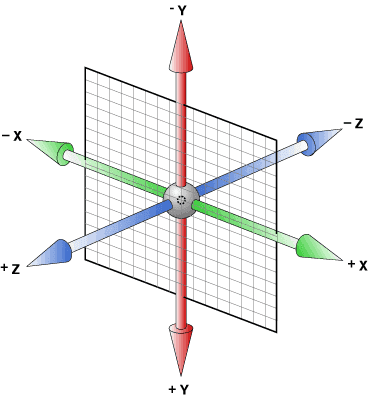
这张图很直观的说明了xyz轴,其实学过3DS MAX这类3d建模软件的同学应该更为熟悉这个3轴的指向。
实现思路:先用子绝父相将左翅膀,右翅膀,和身体进行绝对定位,拼合在一起,然后利用transform的rotateY使其沿y轴旋转,旋转这里使用@keyframe动画,然后重复动作。
还要重点介绍下transform-style: preserve-3d;这个属性,w3c 的说明是 使被转换的子元素保留其 3D 转换。也就是所有子元素在3D空间中呈现,相反设置为flat的话,则所有子元素在2D空间中呈现
demo下载地址
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持路饭。