CSS3二级导航菜单的制作的示例如何?
CSS3二级导航菜单的制作的示例如何?
如果想要实现网页的二级导航,我们可以使用JS技术,动态的显示和隐藏二级菜单,当然也可以使用CSS技术来实现。并且这里推荐使用CSS,因为其效率更高,更流畅。这里将介绍二级菜单的动态显示与隐藏。
1 结构
一般导航的主体我们主要是使用ul li标签
<body>
<header>
<!-- 一级导航开始 -->
<nav>
<ul class="menu">
<li>
<a href="#">首页</a>
</li>
<li>
<a href="#">产品</a>
<!-- 二级导航开始 -->
<ul class="submenu">
<li><a href="#">小程序</a></li>
<li><a href="#">微信</a></li>
<li><a href="#">企业站</a></li>
</ul>
<!-- 二级导航结束 -->
</li>
<li>
<a href="#">服务</a>
<!-- 二级导航开始 -->
<ul class="submenu">
<li><a href="#">技术支持</a></li>
<li><a href="#">产品外包</a></li>
</ul>
<!-- 二级导航结束 -->
</li>
<li><a href="#">关于我们</a></li>
<li><a href="#">人才招聘</a></li>
</ul>
</nav>
<!-- 一级导航结束 -->
</header>
</body>
2 布局
导航的布局,由于子元素要随着父元素,所以对二级菜单选取定位布局。要想让多个li在一行中显示,那么就需要让li进行浮动。
body{margin: 0; font-size: 14px; color: #666}
ul,ol{margin: 0;padding: 0; list-style: none;}
a {text-decoration: none; color: #666;}
/*一级导航*/
/*背景色*/
ul.menu,ul.submenu {
background-color: #ededed;
}
/*一级导航浮动*/
ul.menu::after {
content: '';
display: block;
clear: both;
}
ul.menu > li {
float: left;
width: 120px;
line-height: 3em;
height: 3em;
text-align: center;
cursor:pointer;
}
/*二级导航项分割线*/
ul.submenu {
/*默认隐藏*/
display: none;
}
ul.submenu > li {
border-bottom: 1px solid #fff;
}
/*内容区*/
.content {
min-height: 800px;
background-color: #fff;
}
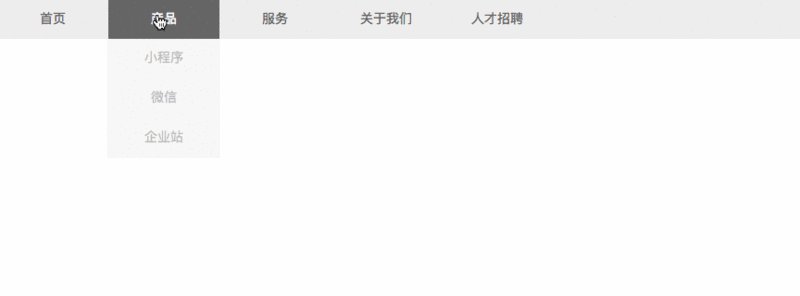
3. 二级菜单显示特效
光标放到导航上,当前元素背景色变深,字体颜色变淡。
如果有二级菜单,显示二级菜单
为了实现上述两个特效,我们可以利用伪类选择器(:hover)来捕捉光标悬浮的操作。并且使用伪类选择器(:hover)来选择到当前菜单对应的二级菜单
利用如下CSS可以快速实现该特效。
/*选中特效*/
ul.menu > li:hover {
background-color: #666;
}
ul.menu > li:hover > a {
color: #fff;
}
ul.menu > li:hover > ul.submenu {
display: block;
}
4. 动画
上述代码中二级菜单的显示是瞬间的。能否提供一个缓慢动画过渡的效果,当然也是没问题。这里需要使用animation来进行动画的配置,那么动画帧可以自己写或者是寻求第三方代码库(animate.css)的支持。这里我将使用透明度来实现这个淡入效果
/*动画帧*/
@keyframes fade {
from {
opacity: 0;
}
to {
opacity: 1;
}
}
/*基础动画样式*/
.animated {
animation-duration: 1s;
animation-fill-mode: both;
}
.fadeIn {
animation-name: fade;
animation-direction: normal;
}
动画定义好后,可以直接将动画样式引用到ul.submenu上,注意,如果使用的是animate.css,那么上述步骤将省略,直接用其提供好的动画样式即可。
<!-- 二级导航开始 -->
<ul class="submenu animated fadeIn">
<li><a href="#">小程序</a></li>
<li><a href="#">微信</a></li>
<li><a href="#">企业站</a></li>
</ul>
<!-- 二级导航结束 -->

以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持路饭。