解决Html文本溢出显示省略字符的方法
解决Html文本溢出显示省略字符的方法
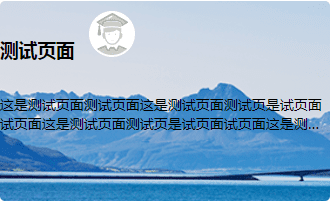
方法一:使用CSS溢出省略的方式解决
解决效果如下:

css代码:
display: -webkit-box;
display: -moz-box;
white-space: pre-wrap;
word-wrap: break-word;
overflow: hidden;
text-overflow: ellipsis;
-webkit-box-orient: vertical;
-webkit-line-clamp:2; /*显示行数*/
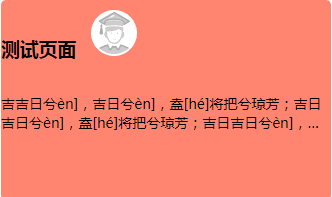
方法二:使用jQuery截取替换文本内容的方式解决
解决效果如下:

js代码:
$(".text").each(function() {
if ($(this).text().length > 20) {//要求字数大于20才进行字数替换
$(this).html($(this).text().replace(/\s+/g, "").substr(0, 80) + "...")
//从0到80开始替换,将剩余文本内容替换为"..."
}
})
上述两种方法作用在文本内容的类名即可。
总结
以上所述是小编给大家介绍的html文本溢出显示省略字符的两种常用解决方法,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对路饭网站的支持!