如何使用Html5实现多图片预览上传及点击可拖拽控件?
如何使用Html5实现多图片预览上传及点击可拖拽控件?
在做图片上传时发现一个蛮好用的控件,支持多张图片同时上传,可以点击选择图片,也可以将图片拖拽到上传框直接上传,方便,好用,接口也简单,基本可以直接放到项目里使用。
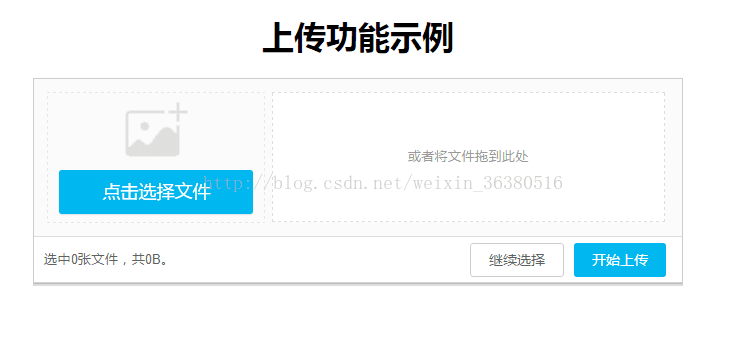
先看看他的样式:

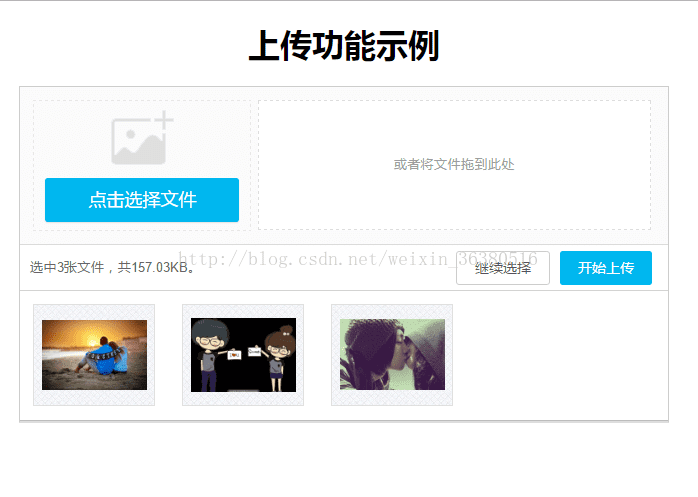
选择图片后:

$(function(){
// 初始化插件
$("#demo").zyUpload({
width : "650px", // 宽度
height : "400px", // 宽度
itemWidth : "120px", // 文件项的宽度
itemHeight : "100px", // 文件项的高度
url : "/upload/UploadAction", // 上传文件的路径
multiple : true, // 是否可以多个文件上传
dragDrop : true, // 是否可以拖动上传文件
del : true, // 是否可以删除文件
finishDel : false, // 是否在上传文件完成后删除预览
/* 外部获得的回调接口 */
onSelect: function(files, allFiles){ // 选择文件的回调方法
console.info("当前选择了以下文件:");
console.info(files);
console.info("之前没上传的文件:");
console.info(allFiles);
},
onDelete: function(file, surplusFiles){ // 删除一个文件的回调方法
console.info("当前删除了此文件:");
console.info(file);
console.info("当前剩余的文件:");
console.info(surplusFiles);
},
onSuccess: function(file){ // 文件上传成功的回调方法
console.info("此文件上传成功:");
console.info(file);
},
onFailure: function(file){ // 文件上传失败的回调方法
console.info("此文件上传失败:");
console.info(file);
},
onComplete: function(responseInfo){ // 上传完成的回调方法
console.info("文件上传完成");
console.info(responseInfo);
}
});
});
直接在demo.js里修改配置,url : "/upload/UploadAction" 放你的图片上传action,这个控件只是前台处理,后台的上传还得自己写
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持路饭。